基于百度地图记录运动轨迹案例分析与实现 Posted 2020-07-07 iOS开发-上海
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于百度地图记录运动轨迹案例分析与实现相关的知识,希望对你有一定的参考价值。
目录
一、下载百度地图SDK
二、 工程配置 1. 新建Xcode工程 2. 获取Bundle Identifie 3. 申请key 4. 导入框架配置工程
三、实战记录运动轨迹 1. 初始化工作
第二步:初始化相关方法 2. 开始定位 3. 存储更新的用户地理位置 4. 绘制轨迹线
四、最终的效果图展示
五、工程源码
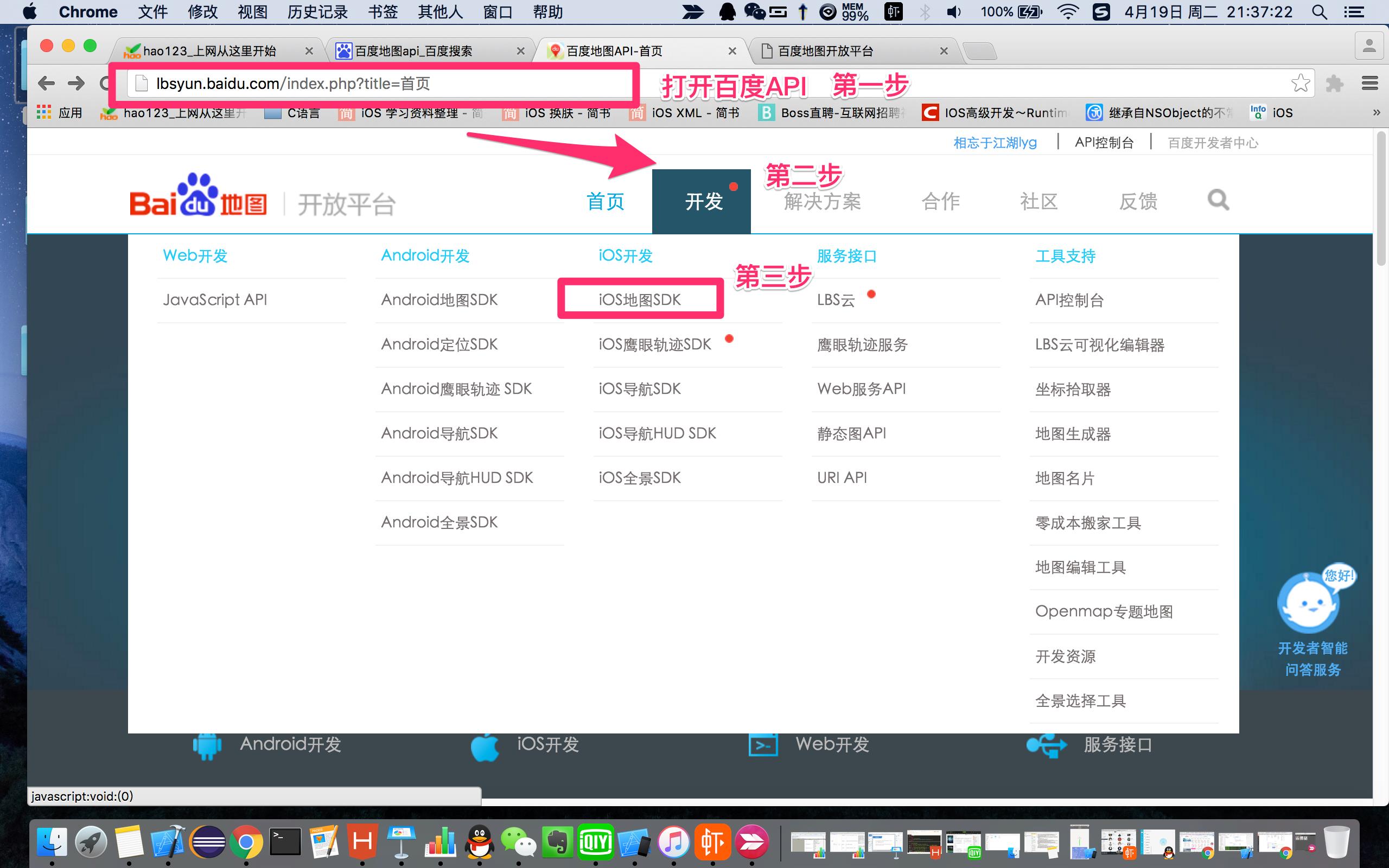
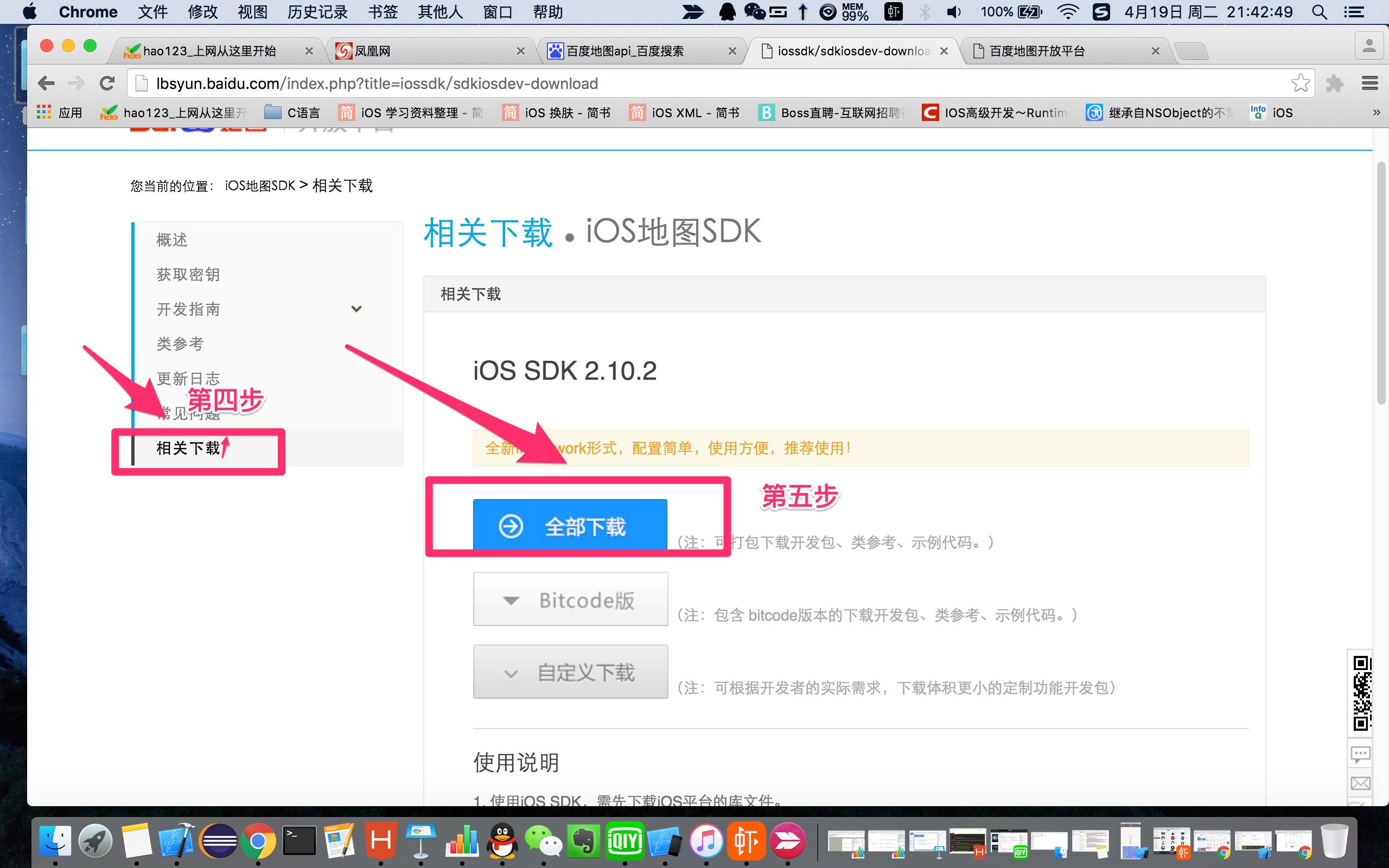
