如何让网页跟着 浏览器全比例缩小
Posted TreeSir
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何让网页跟着 浏览器全比例缩小相关的知识,希望对你有一定的参考价值。
需求
今天帮朋友做个小网页,但一直没明白对方的需求;
原来是要实现:"网页内容随着浏览器窗口变大变小,缩放比例不失调,即保持原有比例"
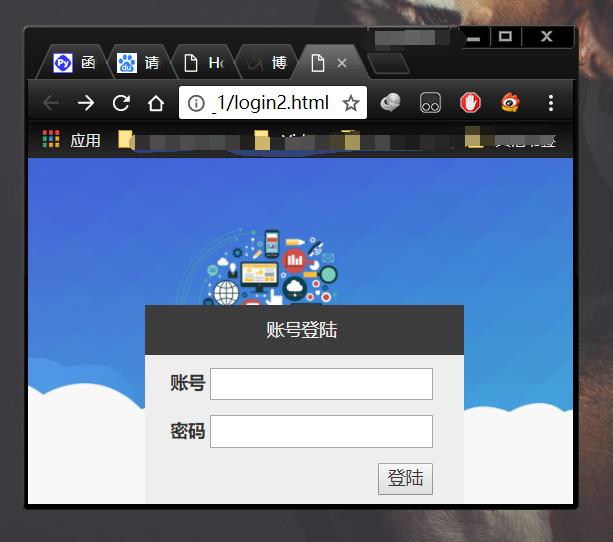
未满足需求时
满足需求之前,登陆框的 margin-top 以及 margin-left 的值用的都是精确px(像素值);
整体页面

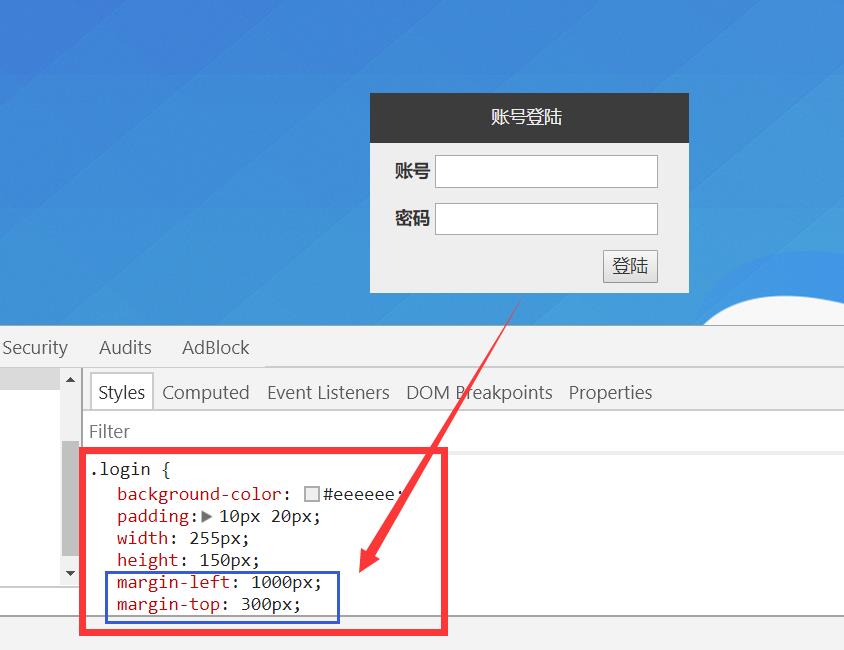
css(审查元素)

