react实例:理解dav构建项目的原理
Posted 桥南小院
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react实例:理解dav构建项目的原理相关的知识,希望对你有一定的参考价值。
请点击相应的步骤查看详情
我们首先搭建一个 dva Demo 项目(请参考react快速构建一个应用项目),然后逐步完成以下内容:
第一步,我们会划分一下整体的项目结构,熟悉每一部分是什么概念;接下来我们会说如何抽离 model,以及 model 设计的一些思路;然后我们会根据项目的情况说明如何合理的设计你的组件,以及组件中样式的处理;在设计好了组件之后,就会进入数据相关的内容,包含了同步和异步的情况,以及异步请求的处理方式,在最后我们还会介绍在dva中mock数据的的方式以及布局的设计。
在 dva 架构的项目中,我们推荐的目录基本结构为:
.
├── /mock/ # 数据mock的接口文件
├── /src/ # 项目源码目录
│ ├── /components/ # 项目组件
│ ├── /routes/ # 路由组件(页面维度)
│ ├── /models/ # 数据模型
│ ├── /services/ # 数据接口
│ ├── /utils/ # 工具函数
│ ├── route.js # 路由配置
│ ├── index.js # 入口文件
│ ├── index.less
│ └── index.html
├── package.json # 项目信息
└── proxy.config.js # 数据mock配置
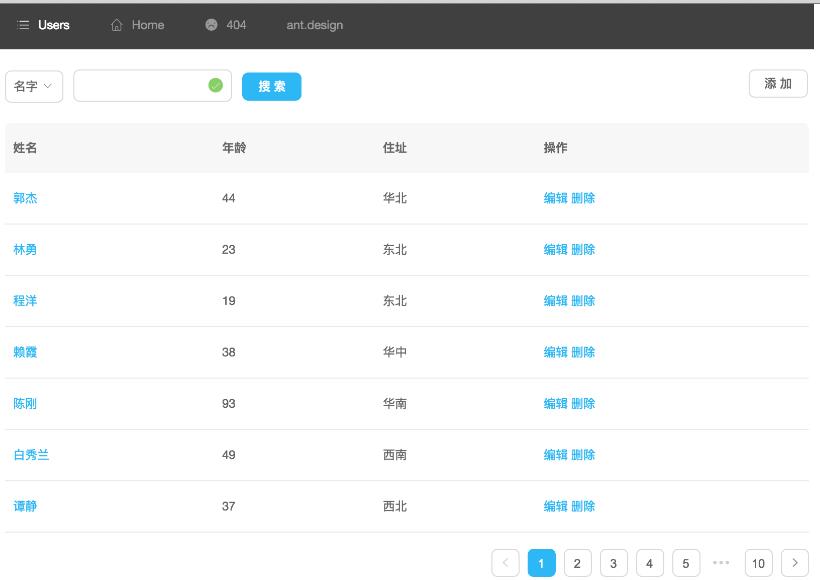
最终我们得到的项目是这样的:
详情请参考:https://github.com/dvajs/dva-docs以上是关于react实例:理解dav构建项目的原理的主要内容,如果未能解决你的问题,请参考以下文章