IE8兼容border-radius
Posted Jakeylove3
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了IE8兼容border-radius相关的知识,希望对你有一定的参考价值。
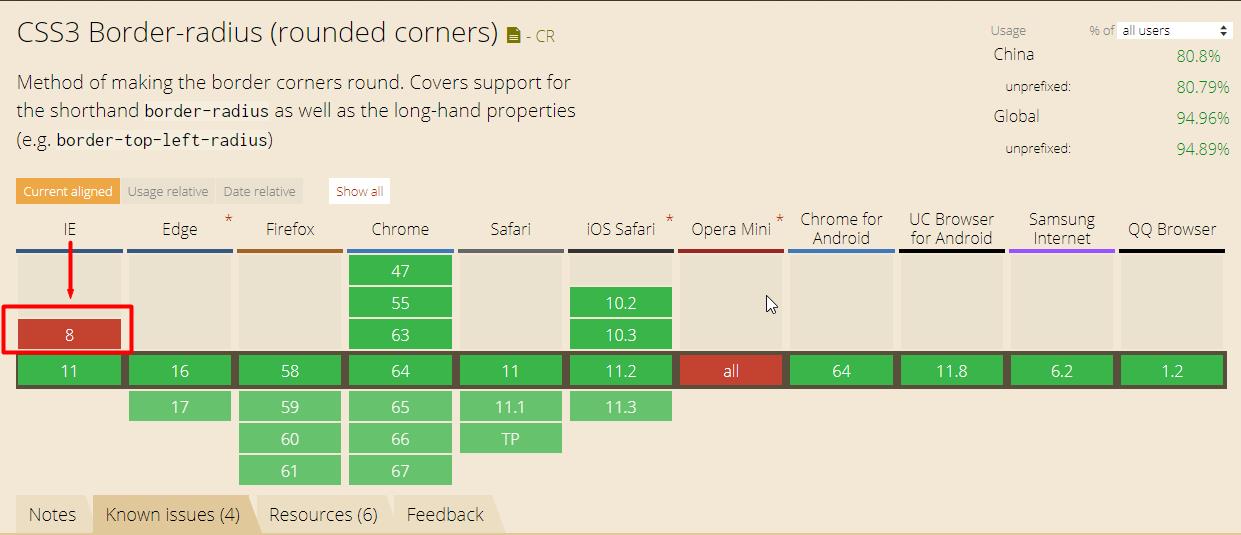
通过 Can I Use ✈ 兼容性查询可以了解到IE8是不支持border-radius属性的,导致IE8下所有圆角都被打回了原形...很方罒ω罒

通过下载PIE.htc(下载)并在该元素的CSS中指定该组件可解决问题【PIE可以使Internet Explorer 6-9能够呈现一些CSS3的装饰特征】
代码示例:
<div id="test"></div>
1 .test{
2 position: relative;
3 border:1px solid black;
4 width: 100px;
5 height: 100px;
6 overflow: hidden;
7 border-radius: 50%;
8 /*添加该属性,指定元素的行为组件*/
9 behavior: url(../PIE.htc);
10 }
*. 如果不定义position为relative或者absolute的话,可能会不起作用~
以上是关于IE8兼容border-radius的主要内容,如果未能解决你的问题,请参考以下文章