前端调试vConsole
Posted 阿弥陀佛呵呵哒
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端调试vConsole相关的知识,希望对你有一定的参考价值。
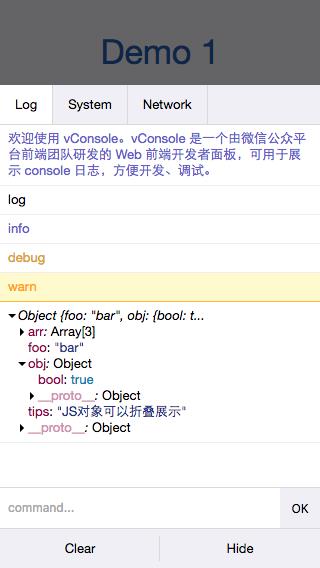
在移动端开发的时候,有时候需要真机调试的时候,没法看到console输出的信息,所以就有这个vConsole的开源插件
很方便就可以查看console输出的信息。

官方地址:https://www.npmjs.com/package/vconsole
预览地址:DEMO
使用方法:
<script src="path/to/vconsole.min.js"></script> <script> // init vConsole var vConsole = new VConsole(); console.log(\'Hello world\'); </script>
以上是关于前端调试vConsole的主要内容,如果未能解决你的问题,请参考以下文章