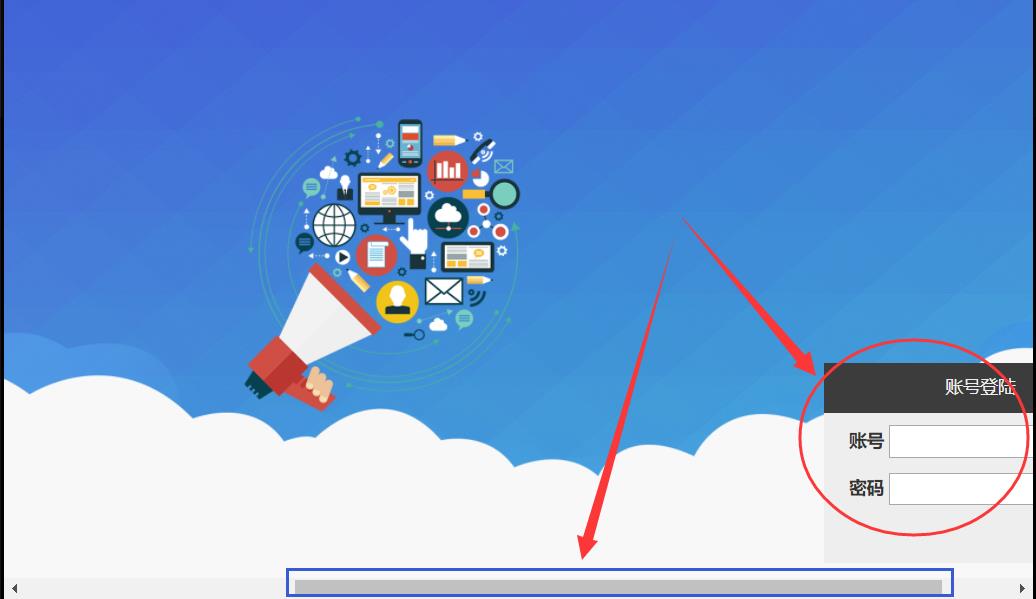
把浏览器窗口缩小
会发现"登陆框"会因为"margin-left:1000px"的原因留在它固有的位置,从而看不到它,自然也就没有达到全比例自适应的效果

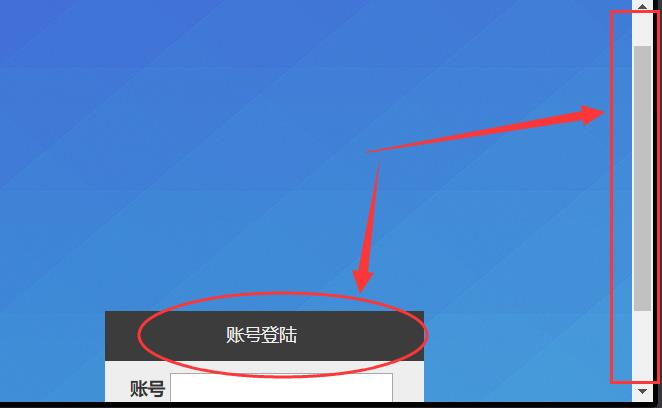
同样道理,因为"margin-top:300px"的原因,当纵向缩小浏览器窗口时,"登陆框"也会留在它固有的位置,从而看不到它

问题原因
因为 margin-top 和 margin-left 的值用的都是精准px值, 所以值是固定的, 位置是固定的;
当你缩小浏览器窗口时,目标元素的空间位置是不会改变的.
解决方案
方案一
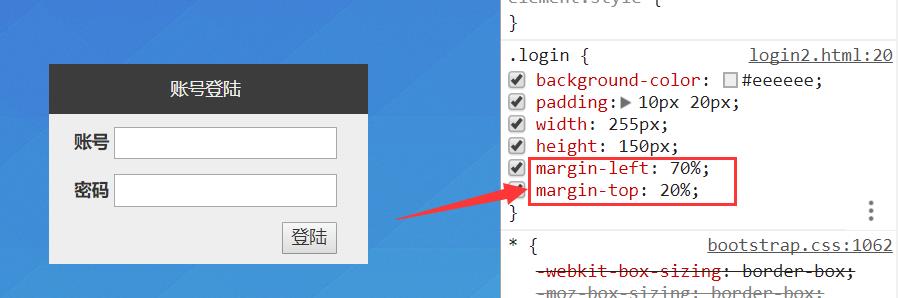
把margin-top 和 margin-left 的值改成百分比形式;
修改后的css(审查元素)

