datatable 多字段 排序;
Posted 萌萌鱼~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了datatable 多字段 排序;相关的知识,希望对你有一定的参考价值。
没有找到datatable的排序方面运用案例,根据接口,自己实现 所以记录一二,小伙伴们有更好的方法,欢迎讨论
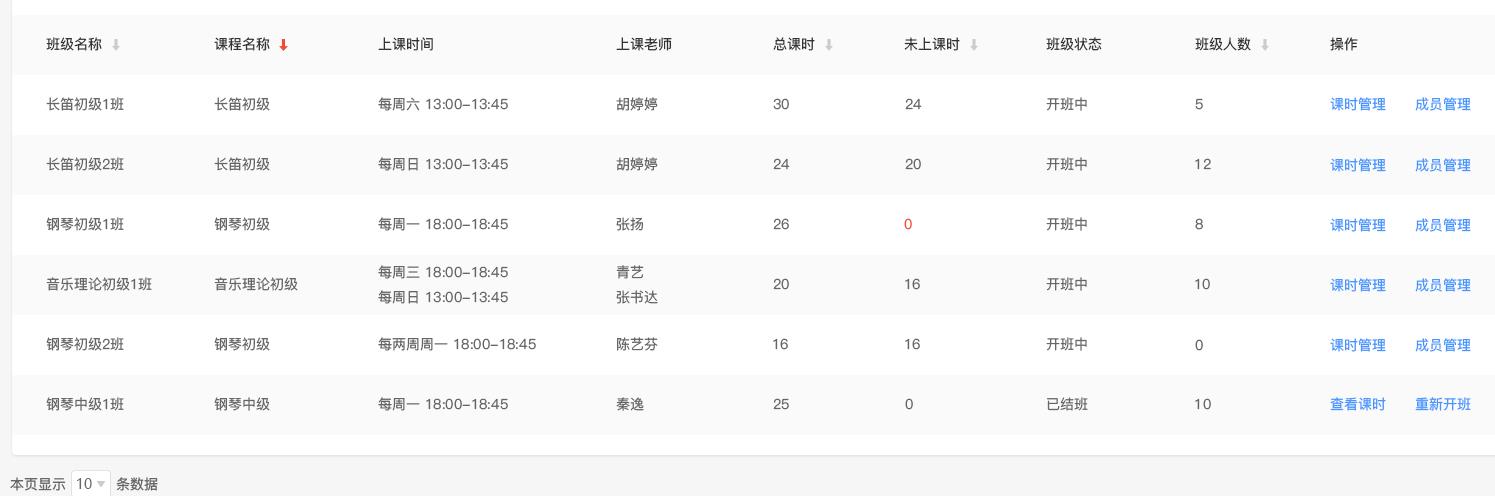
1、需求图

2、需求
1)默认 未开启 灰色下箭头
2)第一次点击 :启动排序,降序--红色下箭头
3)第二次点击:升序
4)第三次点击;关闭排序,即恢复默认
3、实现
1)尝试在一个div中通过 class来控制,可是在实现恢复默认时,出现混乱
2)改变想法,通过2层div来控制:第一层:控制开启;第二层:控制切换升降序
3)出现问题:第二层点击事件会有冒泡现象,使用方法:renturn false;e.stopPropagation();均不能奏效,可能是我写的是函数而不是 click区域控制
4)加上这一句就好 onClick="event.cancelBubble = true" 出处 http://blog.csdn.net/jimmy609/article/details/53487506
4、代码
1)、css
1 .orderType{width:9px;height:12px;display:inline-block;background:url(\'../pc/images/archives/order_default.png\') no-repeat center center; 2 margin-left: 2px;position:relative;top:2px;} 3 .order{width:9px;height:12px;display:none;background:url(\'../pc/images/archives/order_desc.png\') no-repeat center center;} 4 .orderActive .order{display:inline-block;}
2)、html
1 <table id="groupList" class="table table-striped text-left table60" style="width:100%;"> 2 <thead> 3 <tr> 4 <th>序号</th> 5 <th>班级名称 6 <span class="orderType" onclick="orderChange(this)"> 7 <span class="order" data-orderField ="groupName" data-orderType="desc" onclick="orderUP(this)"></span> 8 </span> 9 </th> 10 <th>课程名称 11 <span class="orderType" onclick="orderChange(this)"> 12 <span class="order" data-orderField ="courseName" data-orderType="desc" onclick="orderUP(this)"></span> 13 </span> 14 </th> 15 <th>上课时间</th> 16 <th>上课老师</th> 17 <th>总课时 18 <span class="orderType" onclick="orderChange(this)"> 19 <span class="order" data-orderField ="courseCount" data-orderType="desc" onclick="orderUP(this)"></span> 20 </span> 21 </th> 22 <th>未上课时 23 <span class="orderType" onclick="orderChange(this)"> 24 <span class="order" data-orderField ="leftCount" data-orderType="desc" onclick="orderUP(this)"></span> 25 </span> 26 </th> 27 <th>班级状态</th> 28 <th>班级人数 29 <span class="orderType" onclick="orderChange(this)"> 30 <span class="order" data-orderField ="memberCount" data-orderType="desc" onclick="orderUP(this)"></span> 31 </span> 32 </th> 33 <th>操作</th> 34 </tr> 35 </thead> 36 <tbody> 37 38 </tbody> 39 </table>
3)、js------ 2个函数
1 function orderChange(obj){ 2 $(obj).parents().find(".orderType").removeClass("orderActive");//删除所有active 3 $(obj).parents().find(".orderType").css({"background":"url(\'../pc/images/archives/order_default.png\') no-repeat center center"});//所有的默认背景 4 $(obj).addClass("orderActive");//当前元素添加active(意味着子元素显示) 5 $(obj).css("background","none");//当前元素隐藏(去掉背景) 6 //第二个div order的默认状态 7 $(obj).find(".order").attr("data-orderType","desc");//前端默认序列 8 $(obj).find(".order").css({"transform":"rotate(0deg)"});//默认下箭头 9 //表格刷新 10 var table = $(\'#groupList\').DataTable(); 11 table.ajax.reload(); 12 } 13 14 function orderUP(obj){ 15 event.cancelBubble = true;//阻止冒泡 16 var orderType = $(obj).attr("data-orderType"); 17 18 if(orderType=="asc"){//点击升序时回到初始状态 19 $(obj).attr("data-orderType","desc"); 20 $(obj).css({"transform":"rotate(0deg)"}); 21 $(obj).parent().removeClass("orderActive"); 22 $(obj).parent().css("background","url(\'../pc/images/archives/order_default.png\') no-repeat center center"); 23 //表格刷新 24 var table = $(\'#groupList\').DataTable(); 25 table.ajax.reload(); 26 }else if(orderType=="desc"){ 27 $(obj).attr("data-orderType","asc"); 28 $(obj).css({"transform":"rotate(180deg)"}); 29 //表格刷新 30 var table = $(\'#groupList\').DataTable(); 31 table.ajax.reload(); 32 } 33 console.log(orderType); 34 }
以上就实现了//////////////////////////////////
顺便贴一下表格js
1 function completeData(){ 2 var majorCode = $(\'#majorCode\').val(); 3 $showContent = $("#groupList"); 4 var $dataTables = $showContent.dataTable( { 5 language: lang, 6 //"scrollY": "600px", 7 "dom": \'<"top"i>rt<"bottom"flp><"clear">\', 8 serverSide :true, 9 "bDestroy": true, 10 \'bStateSave\': true,////////本地保存 11 ajax:api.selectGroupClassList, 12 "paging": true, 13 "info": false, 14 "searching": false, 15 "ordering": false, 16 "responsive": true, 17 "bServerSide":true, 18 "sServerMethod": "POST", 19 "sAjaxDataProp":"groupCourseDetails", 20 "fnServerParams": function (aoData) { 21 aoData["pageNum"] = this.api().page() + 1; 22 aoData["pageSize"] = aoData.length; 23 aoData["addressId"] = storageAddressId; 24 aoData["majorCode"] = majorCode; 25 aoData["token"] = token; 26 aoData["orderField"] = $(".orderActive .order").attr("data-orderField"); 27 aoData["orderType"] = $(".orderActive .order").attr("data-orderType"); 28 delete aoData.draw; 29 delete aoData.length; 30 //delete aoData.columns; 31 delete aoData.search; 32 delete aoData.order; 33 delete aoData.start; 34 }, 35 "columns": [ 36 { 37 "sWidth":"7%", 38 data : null, 39 bSortable : false, 40 targets : 0, 41 render : function(data, type, row, meta) { 42 // 显示行号 43 var startIndex = meta.settings._iDisplayStart; 44 return startIndex + meta.row + 1; 45 } 46 }, 47 { "data": "groupName" }, 48 { "data": "courseName" }, 49 { "data": "startTime" }, 50 { "data": "teacherName" }, 51 { "data": "courseCount" }, 52 { "data": "leftCount" }, 53 { "data": "satus" }, 54 { "data": "memberCount" }, 55 { "data": "remove" } 56 ], 57 columnDefs : [ 58 { "sWidth":"6%", 59 searchable: false, 60 orderable: false, 61 targets: 0 62 }, 63 { 64 "sWidth":"10%", 65 targets : 1 66 }, 67 { 68 "sWidth":"8%", 69 targets : 2 70 }, 71 { 72 "sWidth":"10%", 73 targets : 3, 74 render :function(data, type, row, meta){ 75 var courseTemplateList = row.courseTemplateList; 76 var str=\'\'; 77 if(courseTemplateList.length>0){ 78 for(var i=0;i<courseTemplateList.length;i++){ 79 var startTime = courseTemplateList[i].startTime; 80 var weekDay = "周" + "日一二三四五六".charAt(courseTemplateList[i].weekDay); 81 str+=\'<p>\'+weekDay+startTime+\'</p>\'; 82 } 83 } 84 return str; 85 } 86 }, 87 { 88 "sWidth":"10%", 89 targets : 4, 90 render :function(data, type, row, meta){ 91 var courseTemplateList = row.courseTemplateList; 92 var str=\'\'; 93 if(courseTemplateList.length>0){ 94 for(var i=0;i<courseTemplateList.length;i++){ 95 var teacherName = courseTemplateList[i].teacherName; 96 str+=\'<p>\'+teacherName+\'</p>\'; 97 } 98 } 99 return str; 100 } 101 102 }, 103 { 104 "sWidth":"8%", 105 targets: 5 106 }, 107 { 108 "sWidth":"8%", 109 targets: 6 110 }, 111 { "sWidth":"10%", 112 targets: 7, 113 render: function(data, type, row, meta) { 114 var status = row.satus== \'1\'?\'开班中\':\'已结班\'; 115 return status; 116 } 117 }, 118 { "sWidth":"8%", 119 targets: 8 120 }, 121 { "sWidth":"20%", 122 targets: 9, 123 render: function(data, type, row, meta){ 124 var groupId = row.id; 125 var status = row.satus; 126 if(status=="1"){ 127 var courseCount = row.courseCount; 128 var a = \'\'; 129 if(courseCount>0){ 130 a = \'<a href="#myModalclasstime" style="color:#007aff;white-space: nowrap;" data="\'+groupId+\'" data-toggle="modal">查看上课时间</a>\'; 131 }else{ 132 a=\'\'; 133 } 134 135 var span1 = \'<span class="replaceBlue" onclick="removeGroup(\'+groupId+\')" style="cursor: pointer">课时管理</span>\'; 136 var span2 = \'<span class="replaceBlue" onclick="removeGroup(\'+groupId+\')" style="cursor: pointer">成员管理</span>\'; 137 var span3 = \'<span class="replaceBlue" data-target="#myModalClassNew" data-toggle="modal" style="cursor: pointer">新增排课</span>\'; 138 var deleteSpan = \'<span class="replaceBlue" onclick="removeGroup(\'+groupId+\')" style="cursor: pointer">结班</span>\'; 139 140 return span1+span2+span3+deleteSpan ; 141 } 142 else if(status=="0"){ 143 var span1 = \'<span class="replaceBlue" onclick="removeGroup(\'+groupId+\')" style="cursor: pointer">查看课时</span>\'; 144 var span2 = \'<span class="replaceBlue" onclick="removeGroup(\'+groupId+\')" style="cursor: pointer">重新开班</span>\'; 145 return span1+span2; 146 } 147 148 149 } 150 } 151 ] 152 }); 153 $dataTables.on(\'xhr.dt\', function ( e, settings, json, xhr ) { 154 if ( json.success ) { 155 json = json["body"]; 156 return json; 157 } 158 }); 159 //.draw(); 160 $.data($("#groupList")[0],"dataTables", $dataTables); 161 }
-----------------------清除表格缓存
function selectClassBySchool(){
localStorage.removeItem("DataTables_groupList_/ArtAppInst2/inst2/groupClass");
completeData();
}
以上是关于datatable 多字段 排序;的主要内容,如果未能解决你的问题,请参考以下文章