基于city-picker的省市区三级联动列表
Posted 努力的小白菜
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于city-picker的省市区三级联动列表相关的知识,希望对你有一定的参考价值。
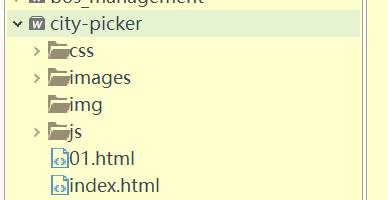
复制 dist 下内容,到项目下就可以使用

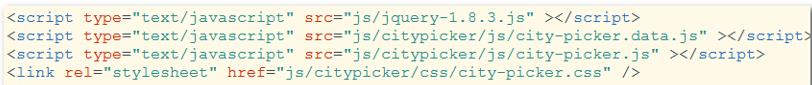
引入4个文件

有html和js俩种用法
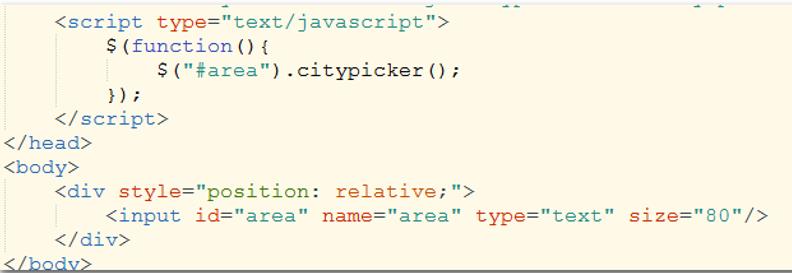
1、HTML
![]()
2、JS

清除 city picker 选中内容
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script type="text/javascript" src="js/jquery.js" ></script> <script type="text/javascript" src="js/city-picker.data.js" ></script> <script type="text/javascript" src="js/city-picker.js" ></script> <link rel="stylesheet" href="css/city-picker.css" /> <title>JS用法</title> <script> $(function(){ $("#area").citypicker(); $("#reset").click(function(){ $("#area").citypicker(\'reset\'); }) }) </script> </head> <body> <div style ="position:relative;"> <input id="area" type =\'text\' style ="width:50%;"> <input type="button" id="reset" value="重置"/> </ div> </body> </html>
效果图:

动态赋值
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script type="text/javascript" src="js/jquery.js" ></script> <script type="text/javascript" src="js/city-picker.data.js" ></script> <script type="text/javascript" src="js/city-picker.js" ></script> <link rel="stylesheet" href="css/city-picker.css" /> <title>动态赋值</title> <script type="text/javascript"> $(function(){ $("#area").citypicker(); $("#setBtn").click(function(){ //赋值钱,必须先执行reset、destory $("#area").citypicker(\'reset\'); $("#area").citypicker(\'destroy\'); $("#area").citypicker({ province: \'江苏省\', city: \'常州市\', district: \'溧阳市\' }); }) }) </script> </head> <body> <div style ="position:relative;"> <input id="area" type =\'text\' style ="width:50%;"> <input type="button" id="setBtn" value="赋值"/> </ div> </body> </html>
以上是关于基于city-picker的省市区三级联动列表的主要内容,如果未能解决你的问题,请参考以下文章