一、下载百度地图SDK iOS 地图SDK,推荐下载全新Framework形式的静态库,配置更加简单方便,具体看下图:
二、 工程配置 1. 新建一个Xcode工程
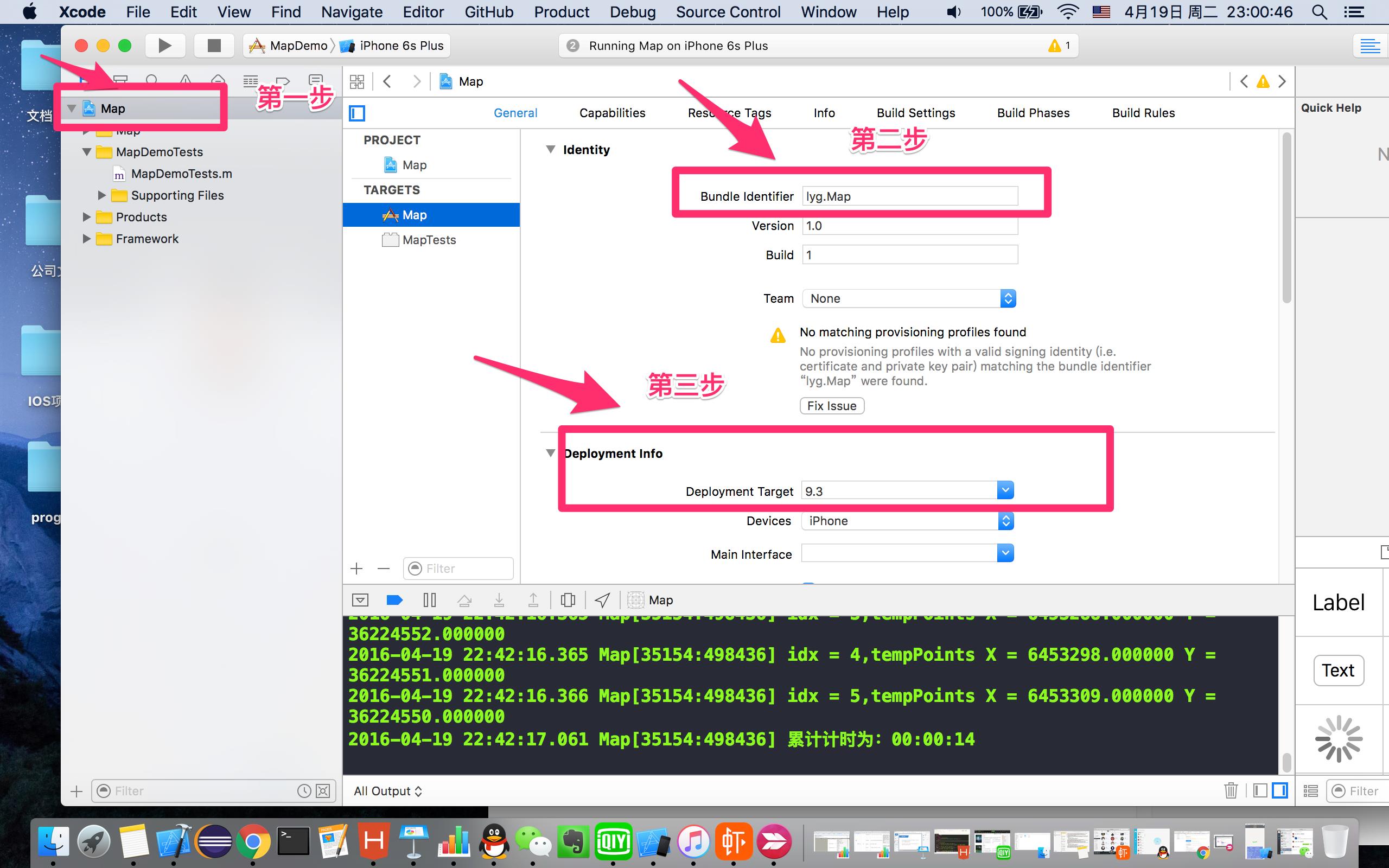
2. 获取Bundle Identifier
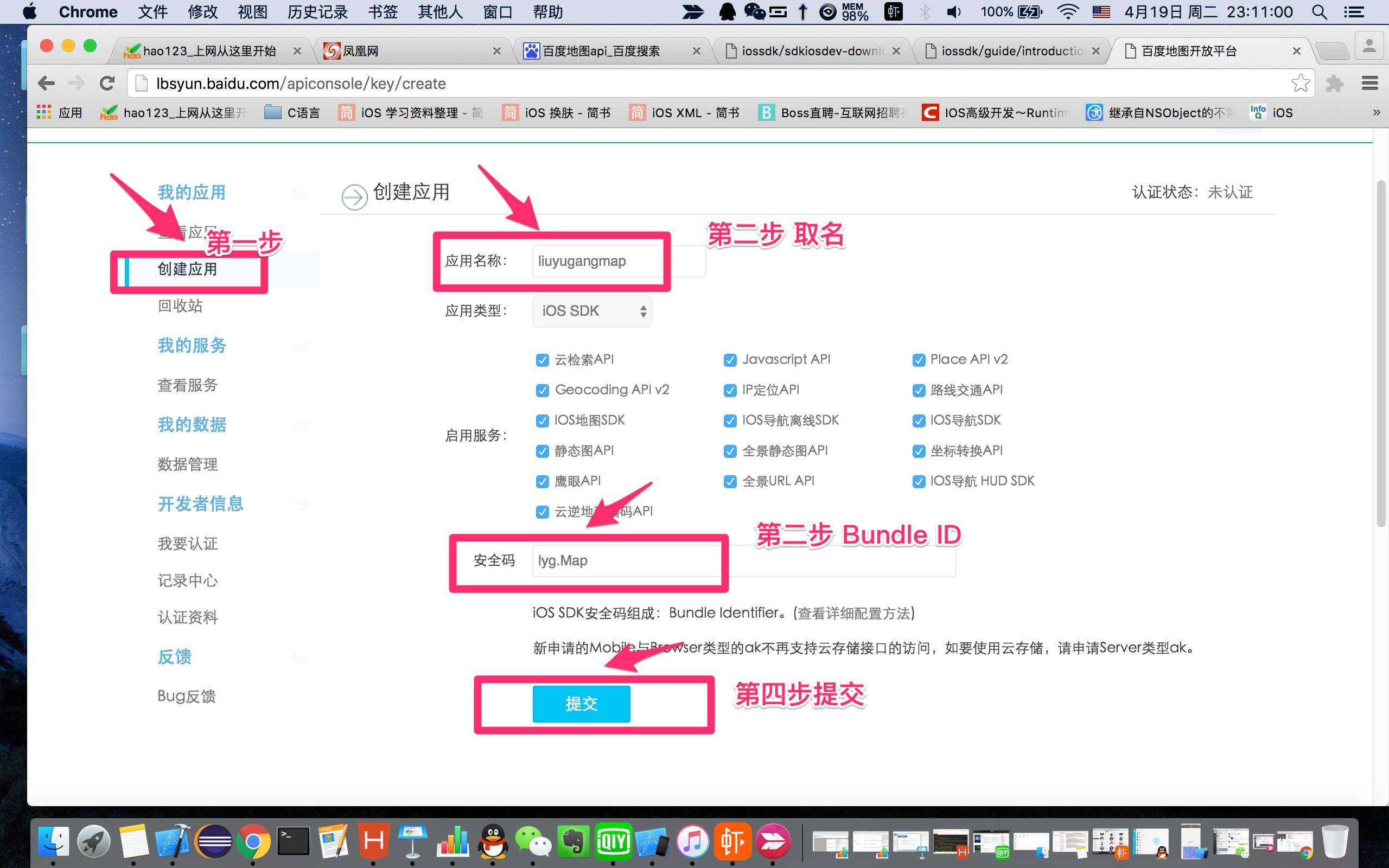
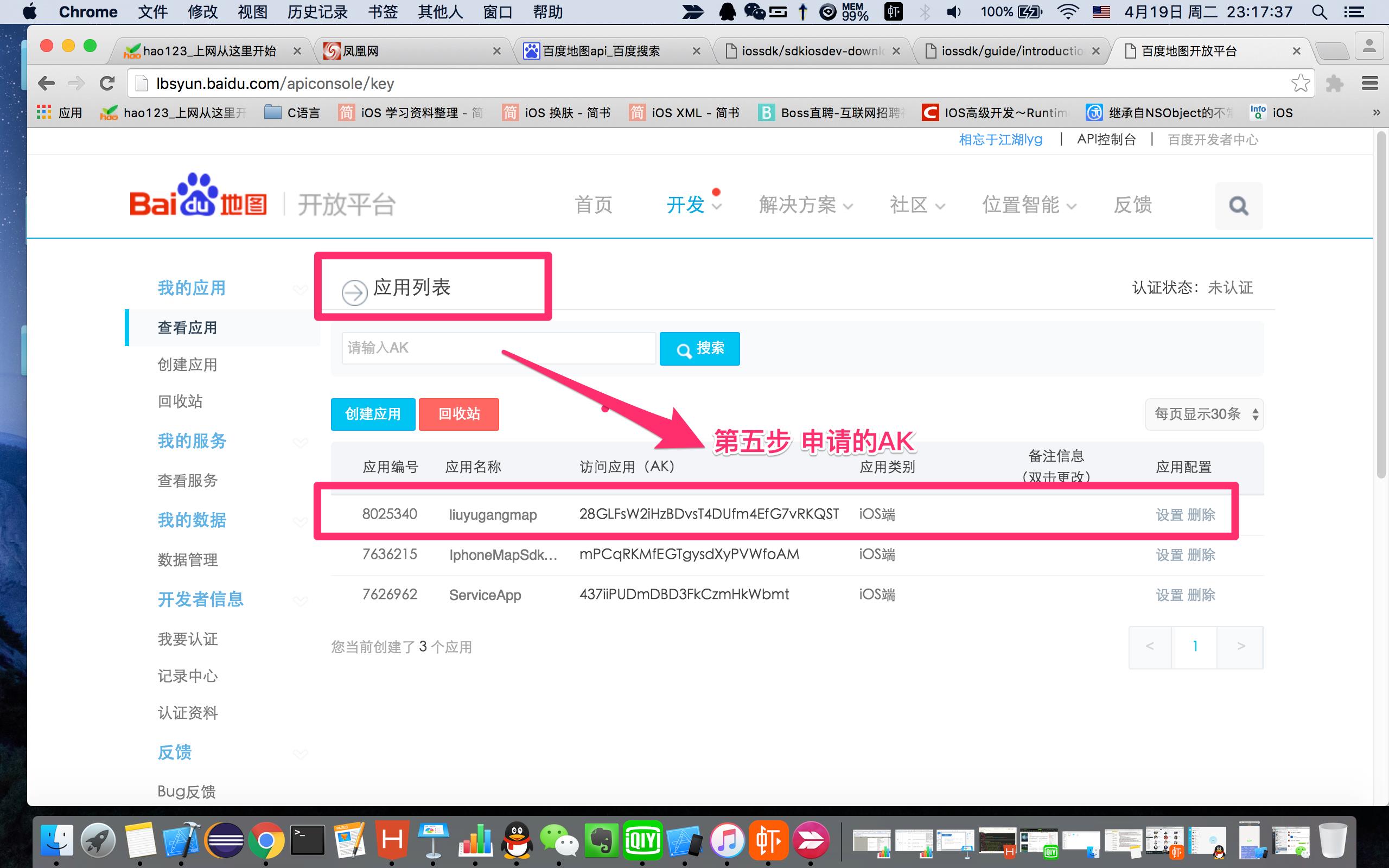
3. 申请key
4. 导入框架配置工程 * 第一步 、引入BaiduMapAPI.framework*
<code class="hljs lasso has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;">lipo <span class="hljs-attribute" style="box-sizing: border-box;">-create</span> Release<span class="hljs-attribute" style="box-sizing: border-box;">-iphoneos</span>/BaiduMapAPI<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span>framework/BaiduMapAPI Release<span class="hljs-attribute" style="box-sizing: border-box;">-iphonesimulator</span>/BaiduMapAPI<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span>framework/BaiduMapAPI <span class="hljs-attribute" style="box-sizing: border-box;">-output</span> Release<span class="hljs-attribute" style="box-sizing: border-box;">-iphoneos</span>/BaiduMapAPI<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span>framework/BaiduMapAPI</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
此时Release-iphoneos文件夹下的BaiduMapAPI.framework即可同时用于真机和模拟器。将所需的BaiduMapAPI.framework拷贝到工程所在文件夹下。在TARGETS->Build Phases-> Link Binary With Libaries中点击+按钮,在弹出的窗口中点击“Add Other”按钮,选择BaiduMapAPI.framework文件添加到工程中。
第二步、引入所需的系统库
第三步、环境配置
第四步、引入mapapi.bundle资源文件
第五步、引入头文件
<code class="hljs ruleslanguage has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><span class="hljs-array" style="box-sizing: border-box;">#import </span><BaiduMapAPI/BMapKit.h><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//引入所有的头文件</span>
<span class="hljs-array" style="box-sizing: border-box;">#import </span><BaiduMapAPI/BMKMapView.h><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//只引入所需的单个头文件</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li></ul>
5. 初始化 BMKMapManager 第一步:
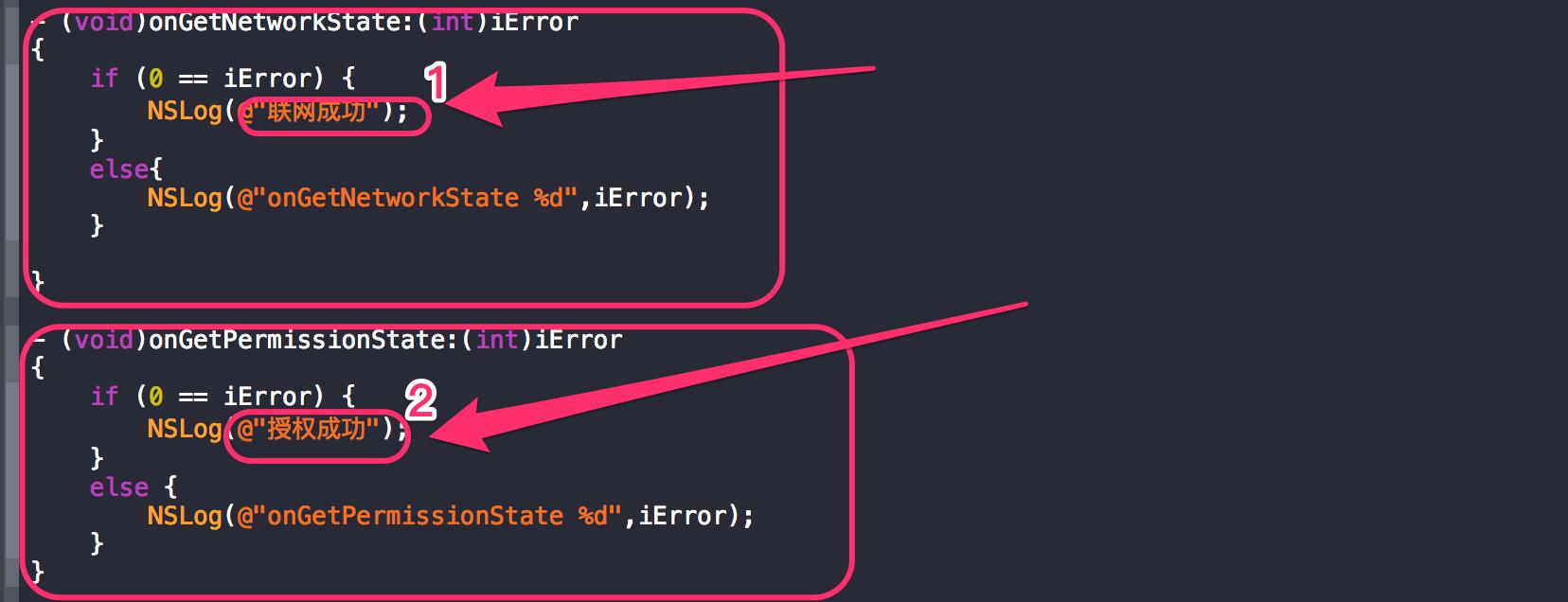
第二步:
第二步:
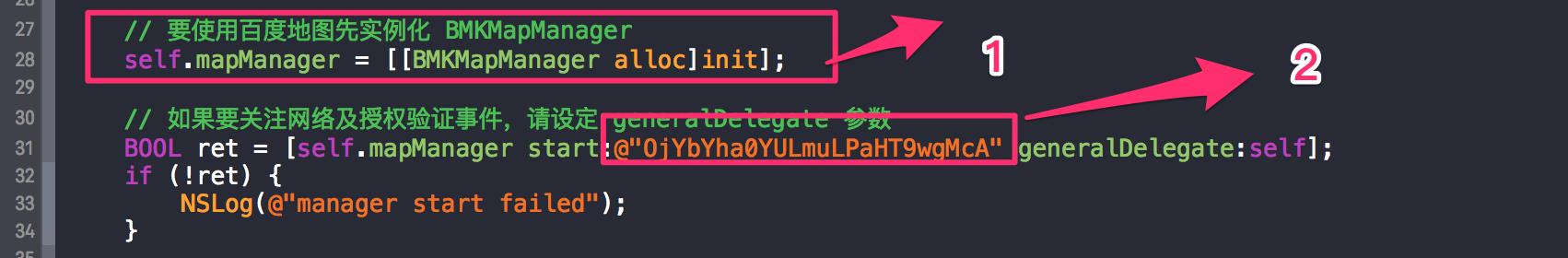
第三步:
三、实战记录运动轨迹
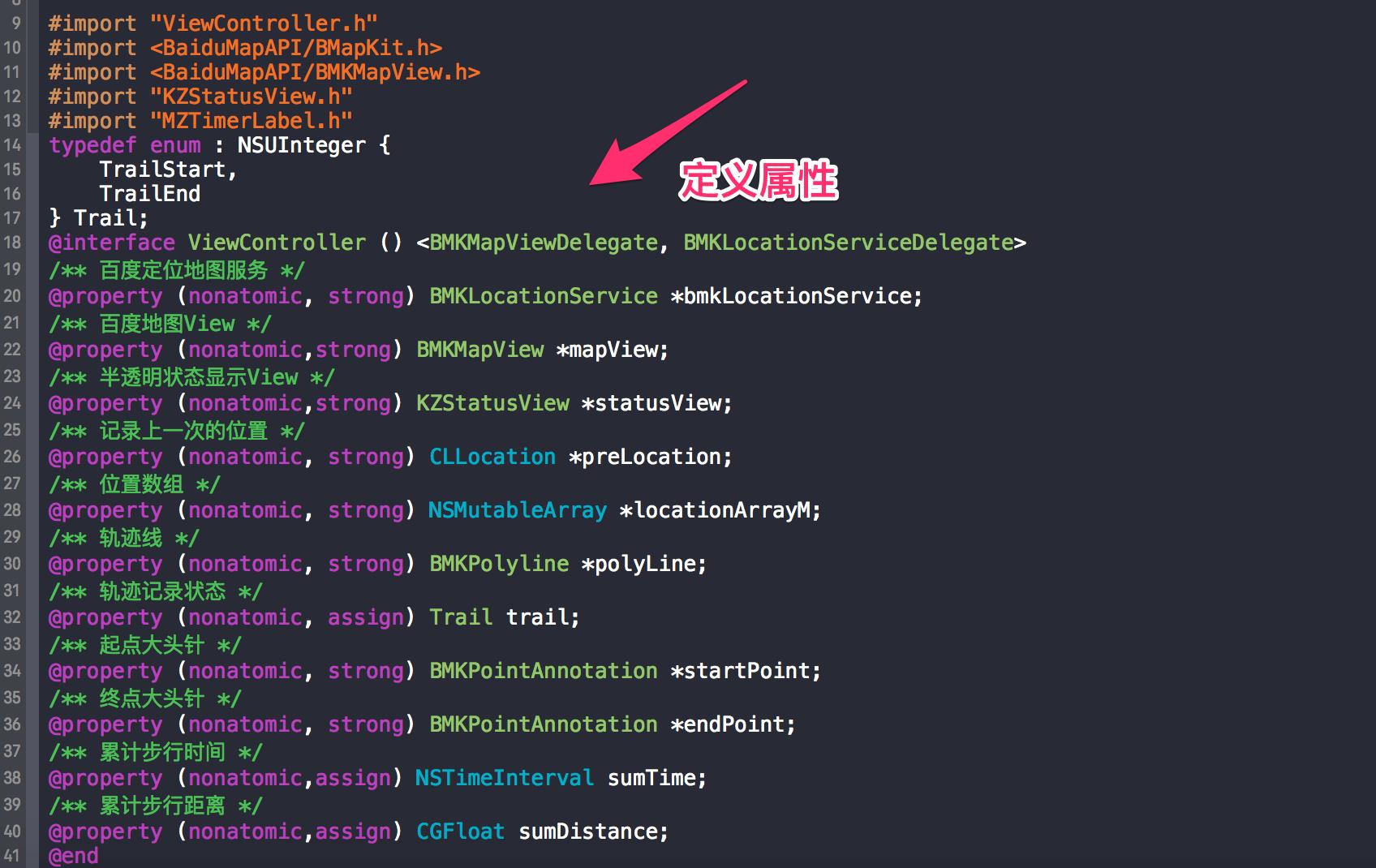
1. 初始化工作 第一步: 引入相关头文件,声明相关属性
