调试 - Chrome调试
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了调试 - Chrome调试相关的知识,希望对你有一定的参考价值。
调试 - Chrome调试
打开开发人员工具
Ctrl+Shift+i可以打开开发人员工具。
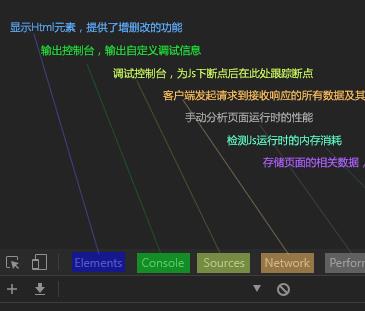
功能面板


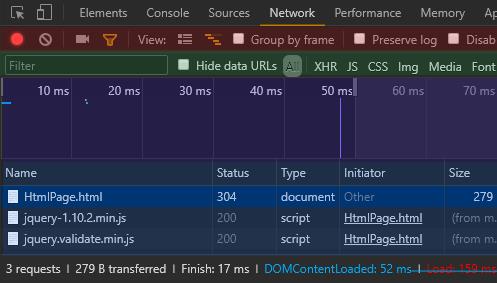
NetWork功能面板
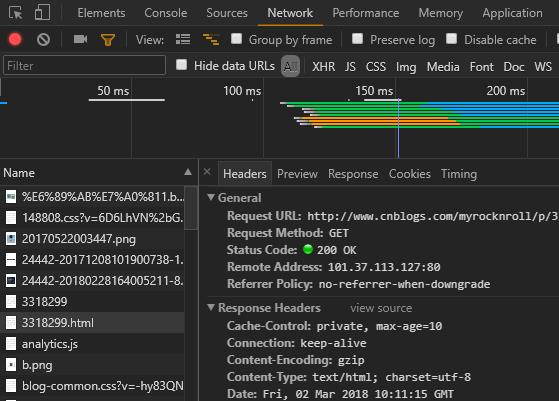
在当前页面打开调试工具,刷新页面后点击NetWork可以查看当前页面的Http信息,这个信息是从发起请求到获得响应后为止。


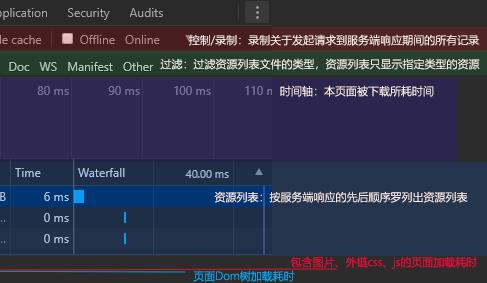
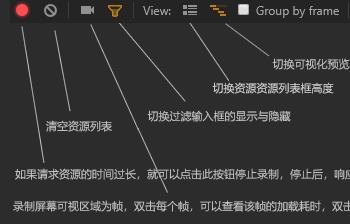
控制/录制


