通过数据操作表格
Posted carey一步
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了通过数据操作表格相关的知识,希望对你有一定的参考价值。
主要的数据分表头(head)和表内容(body)
下面是表头需要的数据
是一个二维数组
每一个数组代表一行表头每一个健值对代表一个表头单元格
最大每行单元格数依据最一个数组的健值对个数
当数据的pid 和 id 一样的话向下合并
model_name 指的是单元格显示内容
model_id 指的是单元格对应的值的key
id 单元格唯一标示
pid 在哪个单元格下面
[ [ { "model_name": "标题1-a", "model_id": "value1", "id":1, "pid":null }, { "model_name": "标题1-b", "model_id": "value2", "id":2, "pid":null }, { "model_name": "标题1-c", "model_id": "value3", "id":3, "pid":null }, { "model_name": "标题1-d", "model_id": "value4", "id":4, "pid":null } ], [ { "model_name": "标题2-a", "model_id": "value5", "id":5, "pid":1 }, { "model_name": "标题2-b", "model_id": "value6", "id":6, "pid":1 }, { "model_name": "标题2-c", "model_id": "value7", "id":7, "pid":2 }, { "model_name": "标题2-d", "model_id": "value8", "id":8, "pid":2 }, { "model_name": "标题2-e", "model_id": "value9", "id":9, "pid":2 }, { "model_name": "标题2-f", "model_id": "value3", "id":3, "pid":3 }, { "model_name": "标题2-g", "model_id": "value4", "id":4, "pid":4 } ] ]
下面是body 数据
是一个数据每一个健值对代表一行数据
健名对应着表头最后一行数据 对于的model_id(每一行数据的健值对个数也是根据表头最后一行数据的个数而定的)
sign 单元格的标示一样的合并
value 是单元格的值
[
{
"value_value5": {"sign": "1", "value": "123.00"},
"value_value6": {"sign": "1", "value": "123.00"},
"value_value7": {"sign": "3", "value": "123.00"},
"value_value8": {"sign": "4", "value": "123.00"},
"value_value9": {"sign": "5", "value": "123.00"},
"value_value3": {"sign": "6", "value": "123.00"},
"value_value4": {"sign": "7", "value": "123.00"}
},
{
"value_value5": {"sign": "1", "value": "123.00"},
"value_value6": {"sign": "2", "value": "123.00"},
"value_value7": {"sign": "3", "value": "123.00"},
"value_value8": {"sign": "3", "value": "123.00"},
"value_value9": {"sign": "3", "value": "123.00"},
"value_value3": {"sign": "6", "value": "123.00"},
"value_value4": {"sign": "7", "value": "123.00"}
}
]
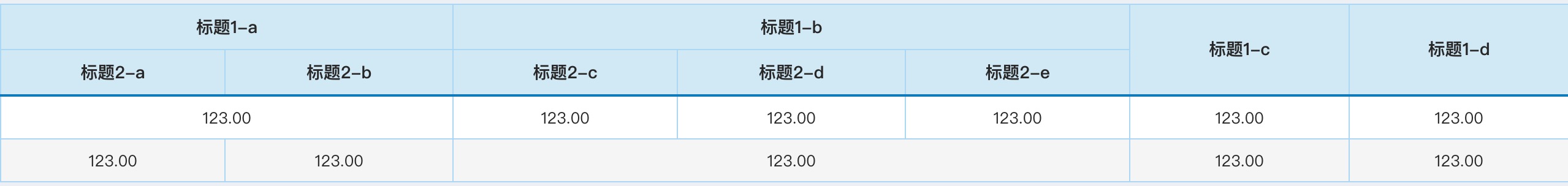
生成的结果是效果图如下

主要代码分析
表头生成涉及代码
表头(thead)单元格数据模型
var Model = Backbone.Model.extend({
defaults:{
"colspan":1,
"rowspan":1,
"model_name":"",
"model_id":"",
"ishas":false, //以后已经拥有子表头
"id":"",
"pid":null
}
});
表头(thead)单元格视图相关文件
var Tpl = require(\'text!../../../tpl/reportDemo/reportDemoTh.html\'); var view = Backbone.View.extend({ tagName:\'th\', events:{ }, template: _.template(Tpl), initialize: function (options) { this.listenTo(this.model,\'change\',this.render); }, render: function (model) { // 初始化viewer 并渲染 if(model){ if(model.hasChanged(\'colspan\')){ //级连效果 当自己的colspan 增加时候对于改变上级单元格的 colspan this.changeParentViewModel(); } } this.$el.attr({rowspan:this.model.get(\'rowspan\'),colspan:this.model.get(\'colspan\')}); this.$el.html(this.template(this.model.toJSON())); return this; }, changeParentViewModel: function(){ //改变父亲元素 colspan if(this.parentView){ var headView = this.parentView; var colspan = headView.model.get(\'colspan\'); var ishas = headView.model.get(\'ishas\'); // 是否已经拥有子表头 if(colspan == 1 && !ishas){ headView.model.set("ishas",true); }else{ headView.model.set("colspan",colspan+1); } } } }); return view;
主要程序对应的代码
initTableHandle: function (headList) { // 表头数据
var self = this, _thead = $(\'.main-table thead\');
_.each(headList, function (ths) {
