一般情况下,通过webpack+vuecli默认打包的css、js等资源,路径都是绝对的。
但当部署到带有文件夹的项目中,这种绝对路径就会出现问题,因为把配置的static文件夹当成了根路径,那么要解决这种问题,就得引用相对路径。
解决办法
打开webpack.prod.conf.js
找到output:增加 publicPath: \'./\', 即可,如图:

也可在config文件夹下的index.js中修改 assetsPublicPath: \'./\'同样也可以达到资源的相对引用。

背景图引入问题
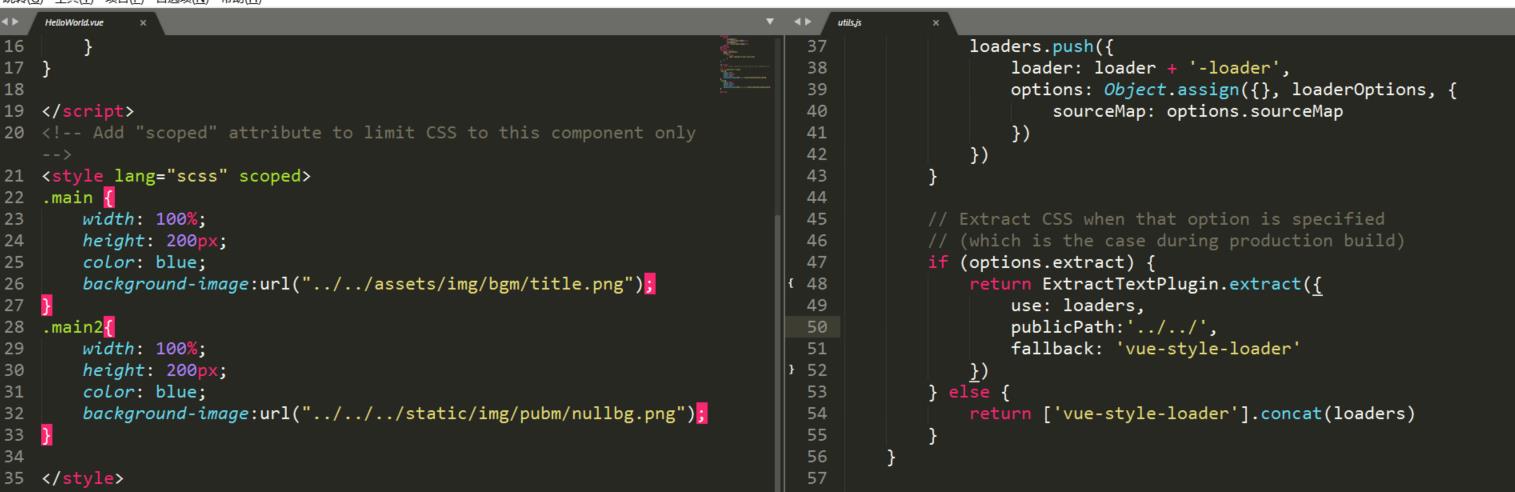
上面虽然解决了资源路径的引用问题,但是资源里面的背景图片,不像index.html中加载资源一样,通过./static/js/app.js引用可以正常加载,图片资源是通过css加载的,如 background:url(\'../../static/img/base/title.png\'); 被相对打包后变成了url(static/img/base/title.0cf9ae0.png) 所以我们要保留css引用图片的正常路径,就需要修改build文件夹下的utils.js代码,如图所示:

也可以不改配置用数据的形式解决:
<div :style="bg"></div>
export default {
data() {
return {
bg: {
backgroundImage: "url(" + require("../../static/img/base/title.png") + ")",
backgroundRepeat: "no-repeat"
}
}
},
assets 和static的区别
请参考 vue-cli 的 webpack 模板的文档 - Handing Static Assets,作者知道会有人有这个疑惑,所以作了详情的解释:
You will notice in the project structure we have two directories for static assets:
src/assetsandstatic/.What is the difference between them?
简单翻译一下
Webpacked Assets
为了回答这个问题,我们首先需要了解Webpack如何处理静态资产。在 *.vue 组件中,所有模板和CSS都会被 vue-html-loader 及 css-loader 解析,并查找资源URL。例如,在 <img src="./logo.png">和 background: url(./logo.png) 中,"./logo.png" 是相对的资源路径,将由Webpack解析为模块依赖。
因为 logo.png 不是 javascript,当被视为模块依赖时,需要使用 url-loader 和 file-loader处理它。vue-cli 的 webpack 脚手架已经配置了这些 loader,因此可以使用相对/模块路径。
由于这些资源可能在构建过程中被内联/复制/重命名,所以它们基本上是源代码的一部分。这就是为什么建议将Webpack 处理的静态资源放在 /src 目录中和其它源文件放一起的原因。事实上,甚至不必把它们全部放在 /src/assets:可以用模块/组件的组织方式来使用它们。例如,可以在每个放置组件的目录中存放静态资源。
"Real" Static Assets
相比之下,static/ 目录下的文件并不会被Webpack处理:它们会直接被复制到最终目录(默认是dist/static)下。必须使用绝对路径引用这些文件,这是通过在config.js文件中的build.assetsPublicPath 和 build.assetsSubDirectory 连接来确定的。
任何放在 static/ 中文件需要以绝对路径的形式引用:/static/[filename]。如果更改assetSubDirectory 的值为 assets,那么路径需改为 /assets/[filename]。
简单说,就是放在assets中的文件会被配置过的webpack处理,而static只是简单的拷贝。
如下图:在项目中写的是可以访问到的相对路径(请注意右侧的publicPath,在build/utils.js/exports.cssLoaders中):

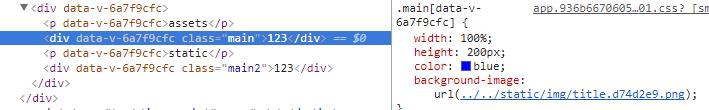
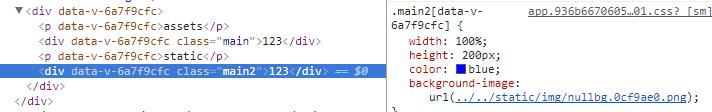
下图为打包编译后的结果:


由此可见,assets相对于.vue文件的位置更重要,若将publicPath改为../../../相对于static事实证明这样的时候关于assets里的文件会找不到。
当然,打包的时候可能还有其他的各种问题,这里只是粗略的指出一点,网上教程也很多,但有用的不多,还是得自己跑一遍才能够检验是否正确。加油吧,骚年!