资源列表
点击资源名称(name),右侧会打开关于该资源详细信息的面板。
Header
描述了请求头和响应头信息

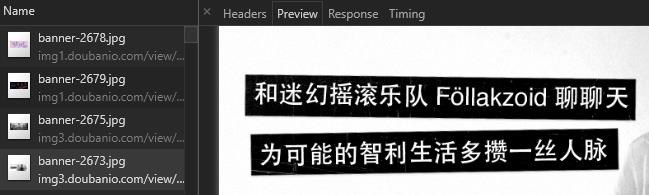
Preview
预览资源的数据,比如image、js、css、html等

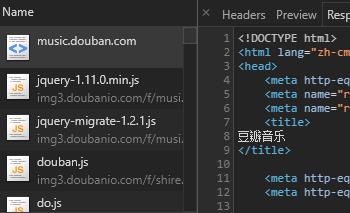
Response
响应的数据


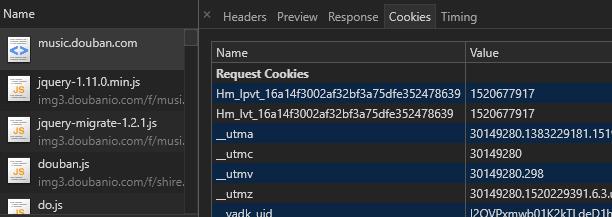
Cookie
写入客户端的cookie

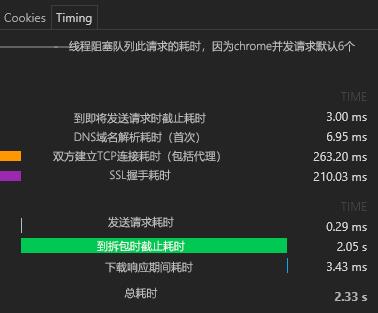
Timing
请求建立连接时的各项耗时


调试JS
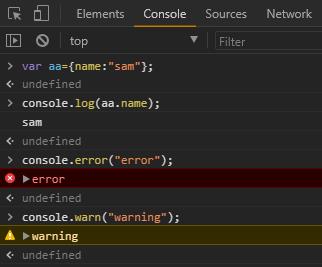
控制台输出
请求失败或页面js代码错误都会自动输出到控制台。

可调用console对象的log、error、warn方法输出数据

断点
打完断点 - 刷新页面 - 进入断点,F8终止调试,F10逐过程,F11逐语句(会进入函数内部),Shift+F11(误入函数内部后可跳出到外部)

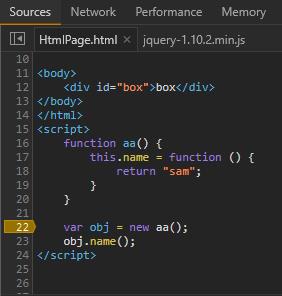
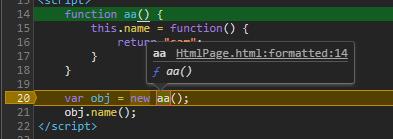
定位函数
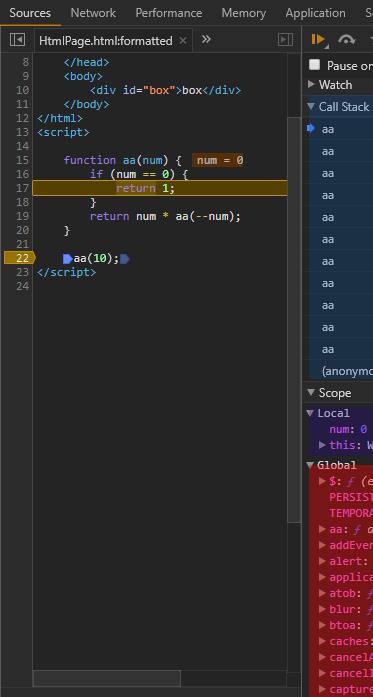
如果想进入该函数,但是该函数可能在另外一个文件中,该文件已经将函数封装得很深,此时光标移入调用函数的表达式可以看到提示该函数在哪个文件被定义,点击链接即可马上定位到该函数,然后可以进去打断点。

输出页面变量

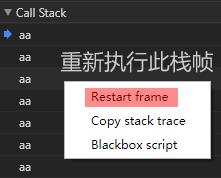
Call Stack(栈帧)



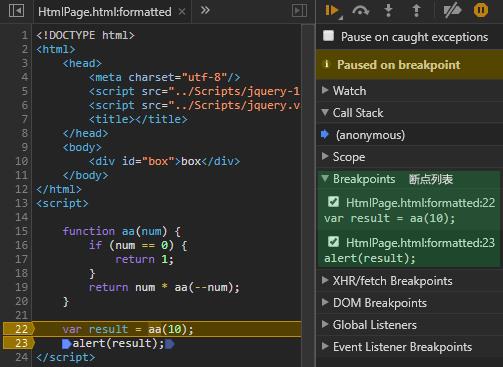
Breakpoints (断点列表)
可随时取消某个断点

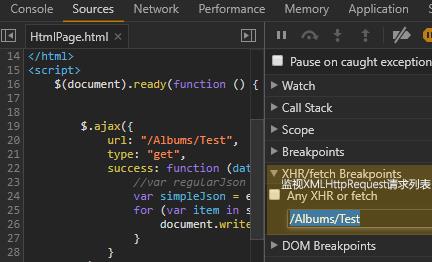
XHR/fetch Breakpoints (监视XMLHttpRequest请求列表)
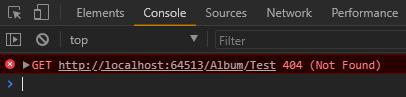
可在发送Ajax请求时(未发出时)进入中断模式,此时会自动进入内置的request.send() 函数,主要用于查看发送前的一些数据。如果要这样做,需要勾选Any XHR or fetch(监视本页面源代码发起的所有的Ajax请求),也可以点击+号,设置发起的Ajax请求的Url所包含的Url字符,这样可以只监视单个Ajax请求。下图设置了只监视发起的Ajax请求的Url字符包含/Albums/Test的请求。