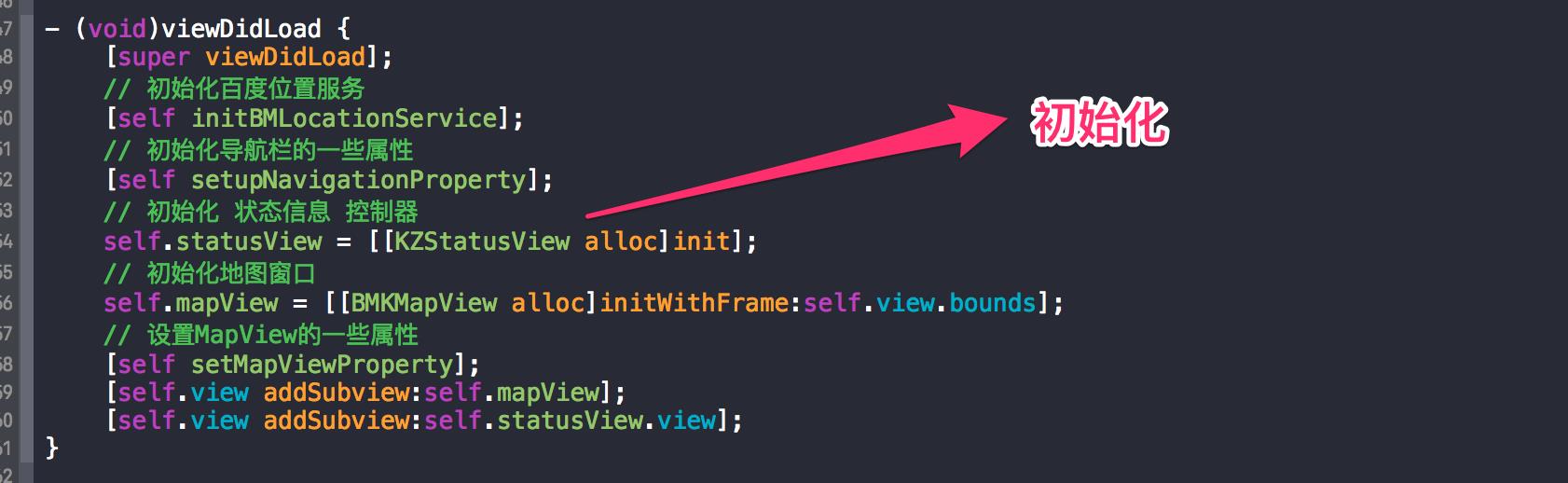
第二步: 初始化相关方法
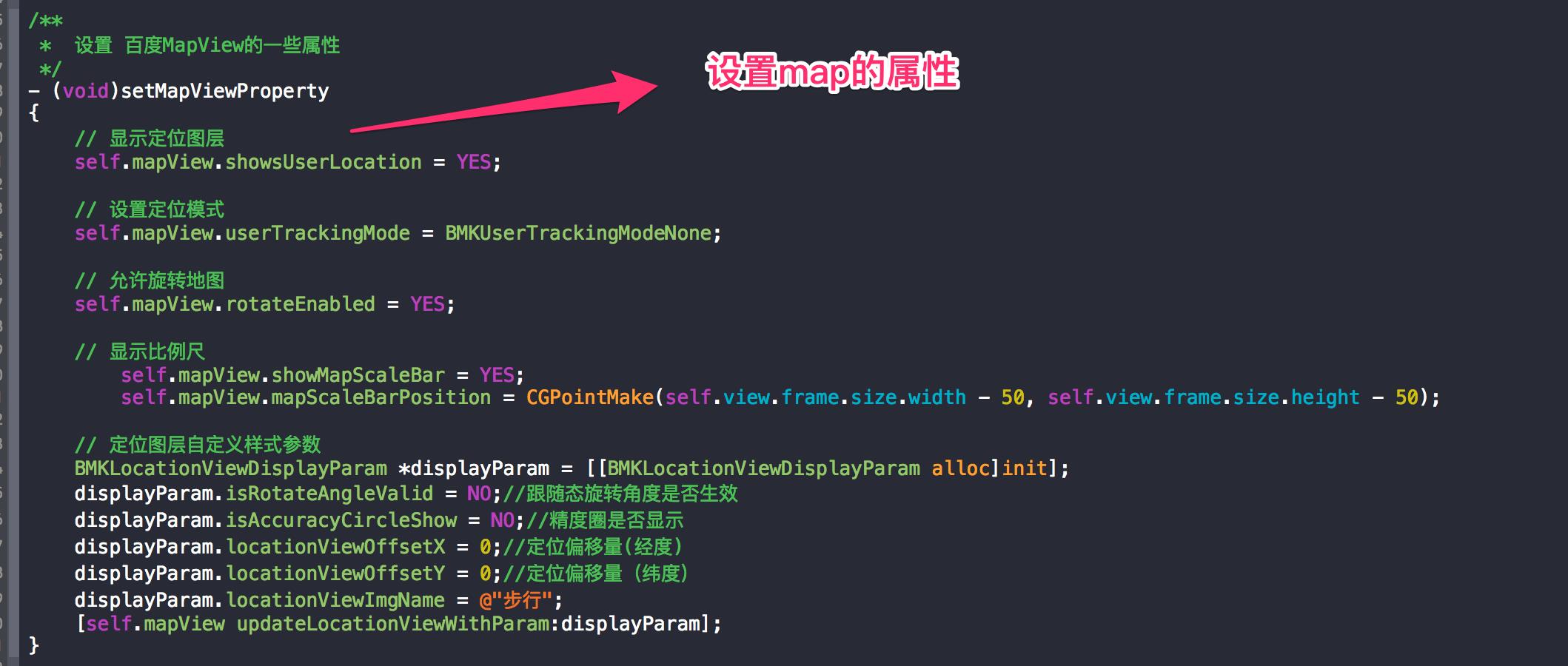
第三步:初始化MapView后设置其一些属性
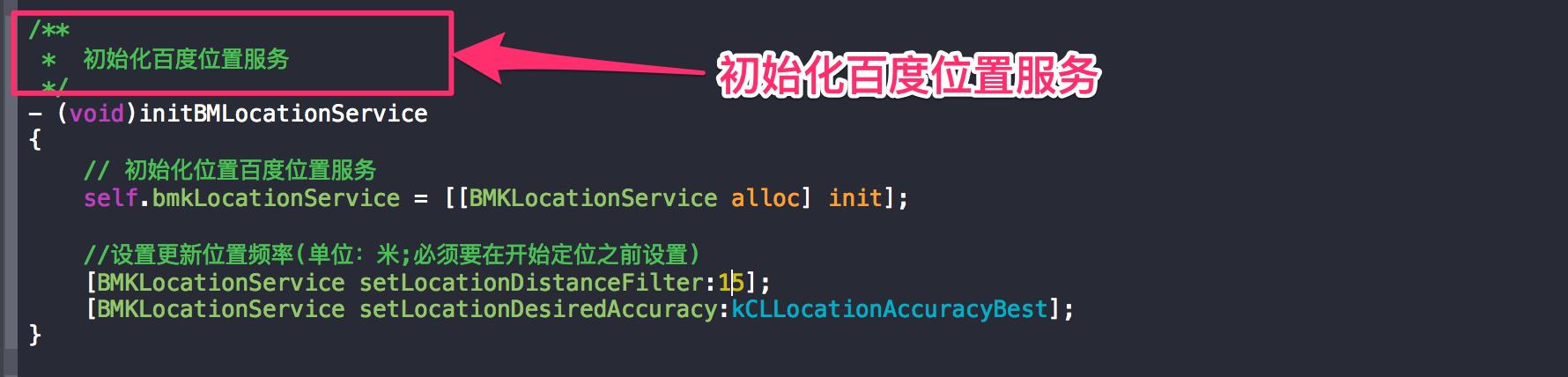
第四步:初始化百度位置服务
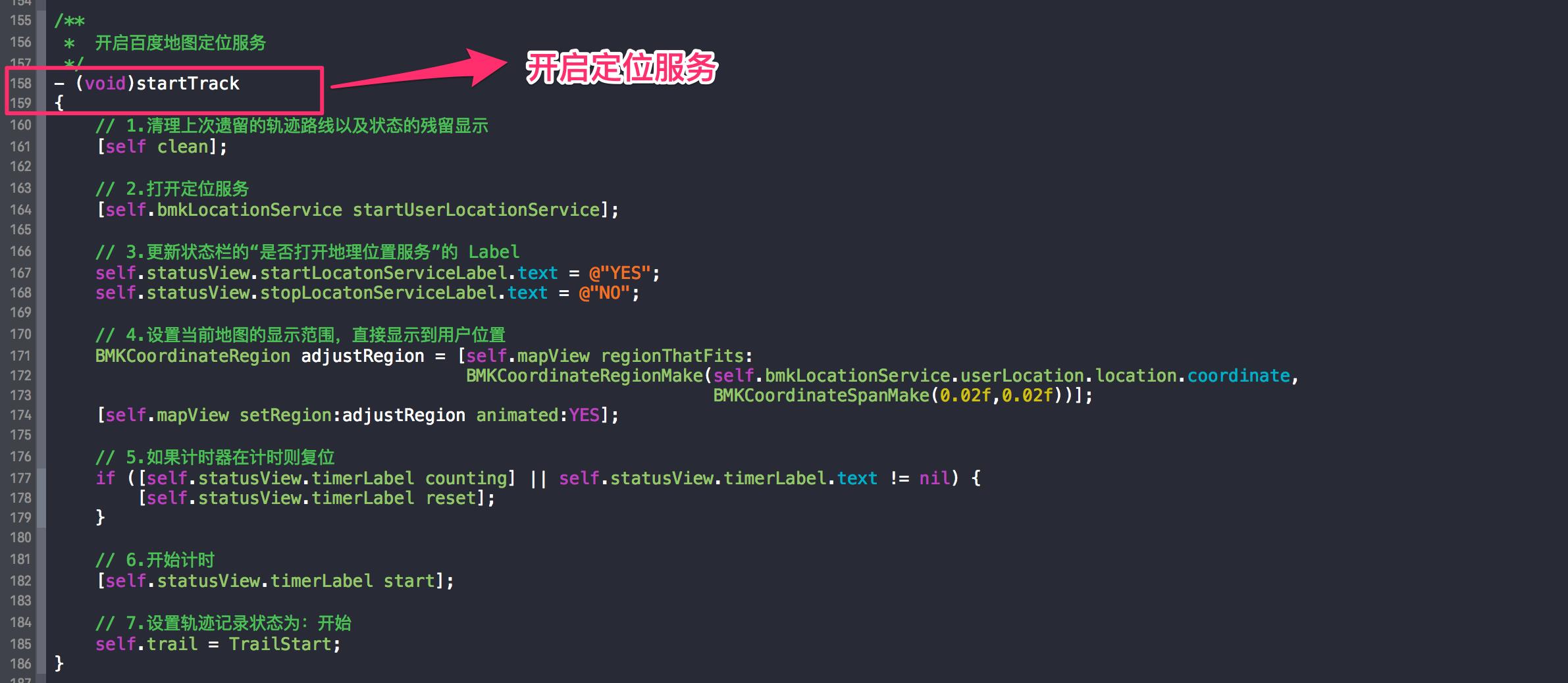
2. 开始定位 第一 强调内容开启定位的方法
第二 停止服务的方法函数
第三 停止失败调用的方法函数
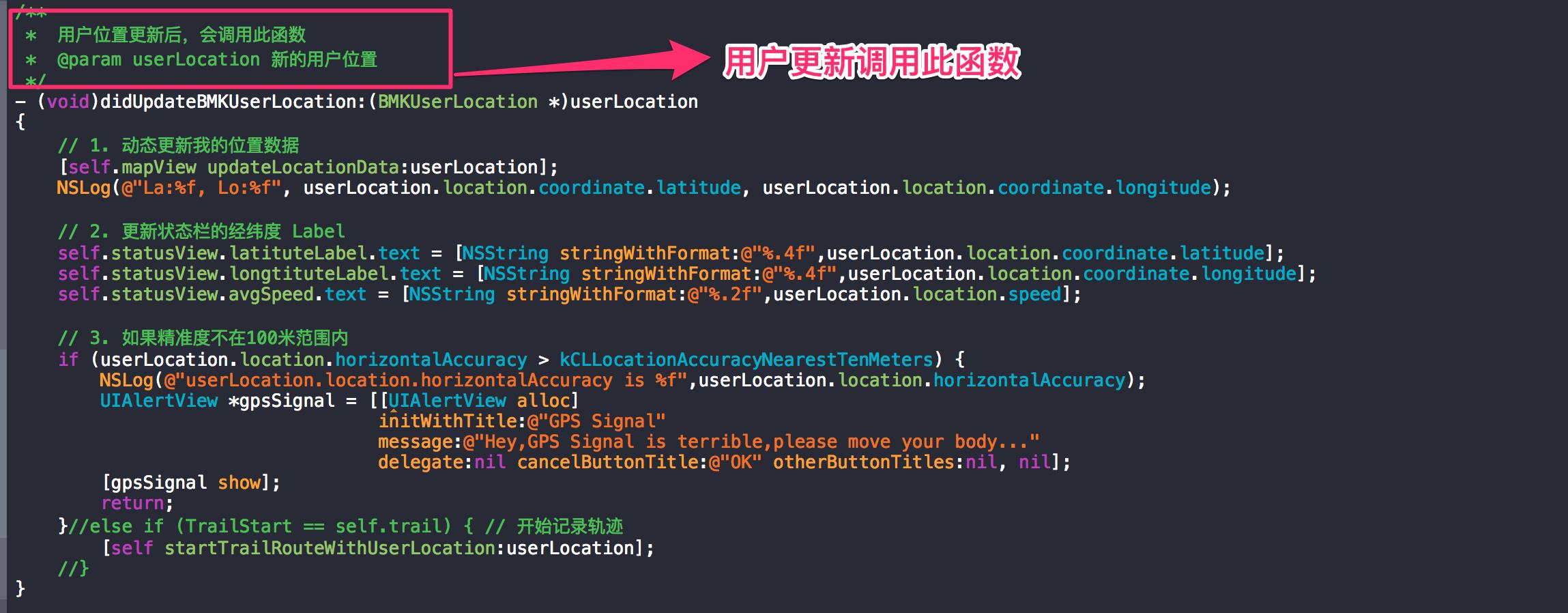
第四 用户更新调用的方法函数
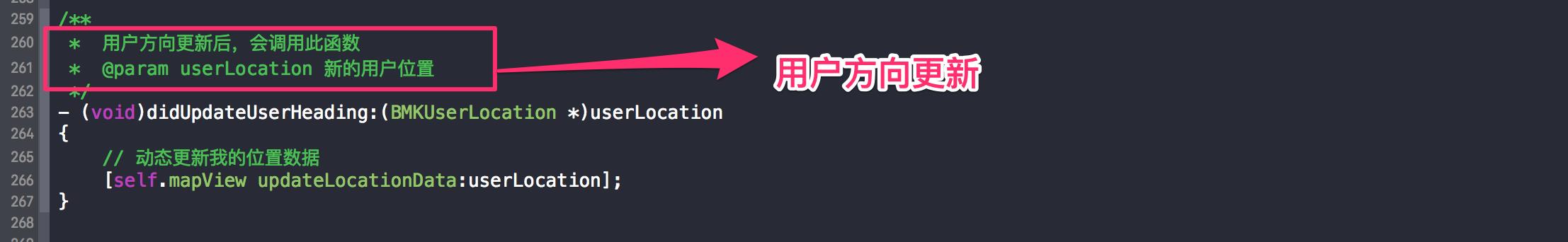
第五 用户方向更新调用的方法函数
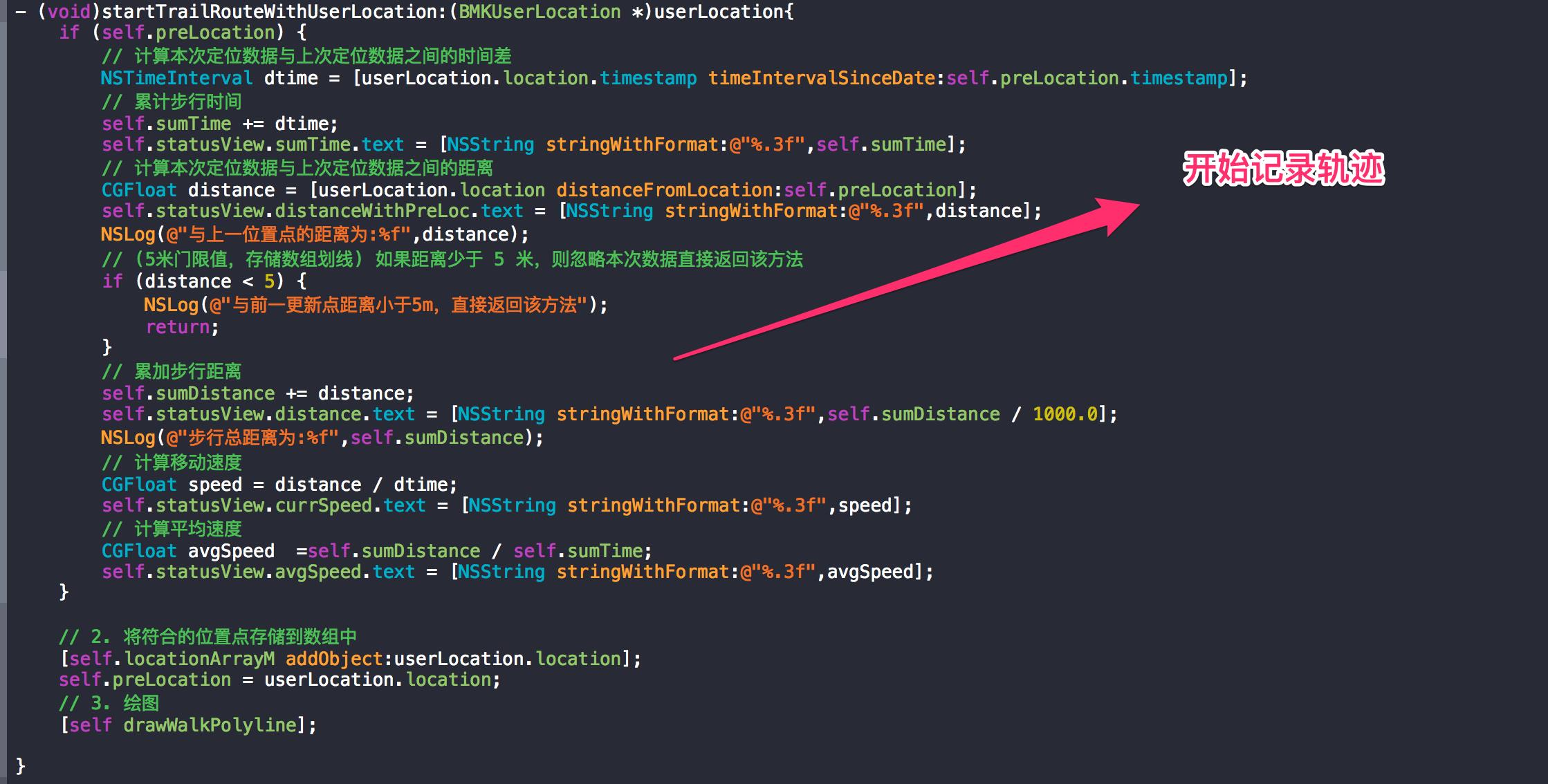
