关于BOM模型
Posted faraway2004
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于BOM模型相关的知识,希望对你有一定的参考价值。
当我们使用浏览器打开一个网页程序时,那么,js系统会自动创建对象,首先创建浏览器对象window,然后再为window对象创建它的子级对象,最后形成一个树状模型,这个就是BOM模型。BOM定义了javascript可以进行操作的浏览器的各个功能部件的接口。
1.BOM对象模型
1.1BOM简介
BOM 主要处理浏览器窗口和框架,不过通常浏览器特定的 JavaScript 扩展都被看做 BOM 的一部分。这些扩展包括:
弹出新的浏览器窗口
移动、关闭浏览器窗口以及调整窗口大小
提供 Web 浏览器详细信息的定位对象
提供用户屏幕分辨率详细信息的屏幕对象
对 cookie 的支持
IE 扩展了 BOM,加入了 ActiveXObject 类,可以通过 JavaScript 实例化 ActiveX 对象
javacsript是通过访问BOM(Browser Object Model)对象来访问、控制、修改客户端(浏览器),由于BOM的window包含了document,window对象的属性和方法是直接可以使用而且被感知的,因此可以直接使用window对象的document属性,通过document属性就可以访问、检索、修改Xhtml文档内容与结构。因为document对象又是DOM(Document Object Model)模型的根节点。可以说,BOM包含了DOM(对象),浏览器提供出来给予访问的是BOM对象,从BOM对象再访问到DOM对象,从而js可以操作浏览器以及浏览器读取到的文档。
1.2BOM模型的特点
- BOM是browser object model的缩写,简称浏览器对象模型
- BOM提供了独立于内容而与浏览器窗口进行交互的对象
- 由于BOM主要用于管理窗口与窗口之间的通讯,因此其核心对象是window
- BOM由一系列相关的对象构成,并且每个对象都提供了很多方法与属性
- BOM缺乏标准,JavaScript语法的标准化组织是ECMA,DOM的标准化组织是W3C
- BOM最初是Netscape浏览器标准的一部分
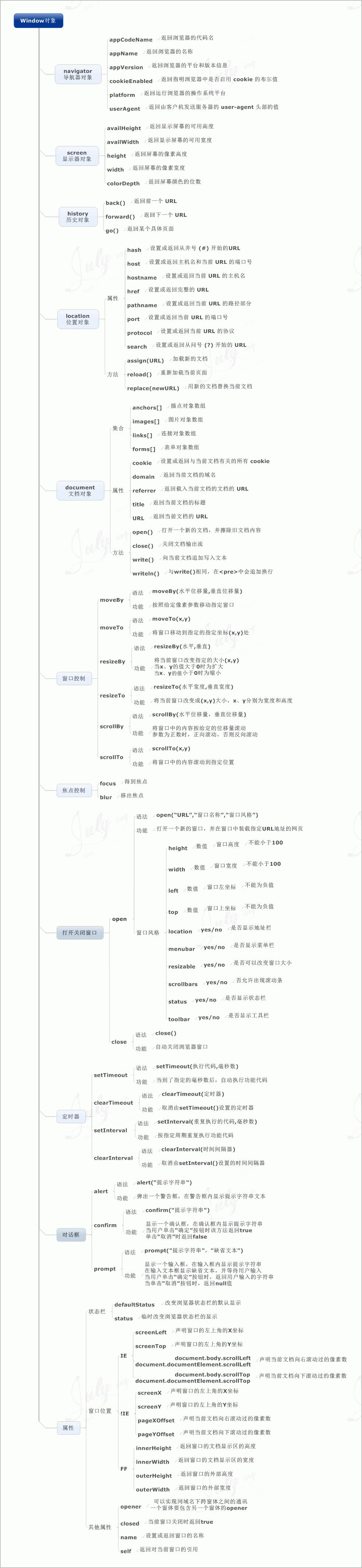
1.3结构图