_thead.append(self.createHeaderTr(ths));
});
return _thead;
},
createHeaderTr: function (ths) { // 创建tr
var self = this, _headerTr = $(\'<tr class="info"></tr>\');
_.each(ths, function (th) {
var thEl = self.createHeaderTh(th);
if (!_.isNull(thEl)) _headerTr.append(thEl);
});
return _headerTr
},
createHeaderTh: function (th) { // 创建th 表头当元格
if (th.pid !== th.id) {
var thView = new ViewTh({model: new ThModel(th)});
this.changeHeadSpan(thView);
this.headViews.push(thView); // 记录所有表头
return thView.render().$el;
} else {
this.changeHeadSpan(th);
return null;
}
},
// 有新的th(单元个加入) 检测 关系表头
changeHeadSpan: function (view) { //view 可能是一个th对象或者是th 数据
var isView = view instanceof Backbone.View; //判断是否是 view 对象
var th = isView ? view.model.toJSON() : view; // 获取新加入th 的数据
_.each(this.headViews, function (headView) {
if (headView.model.get(\'id\') == th.pid && th.pid == th.id) { // 当数据的pid 和 id 一样的话向下合并
var rowspan = headView.model.get(\'rowspan\');
headView.model.set("rowspan", rowspan + 1);
} else if (headView.model.get(\'id\') == th.pid) { // 查到对于的上级表头
var colspan = headView.model.get(\'colspan\');
var ishas = headView.model.get(\'ishas\'); // 是否已经拥有子表头
view.parentView = headView;
if (colspan == 1 && !ishas) {
headView.model.set("ishas", true);
} else {
headView.model.set("colspan", colspan + 1);
}
}
});
},
主要代码分析
表内容生成涉及代码
表内容(tbody)单元格数据模型
var Model = Backbone.Model.extend({
defaults:{
"colspan":1,
"rowspan":1,
"isBold":"0",
"sign":"",
"value":"",
"color":\'\'
}
});
return Model;
表内容(tbody)单元格视图相关文件
var Tpl = require(\'text!../../../tpl/reportDemo/reportDemoTd.html\');
var view = Backbone.View.extend({
tagName:\'td\',
events:{
},
template: _.template(Tpl),
initialize: function () {
this.listenTo(this.model,\'change\',this.render);
},
render: function (model) {
// 初始化viewer 并渲染
this.$el.attr({rowspan:this.model.get(\'rowspan\'),colspan:this.model.get(\'colspan\')});
this.$el.html(this.template(this.model.toJSON()));
return this;
},
});
return view;
主要程序对应的代码
dataKeys生成的代码
result.tableHead代表表头数据
var dataKeys = _.map(result.tableHead[result.tableHead.length - 1], function (item) {
return item.model_id
});
createTableBody: function (data, dataKeys) { //data:tbody对应的数据,dataKeys:thead对于的数据最后一个数组的所有健值对的健名
var self = this, _tbody = $(\'.main-table tbody\');
_.each(data, function (item) {
var bodyViewItem = new ViewItem();
var _bodyTr = bodyViewItem.render().$el;
_.each(dataKeys, function (key) {
var tdView = self.createBodyTd(item[preDefaultKey + key], bodyViewItem);
if (!_.isNull(tdView)) {
bodyViewItem.viewTds.push(tdView);
_bodyTr.append(tdView.render().el);
}
});
_tbody.append(_bodyTr);
})
},
createBodyTd: function (td, viewItem) {
var viewTds = viewItem.viewTds, itemLastViewTd = undefined;
if (viewTds.length !== 0) {
itemLastViewTd = viewTds[viewTds.length - 1];
}
if (itemLastViewTd) {
if (itemLastViewTd.model.get(\'sign\') === td.sign) {
var colspan = itemLastViewTd.model.get(\'colspan\');
var value = td.value !== \'-\' && td.value ? td.value : itemLastViewTd.model.get(\'value\')
itemLastViewTd.model.set({colspan: colspan + 1, value: value})
return null;
}
}
return new ViewTd({model: new TdModel(td)});
},
以上是关于通过数据操作表格的主要内容,如果未能解决你的问题,请参考以下文章