3. 存储更新的用户地理位置
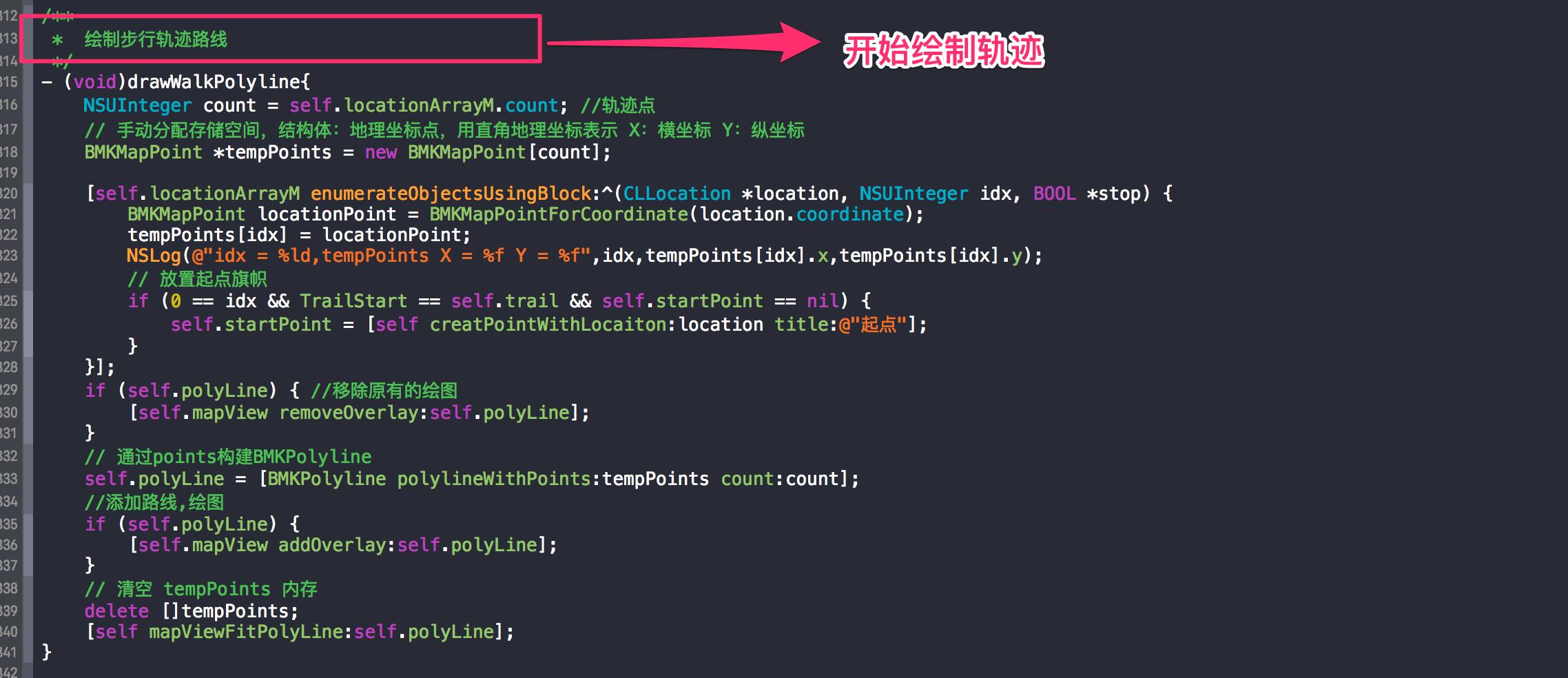
4. 绘制轨迹线 第一 开始绘制路线
第二 绘制起始大头针
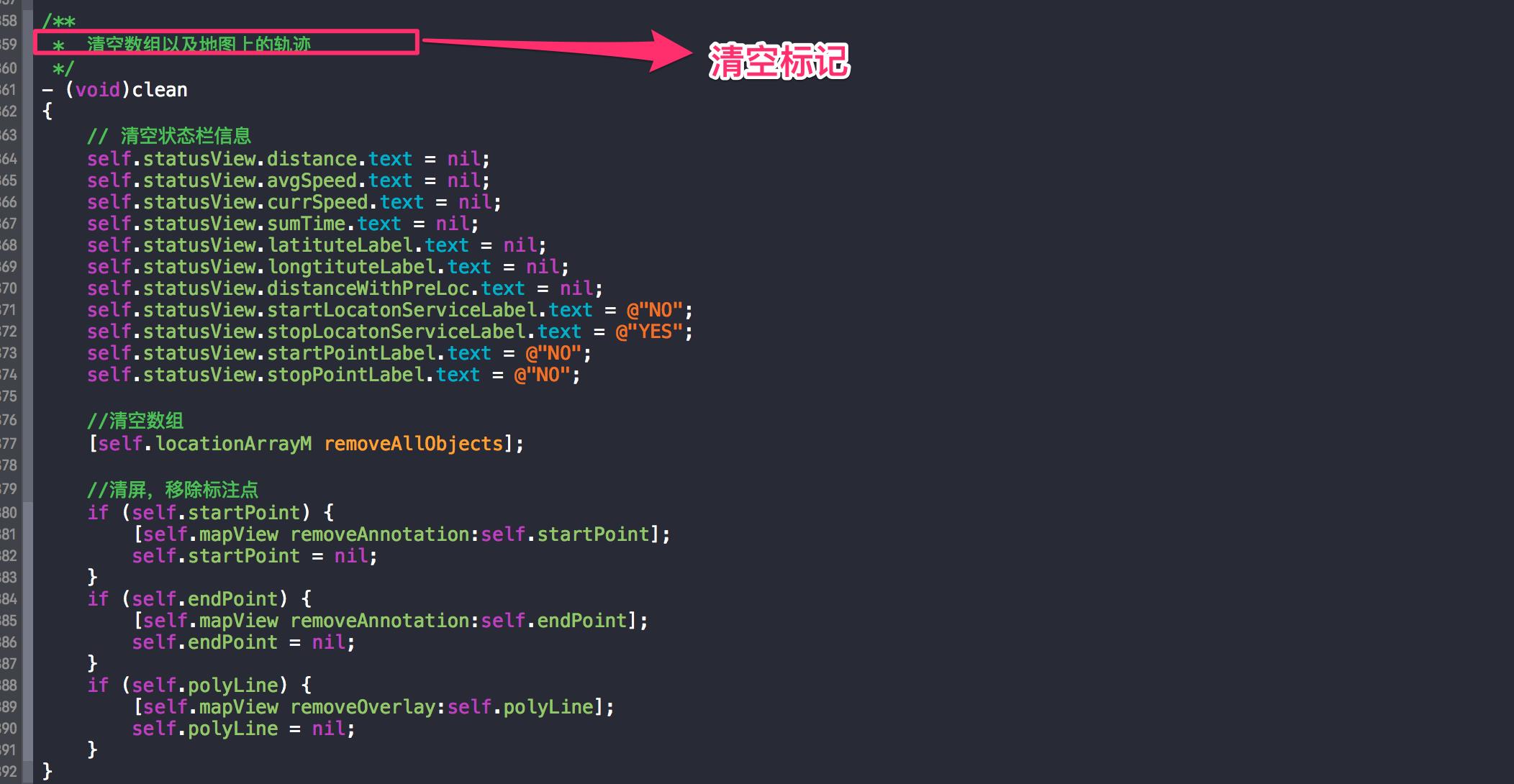
第三 清空标记
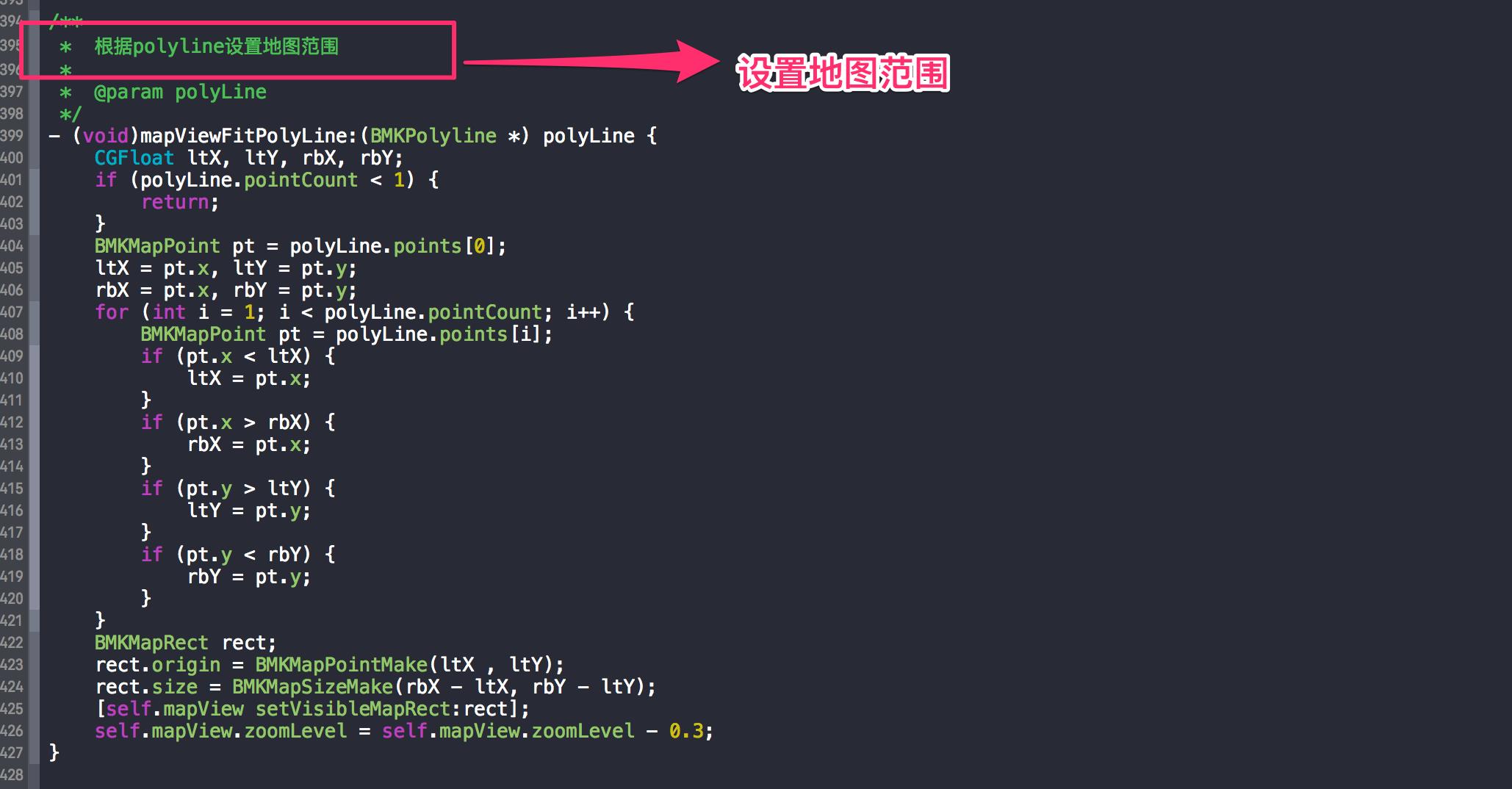
第四 设置地图范围
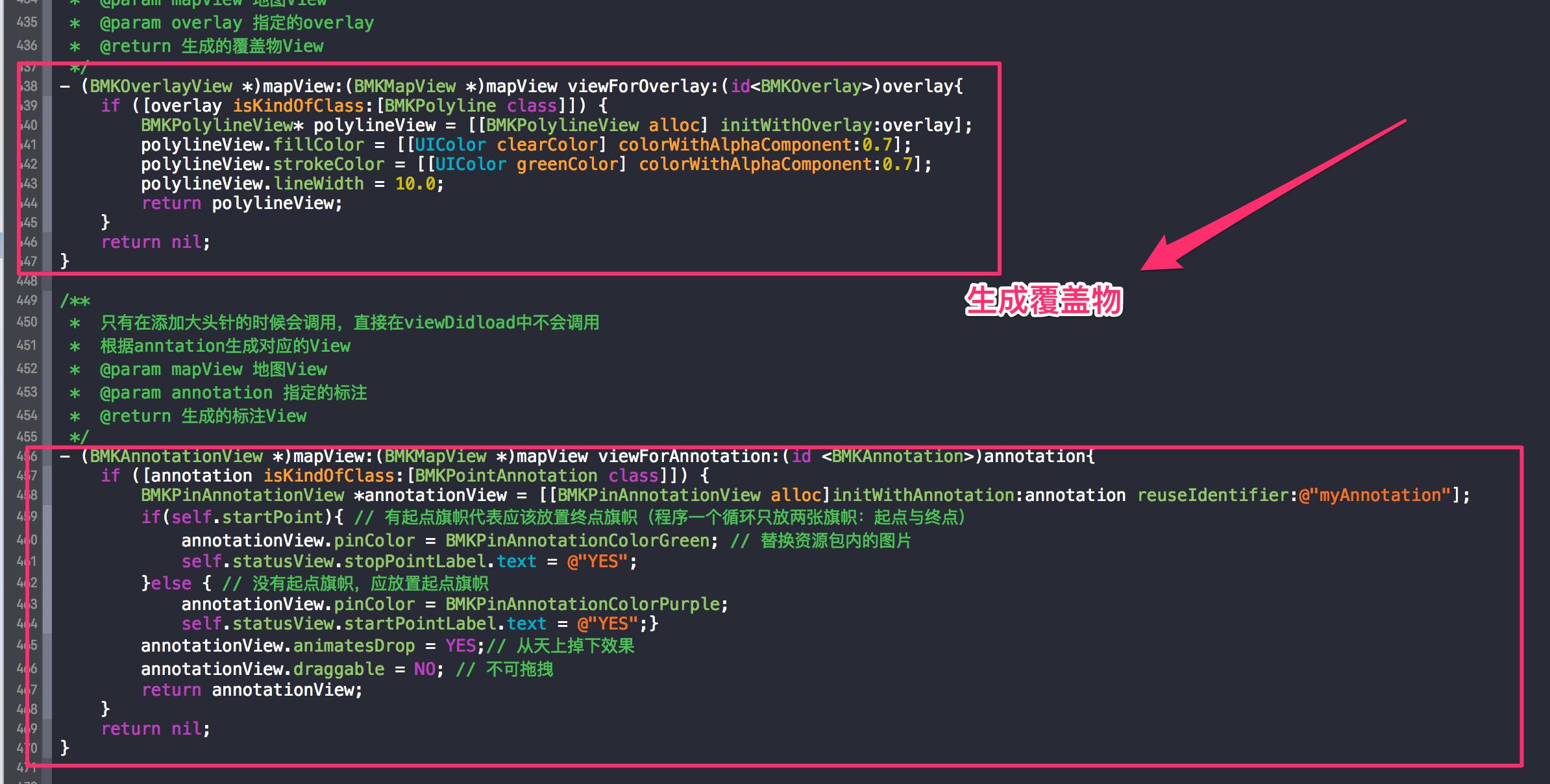
第五 生成相应的覆盖物
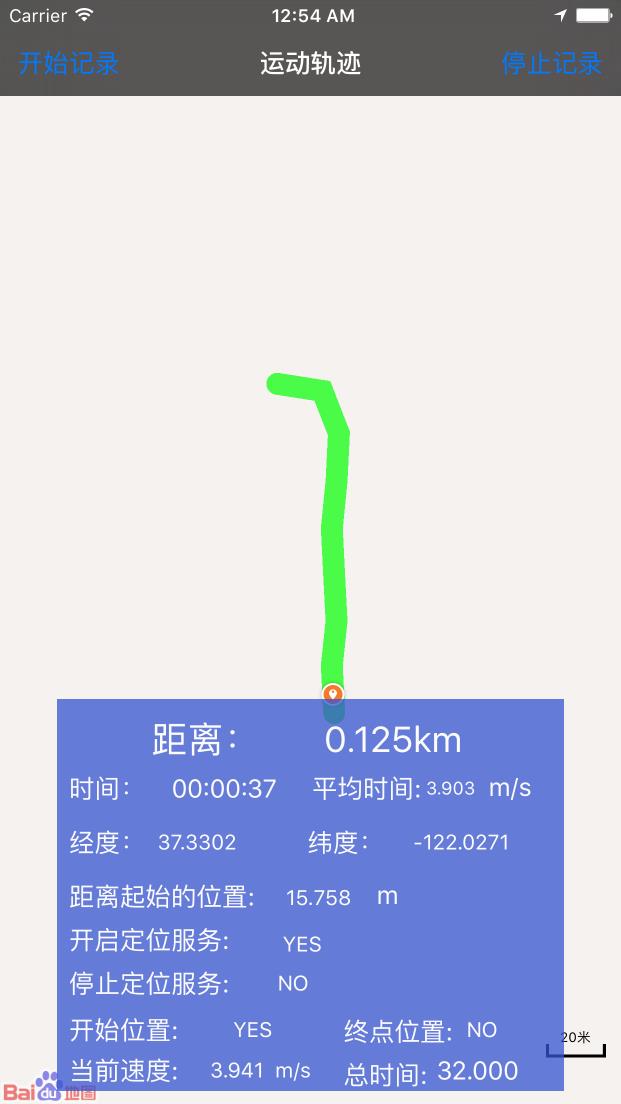
四、最终的效果图展示
五、工程源码 http://download.csdn.net/detail/baihuaxiu123/9496390
以上是关于基于百度地图记录运动轨迹案例分析与实现的主要内容,如果未能解决你的问题,请参考以下文章