vue 项目里正确地引用 jquery
Posted AlanTao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 项目里正确地引用 jquery相关的知识,希望对你有一定的参考价值。
一.NPM安装的jQuery
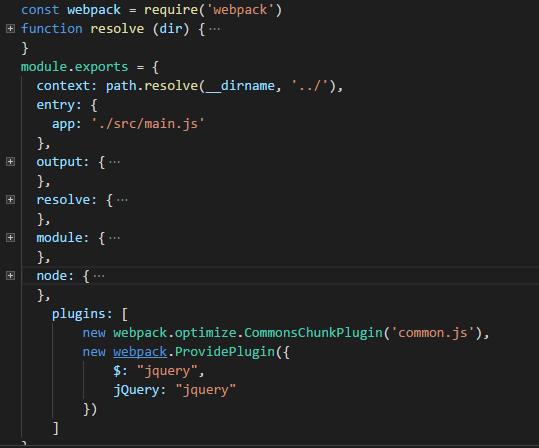
使用vue-cli构建的vue项目,需要修改的是build/webpack.base.conf.js
1.添加引入webpack,后面的plugins那里需要
const webpack = require(\'webpack\')
2.增加一个plugins
plugins: [
new webpack.optimize.CommonsChunkPlugin(\'common.js\'),
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery"
})
]

参考: https://segmentfault.com/a/1190000007020623
https://www.cnblogs.com/yingzi1028/p/8310370.html
以上是关于vue 项目里正确地引用 jquery的主要内容,如果未能解决你的问题,请参考以下文章