Vue 小组件input keyup.enter绑定
Posted ThisCall
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 小组件input keyup.enter绑定相关的知识,希望对你有一定的参考价值。

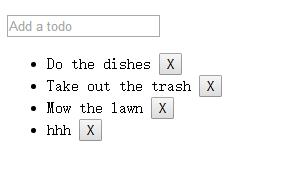
<div id="todo-list-example">
<input
v-model="newTodoText"
v-on:keyup.enter="addNewTodo"
placeholder="Add a todo"
>
<ul>
<li
is="todo-item"
v-for="(todo, index) in todos"
v-bind:key="todo.id"
v-bind:title="todo.title"
v-on:remove="todos.splice(index, 1)"
></li>
</ul>
</div>
Vue.component(\'todo-item\', {
template: \'\\
<li>\\
{{ title }}\\
<button v-on:click="$emit(\\\'remove\\\')">X</button>\\
</li>\\
\',
props: [\'title\']
})
new Vue({
el: \'#todo-list-example\',
data: {
newTodoText: \'\',
todos: [
{
id: 1,
title: \'Do the dishes\',
},
{
id: 2,
title: \'Take out the trash\',
},
{
id: 3,
title: \'Mow the lawn\'
}
],
nextTodoId: 4
},
methods: {
addNewTodo: function () {
this.todos.push({
id: this.nextTodoId++,
title: this.newTodoText
})
this.newTodoText = \'\'
}
}
})
以上是关于Vue 小组件input keyup.enter绑定的主要内容,如果未能解决你的问题,请参考以下文章