hidden="hidden",display:none, visibility:hidden 三者的区别
Posted daisy,gogogo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了hidden="hidden",display:none, visibility:hidden 三者的区别相关的知识,希望对你有一定的参考价值。
三者都可以实现隐藏元素的效果
1:display:none 就是把元素隐藏,即在页面上看不到这个元素,并且不占据任何位置
2:hidden="hidden"在页面展示出来效果跟display:none是一样的,并且我们可以在浏览器控制台看到,浏览器就是把它解析为display:none

但是hidden="hidden" 是html,html 是有语义的,跟我们的input等等一样,他的语义就是跟浏览者不相关的,不需要的,这样的话,浏览器解析的时候就会把它隐藏掉,
因为元素不需要被浏览者看到,但是在别的地方,比如屏幕阅读器或者其它依赖语义的地方,可能就会用到它。我们常常用来提交隐藏的hidden到后端
而display:none 则是css样式相关的,从样式层面隐藏隐藏元素,并且可以程序切换它的隐藏和显示,所以,它并不是跟浏览者不相关的,而是暂时不需要显示而已
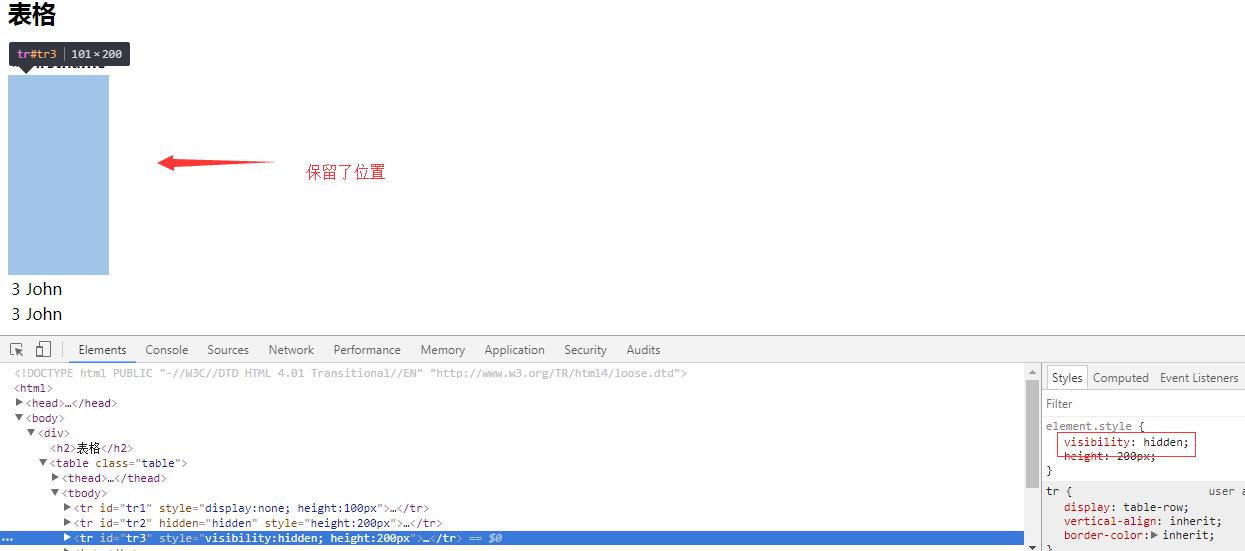
3:visibility:hidden 也是css层面的,它会隐藏元素,但是 保留元素所在页面的位置,例如

以上就是三者的异同,原答案请看知乎大神的回答
https://www.zhihu.com/question/35952297?sort=created
以上是关于hidden="hidden",display:none, visibility:hidden 三者的区别的主要内容,如果未能解决你的问题,请参考以下文章