1.4用途
BOM中,可以获得与浏览器窗口交互的一些对象,例如可以移动,调整浏览器大小的window对象,可以用于导航的location对象与history对象,可以获取浏览器,操作系统与用户屏幕信息的navigator与screen对象,可以使用document作为访问HTML文档的入口,管理框架的frames对象等
2.window对象
从上图可以看出,window对象是所有对象的最顶级对象
也就是说,以前,我们写的 document.write() 实际上 window.document.write()
我们创建的所有全局变量和全局函数都是存储到window对象下的。BOM的核心是window,而window对象又具有双重角色,它既是通过js访问浏览器窗口的一个接口,又是一个Global(全局)对象。这意味着在网页中定义的任何对象,变量和函数,都以window作为其global对象。
2.1window对象的方法
alert(message) 消息框
confirm(message) 确认框 如果点击确定,返回true,否则返回false
prompt(message[,defstr]) 输入框 返回值为用户输入的数据
open(url[,name[,features]]) 打开新窗口
close() 关闭窗口
blur() 失去焦点
focus() 获得焦点
print() 打印
moveBy(x,y) 相对移动
moveTo(x,y) 绝对移动
resizeBy(x,y) 相对改变窗口尺寸
resizeTo(x,y) 绝对改变窗口尺寸
scrollBy(x,y) 相对滚动
scrollTo(x,y) 绝对滚动
setTimeout(表达式,毫秒) 设置定时器 执行一次
setInterval(表达式,毫秒) 设置定时器 反复执行
clearTimeout(定时器对象) 清除定时器
2.2使用方法举例
window.close(); //关闭窗口
window.alert("message"); //弹出一个具有OK按钮的系统消息框,显示指定的文本
window.confirm("Are you sure?"); //弹出一个具有OK和Cancel按钮的询问对话框,返回一个布尔值
window.prompt("What's your name?", "Default"); //提示用户输入信息,接受两个参数,即要显示给用户的文本和文本框中的默认值,将文本框中的值作为函数值返回
window.status //可以使状态栏的文本暂时改变
window.defaultStatus //默认的状态栏信息,可在用户离开当前页面前一直改变文本
window.setTimeout("alert('xxx')", 1000); //设置在指定的毫秒数后执行指定的代码,接受2个参数,要执行的代码和等待的毫秒数
window.clearTimeout("ID"); //取消还未执行的暂停,将暂停ID传递给它
window.setInterval(function, 1000); //无限次地每隔指定的时间段重复一次指定的代码,参数同setTimeout()一样
window.clearInterval("ID"); //取消时间间隔,将间隔ID传递给它
window.history.go(-1); //访问浏览器窗口的历史,负数为后退,正数为前进
window.history.back(); //同上
window.history.forward(); //同上
window.history.length //可以查看历史中的页面数 2.3window对象的方法使用说明列表

