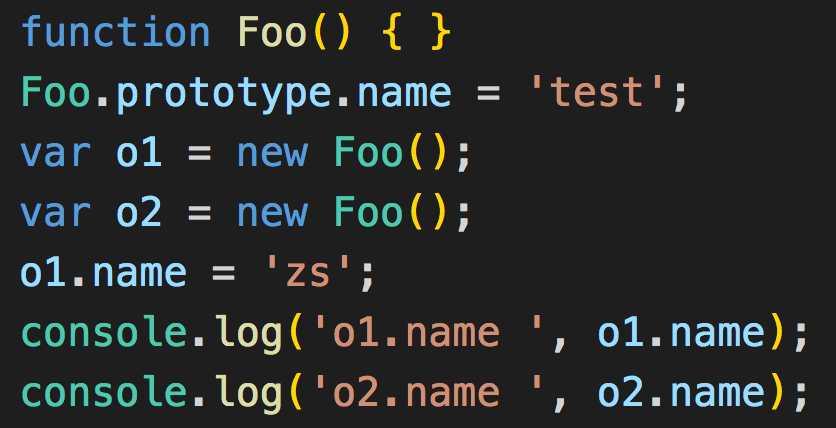
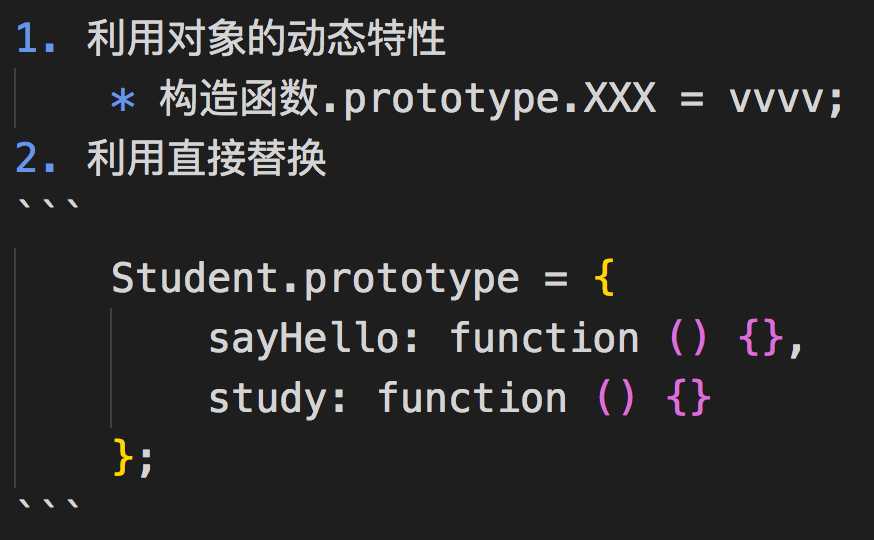
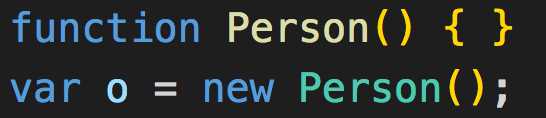
1、如何使用原型

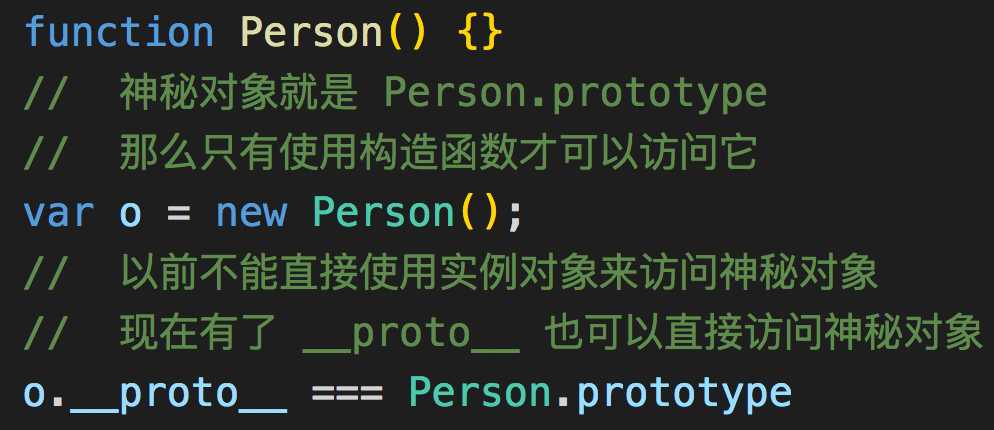
2、__proto__
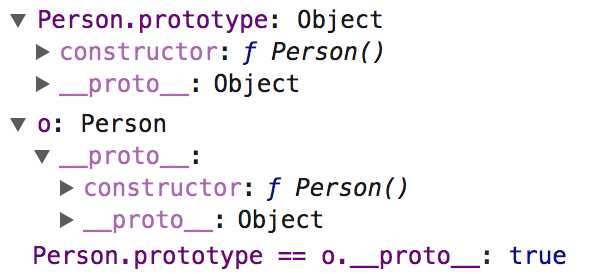
以前要访问原型,必须使用构造函数来实现,无法直接使用实例对象来访问原型
火狐是最早引入属性 ` __proto__ ` ,但是早期是非标准的
通过 __proto__ 属性允许使用实例对象直接访问原型

由于在开发过程中除非特殊要求,不要使用实例去修改原型的成员,因此该属性开发时使用较少
但是在调试过程中非常方便,可以轻易的访问原型进行成员查看
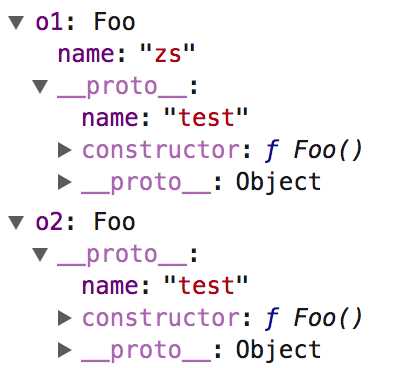
3、神秘对象的默认结构


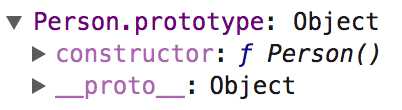
神秘对象中默认都有一个属性 ‘ constructor ‘,翻译为构造器,表示该原型是与什么构造函数联系起来的
怎么理解上面这句话:
构造函数A说B是我的原型,原型B承认A是它的构造函数,某种关系的建立是基于参与者的相互承认。
构造函数通过 prototype 属性可以访问原型,原型可以通过 constructor 属性访问构造函数

4、 早期的浏览器中不支持__proto__属性,我怎么通过实例对象访问原型呢?
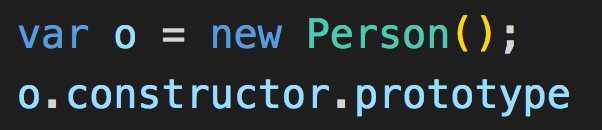
访问原型只有两种方法,要么通过实例对象的__proto__属性,要么通过构造函数的prototype属性。
现在的问题就转换为如何通过实例对象访问其构造函数?

5、