VUE学习笔记之vue cli 构建项目
Posted 橙橙橙
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE学习笔记之vue cli 构建项目相关的知识,希望对你有一定的参考价值。
一、环境搭建:
1.安装node.js
从node.js官网下载并安装node,安装过程很简单,一路“下一步”就可以了。安装完成之后,打开命令行工具(win+r,然后输入cmd),输入 node -v,如下图,如果出现相应的版本号,则说明安装成功
因为在官网下载安装node.js后,就已经自带npm(包管理工具)了,要意的是npm的版本最好是3.x.x以上,以免对后续产生影响。

2.安装淘宝镜像
npm install -g cnpm --registry= https://registry.npm.taobao.org,安装这里是因为我们用的npm的服务器是外国,有的时候我们安装“依赖”的时候超级慢,所以就用这个cnpm来安装我们说需要的“依赖”。安装完成之后输入 cnpm -v,如下图,如果出现相应的版本号,则说明安装成功。

3.安装webpack
npm install webpack -g,安装完成之后输入 webpack -v,如下图,如果出现相应的版本号,则说明安装成功。

4.安装vue-cli
npm install vue-cli -g,安装完成之后输入 vue -V(注意这里是大写的“V”),如下图,如果出现相应的版本号,则说明安装成功。

二、项目构建:
通过上面4步,我们已经准备好了环境和工具,接下来就开始构建项目
1.创建工程目录
创建一个目录来存放项目,这里是:C:\\vue-project cd命令进入目录下或安装了git的可以在该目录下右键选择Git Bash Here

2.初始化构建项目
vue init webpack creditbank-manager,注意这里的“creditbank-manager” 是项目的名称可以说是随便的起名,但是需要注意的是“不能用中文”。
1 $ vue init webpack creditbank-manager 2 3 A newer version of vue-cli is available. 4 5 latest: 2.9.3 6 installed: 2.9.2 7 8 ? Project name (creditbank-manager) //项目名 9 ? Project name creditbank-manager 10 ? Project description (A Vue.js project) //项目描述 11 ? Project description A Vue.js project 12 ? Author (cwh) //项目创建人 13 ? Author cwh 14 ? Vue build (Use arrow keys) 15 ? Vue build standalone 16 ? Install vue-router? (Y/n) y //安装路由 17 ? Install vue-router? Yes 18 ? Use ESLint to lint your code? (Y/n) n //语法检测 建议no 19 ? Use ESLint to lint your code? No 20 ? Set up unit tests (Y/n) y 21 ? Set up unit tests Yes 22 ? Pick a test runner (Use arrow keys) 23 ? Pick a test runner jest 24 ? Setup e2e tests with Nightwatch? (Y/n) y 25 ? Setup e2e tests with Nightwatch? Yes 26 ? Should we run `npm install` for you after the project has been created? (reco 27 ? Should we run `npm install` for you after the project has been created? (reco 28 mmended) npm 29 30 vue-cli · Generated "creditbank-manager". 31 32 33 # Installing project dependencies ... 34 # ======================== 35 # Project initialization finished! 36 # ======================== 37 38 To get started: //启动方式 39 40 cd creditbank-manager 41 npm run dev 42 43 Documentation can be found at https://vuejs-templates.github.io/webpack
3.安装项目依赖
cd creditbank-manager 命令进入创建的项目目录
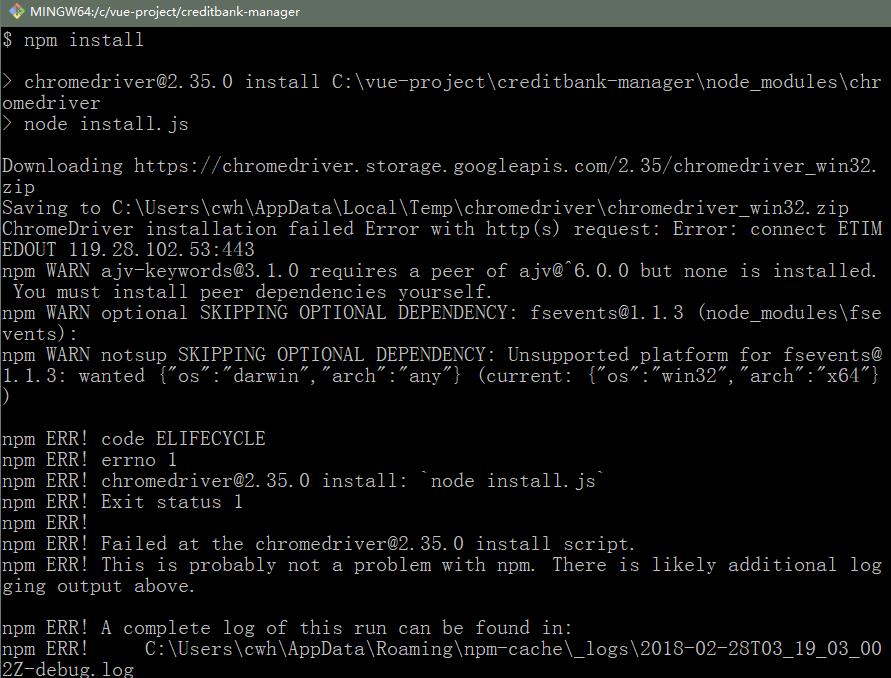
安装项目依赖:npm install
如出现以下错误:

执行:
npm install chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver
再次 npm install
安装 vue 路由模块 vue-router 和网络请求模块 vue-resource,输入:cnpm install vue-router vue-resource --save
4.启动项目
启动项目,输入:npm run dev。服务启动成功后浏览器会默认打开一个“欢迎页面”,如下图:
如果没有启动默认浏览器页面,修改 config 下面 index.js
默认端口也是这里修改
port: 8080, // can be overwritten by process.env.PORT, if port is in use, a free one will be determined autoOpenBrowser: true
执行:npm run dev 服务启动成功后浏览器会默认打开一个“欢迎页面”,如下图:

以上是关于VUE学习笔记之vue cli 构建项目的主要内容,如果未能解决你的问题,请参考以下文章