2.4window对象详解

3.navigator对象
浏览器信息对象,包含大量有关Web浏览器的信息,在检测浏览器及操作系统上非常有用,也可用window.navigator引用它
常见的属性
appCodeName :内部代码
appName :浏览器名称
appVersion :版本号
platform :操作系统
onLine :是否在线
cookieEnabled :是否支持cookie
使用说明
navigator.appCodeName //浏览器代码名的字符串表示
navigator.appName //官方浏览器名的字符串表示
navigator.appVersion //浏览器版本信息的字符串表示
navigator.cookieEnabled //如果启用cookie返回true,否则返回false
navigator.javaEnabled //如果启用java返回true,否则返回false
navigator.platform //浏览器所在计算机平台的字符串表示
navigator.plugins //安装在浏览器中的插件数组
navigator.taintEnabled //如果启用了数据污点返回true,否则返回false
navigator.userAgent //用户代理头的字符串表示
4.location对象
地址栏对象表示载入窗口的URL,也可用window.location引用它
host :主机名
port :端口号
href :完整的url信息
pathname :路径地址
protocol :协议
search :查询字符串
assign(url) :用于页面跳转
使用说明
location.href //当前载入页面的完整URL,如http://www.somewhere.com/pictures/index.htm
location.portocol //URL中使用的协议,即双斜杠之前的部分,如http
location.host //服务器的名字,如www.wrox.com
location.hostname //通常等于host,有时会省略前面的www
location.port //URL声明的请求的端口,默认情况下,大多数URL没有端口信息,如8080
location.pathname //URL中主机名后的部分,如/pictures/index.htm
location.search //执行GET请求的URL中的问号后的部分,又称查询字符串,如?param=xxxx
location.hash //如果URL包含#,返回该符号之后的内容,如#anchor1
location.assign("http:www.baidu.com"); //同location.href,新地址都会被加到浏览器的历史栈中
location.replace("http:www.baidu.com"); //同assign(),但新地址不会被加到浏览器的历史栈中,不能通过back和forward访问
location.reload(true | false); //重新载入当前页面,为false时从浏览器缓存中重载,为true时从服务器端重载,默认为false
5.screen对象
屏幕信息对象,用于获取某些关于用户屏幕的信息,也可用window.screen引用它
常用的属性
availHeight 可用高度
availWidth 可用宽度
colorDepth 颜色质量
height 高度
width 宽度
使用说明screen.width/height //屏幕的宽度与高度,以像素计
screen.availWidth/availHeight //窗口可以使用的屏幕的宽度和高度,以像素计
screen.colorDepth //用户表示颜色的位数,大多数系统采用32位
window.moveTo(0, 0);
window.resizeTo(screen.availWidth, screen.availHeight); //填充用户的屏幕
6.document对象
文档对象,实际上是window对象的属性,document == window.document为true,是唯一一个既属于BOM又属于DOM的对象
常用属性和方法
linkColor 超链接颜色
alinkColor 作用中的超链接颜色
vlinkColor 作用后的超链接颜色
bgColor 背景颜色
fgColor 字体颜色
title 文档标题
getElementById(“id”)
通过id属性值获取某个元素
getElementsByName(“name”)
通过name属性值获取某些元素
getElementsByTagName(“tagname”)
通过标签名获取某些元素
使用说明document.lastModified //获取最后一次修改页面的日期的字符串表示
document.referrer //用于跟踪用户从哪里链接过来的
document.title //获取当前页面的标题,可读写
document.URL //获取当前页面的URL,可读写
document.anchors[0]或document.anchors["anchName"] //访问页面中所有的锚
document.forms[0]或document.forms["formName"] //访问页面中所有的表单
document.images[0]或document.images["imgName"] // 访问页面中所有的图像
document.links [0]或document.links["linkName"] //访问页面中所有的链接
document.applets [0]或document.applets["appletName"] //访问页面中所有的Applet
document.embeds [0]或document.embeds["embedName"] //访问页面中所有的嵌入式对象
document.write(); 或document.writeln(); //将字符串插入到调用它们的位置
7.使用举例
7.1关于navigator、screen、location的使用
navigator.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'inlineBinding.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<script type="text/javascript">
//location对象
//location.href='index.jsp';
//screen对象
var width = window.screen.width;
var height = window.screen.height;
document.write('您屏幕的分辨率为:'+width+'*'+height+'<br/>');
//navigator对象
document.write(navigator.appCodeName+'<br/>');
document.write(navigator.appName+'<br/>');
document.write(navigator.appVersion+'<br/>');
document.write(navigator.platform+'<br/>');
document.write(navigator.cookieEnabled+'<br/>');
document.write(navigator.onLine+'<br/>');
//判断客户端是哪种浏览器
var version = navigator.appVersion;
if(version.indexOf('MSIE')>0){
alert('IE');
}else{
alert('W3C');
}
</script>
<style type="text/css">
#div1{width:400px;height: 400px;background: red;}
#div2{width:300px;height: 300px;background: green;}
#div3{width:200px;height: 200px;background: blue;}
</style>
</head>
<body>
</body>
</html>
运行结果
IE

firefox

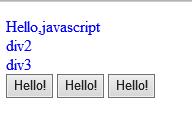
7.2关于document的使用
useDocument.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'inlineBinding.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<script type="text/javascript">
//使用document
window.οnlοad=function(){
//getElementById的使用
document.getElementById("btn1").οnclick=function(){
document.getElementById("div1").innerHTML='Hello,javascript';
document.getElementById("div1").style.color='red';
};
//getElementsByTagName的使用
document.getElementById("btn2").οnclick=function(){
var div = document.getElementsByTagName("div");
for(var i=0,len=div.length;i<len;i++){
div[i].style.color='blue';
}
};
//getElementsByName的使用
document.getElementById("btn3").οnclick=function(){
var div = document.getElementsByName("ft");
for(var i=0,len=div.length;i<len;i++){
div[i].value='Hello!';
}
};
};
</script>
</head>
<body>
<div id="div1">div1</div>
<div id="div2">div2</div>
<div id="div3">div3</div>
<input type="button" name="ft" id="btn1" value="byid"/>
<input type="button" name="ft" id="btn2" value="bytagname"/>
<input type="button" name="ft" id="btn3" value="byname"/>
</body>
</html>

以上即为javascript中的BOM模型的简单介绍,需要在实际的运用中仔细体会。
以上是关于关于BOM模型的主要内容,如果未能解决你的问题,请参考以下文章