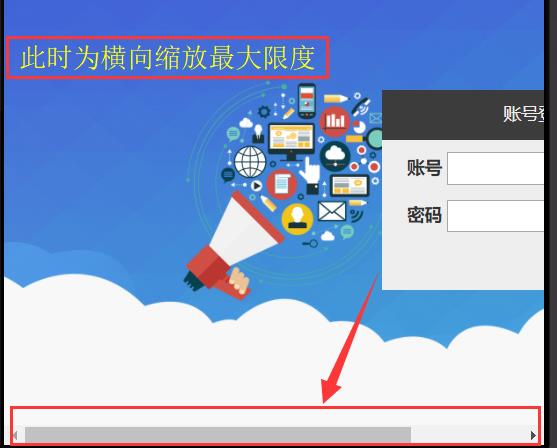
把浏览器窗口缩小
最大限度横向缩小浏览器,目标元素依然显示

纵向缩放同比之前,缩放幅度基本满足需求

方案二
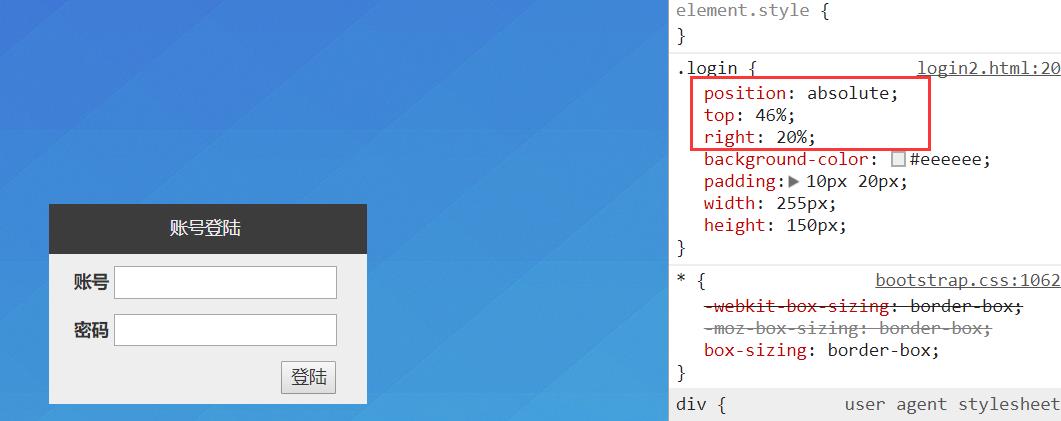
把margin-top 和 margin-left 改成 position, 利用position属性的 absolute 属性确定目标元素的比例位置
并且位置属性的值依然要用百分百形式
修改后的css(审查元素)

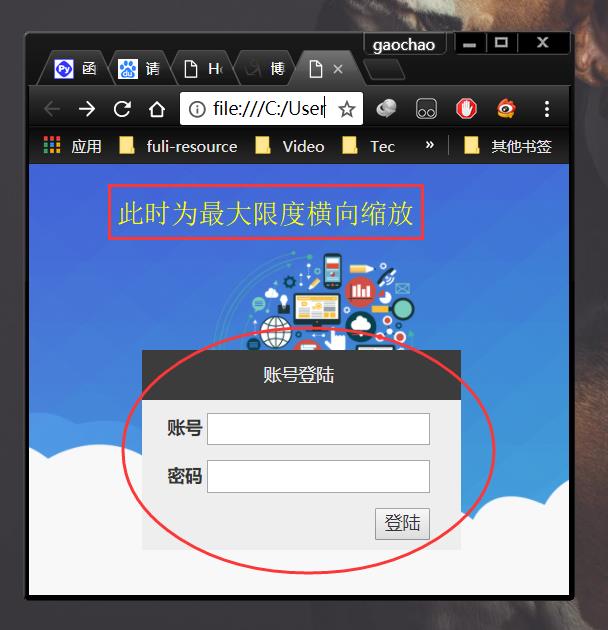
把浏览器窗口缩小
最大限度横向缩小浏览器,目标元素完全显示

纵向缩放效果

以上是关于如何让网页跟着 浏览器全比例缩小的主要内容,如果未能解决你的问题,请参考以下文章