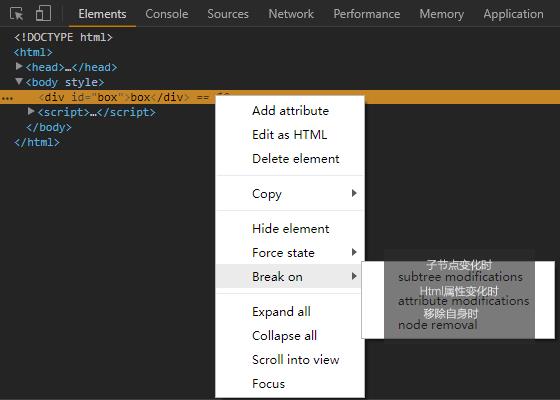
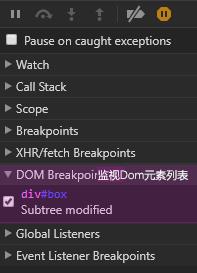
Dom Breakpoints (监视Dom元素列表)

设置好断点后,Dom Breakpoints列表会显示添加了断点的Dom元素,满足中断条件后,会进入执行修改Dom元素的Js断点。

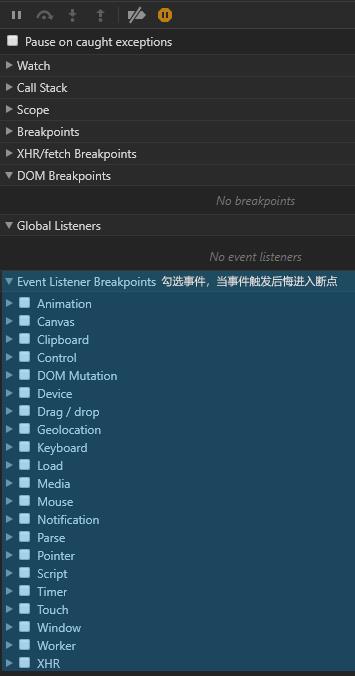
EventListener Breakpoints(监视的事件列表)

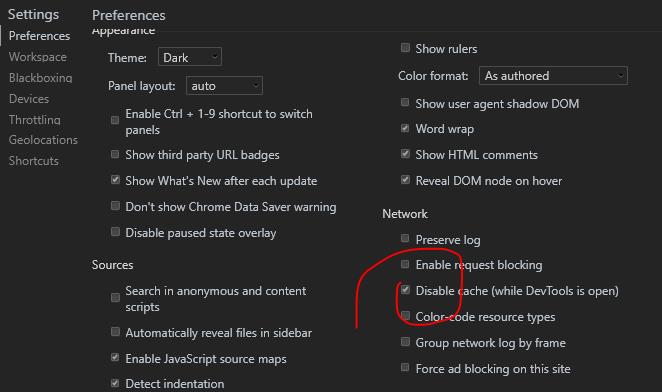
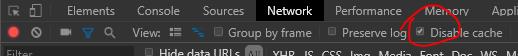
打开开发人员工具时禁用缓存


调试手机程序(支持多点触控)
手机端需要做的事
手机上下载chrome浏览器app,手机开启“开发者模式”,具体步骤各个品牌手机不太一样,华为手机为例:打开手机上的 “设置” 图标,进入最下方 “系统” 选项,
再点击最上方 “关于手机”,接着连续点击 “版本号” 7 - 8 次左右,就可以开启 “开发者模式”。返回上一级目录,可以在下方找到 “开发人员选项” ,进入之后找到 “USB调试” 这一项,开启它即可。切换到手机chrome浏览器, 打开一个网页,用USB把手机连接上电脑。
PC端需要做的事
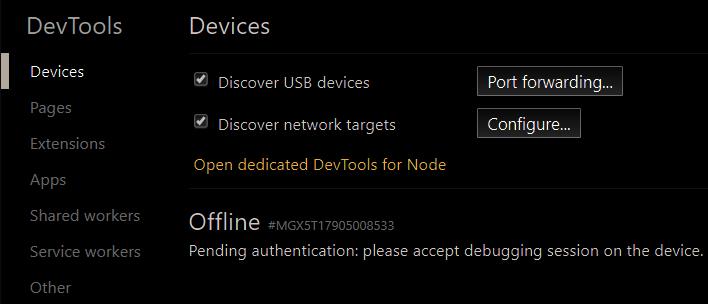
打开chrome浏览器,地址栏输入 chrome://inspect 并回车,可以看到如下界面:

