Canvas-图片缩放
- 由上一篇canvas-旋转的例子可以了解到canvas的一些特性,不熟悉的同学可以先去看看canvas-旋转。
我们在将图片引入canvas时,图片会一原始像素渲染。这样往往不是我们想要的大小。这时就要用到canvas的scale(x, y)方法:如果您对绘图进行缩放,所有之后的绘图也会被缩放。定位也会被缩放。如果您 scale(2,2),那么绘图将定位于距离画布左上角两倍远的位置。这里就会有个问题,我们在用drawImage(img,10,10)方法的时候,x, y坐标也会更具scale的缩放而改变。
例如:
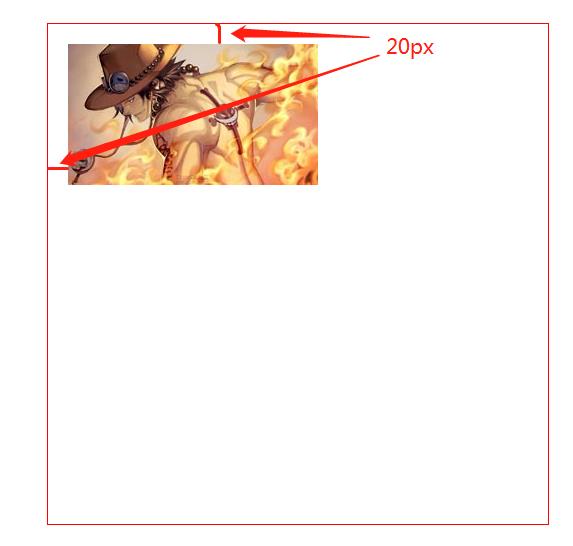
// 这里是正常渲染图片
var img = document.getElementById(\'img\')
var canvas = document.getElementById(\'canvas\')
var ctx = canvas.getContext("2d")
ctx.drawImage(img, 20, 20)
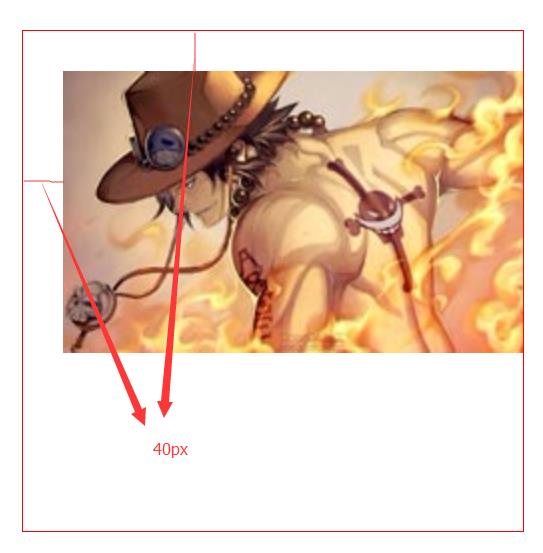
// 放大2倍后
var img = document.getElementById(\'img\')
var canvas = document.getElementById(\'canvas\')
var ctx = canvas.getContext("2d")
ctx.scale(2, 2)
ctx.drawImage(img, 20, 20)


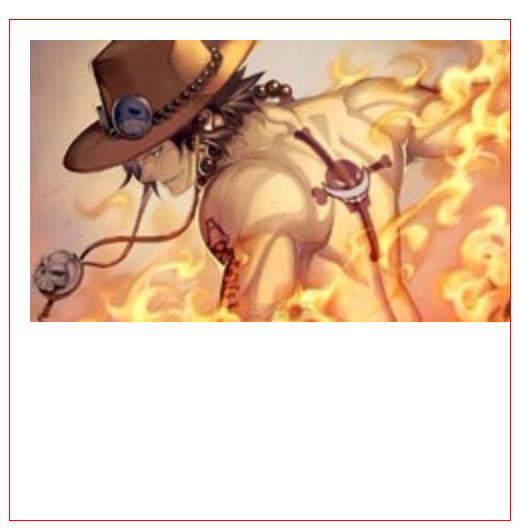
从上图可以发现图片放大2倍,相对画布的x,y轴坐标也放大了两倍,这显然不是我们想要的,所以在渲染图片的时候设置的x,y应该要对应的缩小2倍,这样就可以抵消对应的缩放值了。
var img = document.getElementById(\'img\')
var canvas = document.getElementById(\'canvas\')
var ctx = canvas.getContext("2d")
ctx.scale(2, 2)
ctx.drawImage(img, 20 / 2, 20 / 2);

再结合canvas旋转的方法,封装一个可以旋转缩放的方法:
/**
* @param ctx: 画布
* @param img: 图片
* @param x 最终渲染x轴坐标
* @param y 最终渲染y轴坐标
* @param width 图片原始w
* @param height 图片原始h
* @param scale 缩放比例
* @param rotate 旋转角度
*/
function canvas (ctx, img, x, y, width, height, scale, rotate) {
width *= scale
height *= scale
// 切换画布中心点->旋转画布->切回画布原来中心点// 此时画布已经旋转过
ctx.translate(x + width / 2, y + height / 2);
ctx.rotate(rotate / 180 * Math.PI, rotate / 180 * Math.PI);
ctx.translate(-(x + width / 2), -(y + height / 2));
// 放大
ctx.scale(scale, scale);
ctx.drawImage(img, x / scale, y / scale); // 不放大x和y
// 缩回原来大小
ctx.scale(1 / scale, 1 / scale);
// 切换画布中心点->旋转画布->切回画布原来中心点// 将画布旋转回之前的角度
ctx.translate(x + width / 2, y + height / 2);
ctx.rotate(-rotate / 180 * Math.PI, -rotate / 180 * Math.PI);
ctx.translate(-(x + width / 2), -(y + height / 2));
}