前两天刚写完如何水平居中一个元素,今天把垂直的情况补上。
相比于水平居中,垂直居中的情况就少多了。
1、行级元素的垂直居中
这种情况比较简单,只需要设置line-height和height相等即可,也没什么可延伸的。
2、块级元素的垂直居中
2.1、父元素高度不固定
其实我认为这种情况不用讨论,正常情况下高度不固定,子元素会充满父元素,不过非要使子元素距父元素有一定间距也不是没办法:
可以设置padding-top和padding-bottom相等来使子元素居中并且和父元素有一定距离。
2.2、父元素高度固定
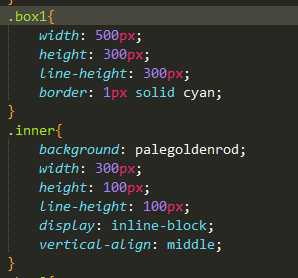
css代码

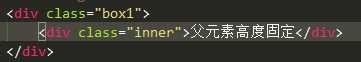
html代码


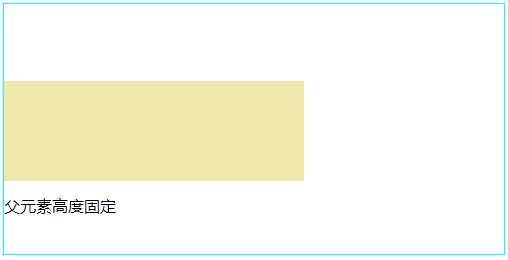
针对这种情况,要实现垂直居中,只要以下两点即可:
1)父元素line-height和height相等
2)子元素设置 vertical-align:middle;// 垂直居中对齐
display:inline|inline-block 块级元素转行级元素
注意:这里有个小细节需要注意,对于display:inline的情况,这两条就可以实现,但是有个弊端就是我们没办法给子元素设置高度(因为这时已经变成行级元素了),
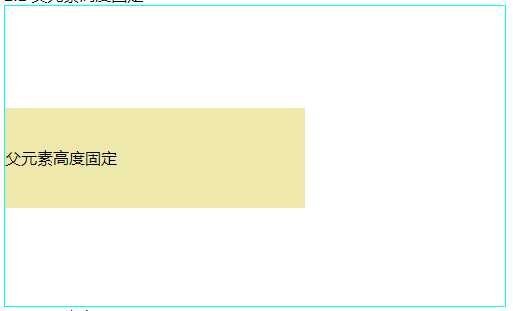
所以对于有子元素有高度要求的情况下,我们可以设置 display:inline-block ,但是大多数情况下这样设置后我们会发现子元素的内容会发生偏移,如下图:

这时什么原因呢?
其实,这时子元素继承了父元素的line-height属性,使子元素内容发生了偏移。解决办法也很简单,只需要给子元素同样设置一个新的line-height和height相等即可