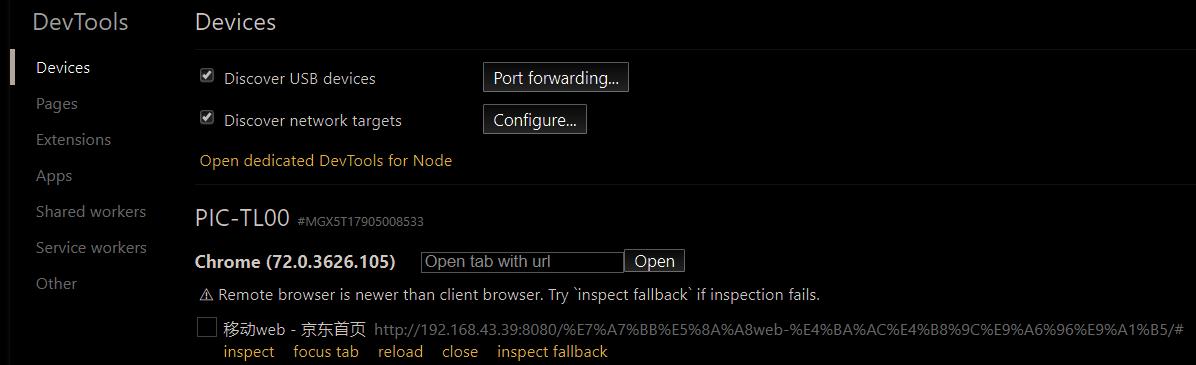
可以看到 Offline 那里提示 需要接受debugging,打开手机,提示框点确定,允许进行USB调试。在Offline处就变成了下图所示

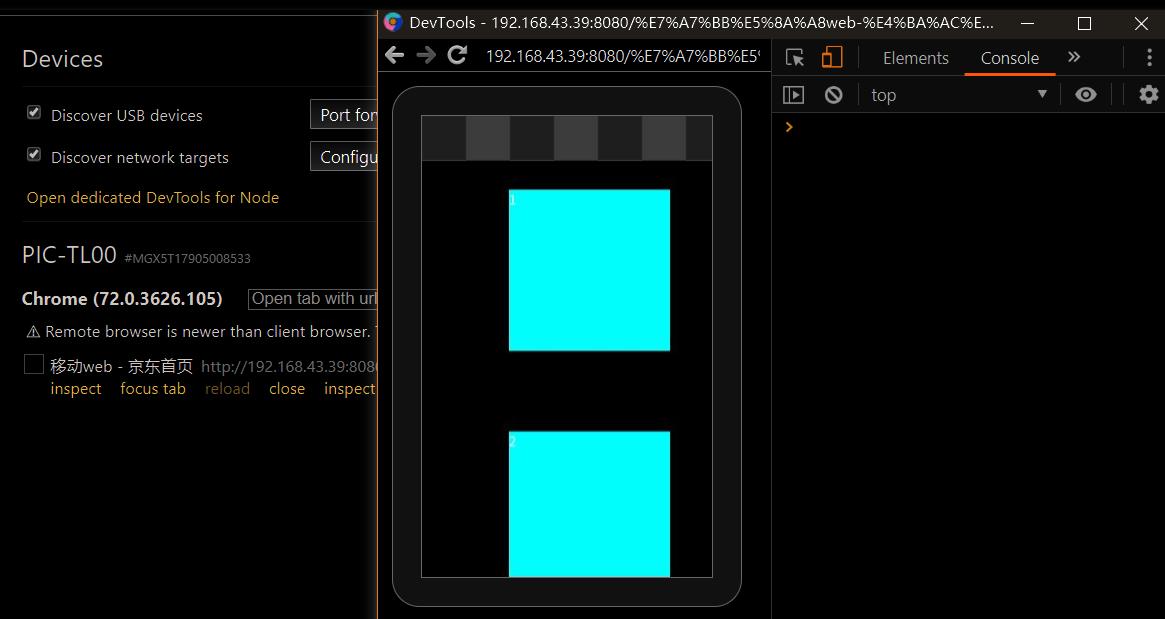
手机上正在浏览的网页,这里就可以看到了,然后下方有两个按钮 inspect 和 inspect fallback ,点击即可进行调试(我这里由于手机版浏览器版本高于PC端, 所以提示使用 inspect fallback 来进行调试)。点击按钮后会弹出一个新的窗口,如图所示

新窗口左侧是手机页面实时预览,右侧即是调试窗口,手机端的操作与这个窗口是相互影响的,两端的任何操作都会在另一端同步显示,
参考资料
再见尼克 - 全新Chrome Devtools Performance使用指南
segmentfault - Chrome DevTools — Network
Chrome开发者工具详解
以上是关于调试 - Chrome调试的主要内容,如果未能解决你的问题,请参考以下文章