因为公司需要网页浏览全景图,在网上找了好久支持的插件,一直没有合适的。
全景图我最后用的photo-sphere-viewer.js框架,网上有下载。

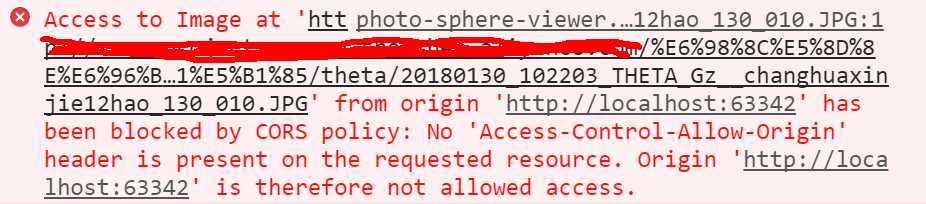
当图片链接是本地静态的时候一切正常,但远程动态的话就一直报错。在网上找了很多资料,还是解决不了。

最后机缘巧合之下找到了解决方法,差点没哭出来。
解决方法:
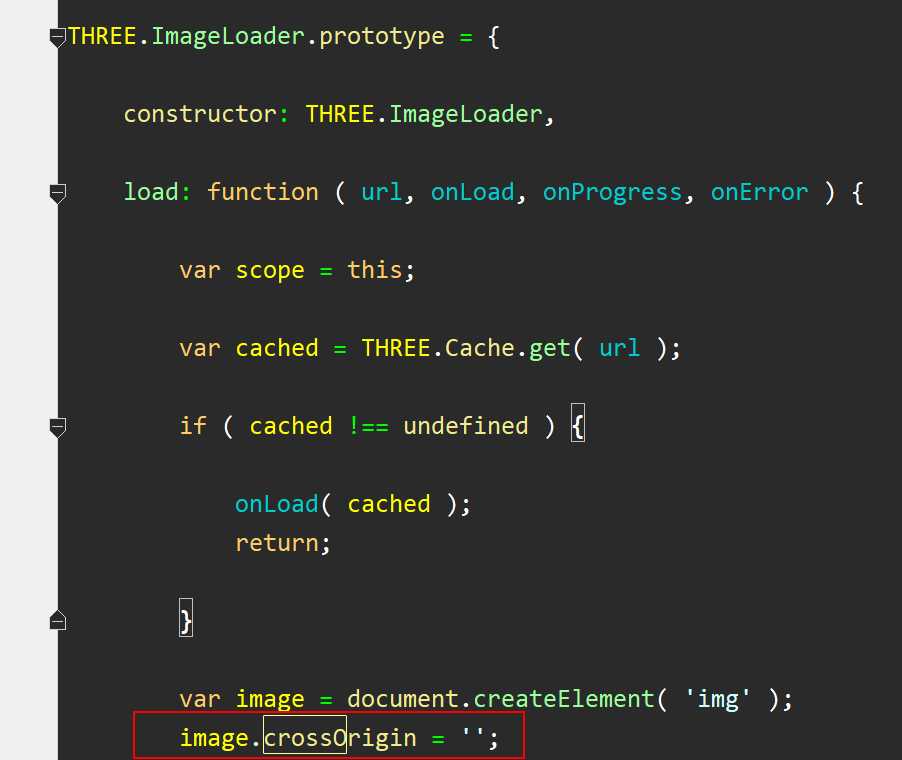
首先要修改three.js的源码

在
THREE.ImageLoader.prototype 添加
image.crossOrigin = ‘‘;
这样可以解决火狐浏览器的,但是chrome还是一直报错,
看了一下,因为我的全景图路径是动态的,静态的话可以支持。
然后查看了控制台发现

意思是说ajax请求是从浏览器缓存里面读取了,所以在请求的路径后面加上随机数或者当前的时间。
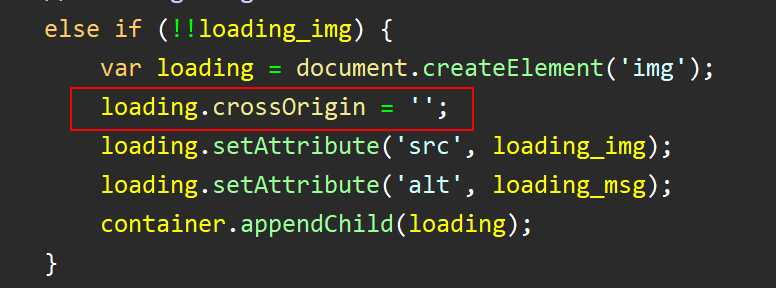
然后在photo-sphere-viewer.js源码找到

添加
loading.crossOrigin = ‘‘;
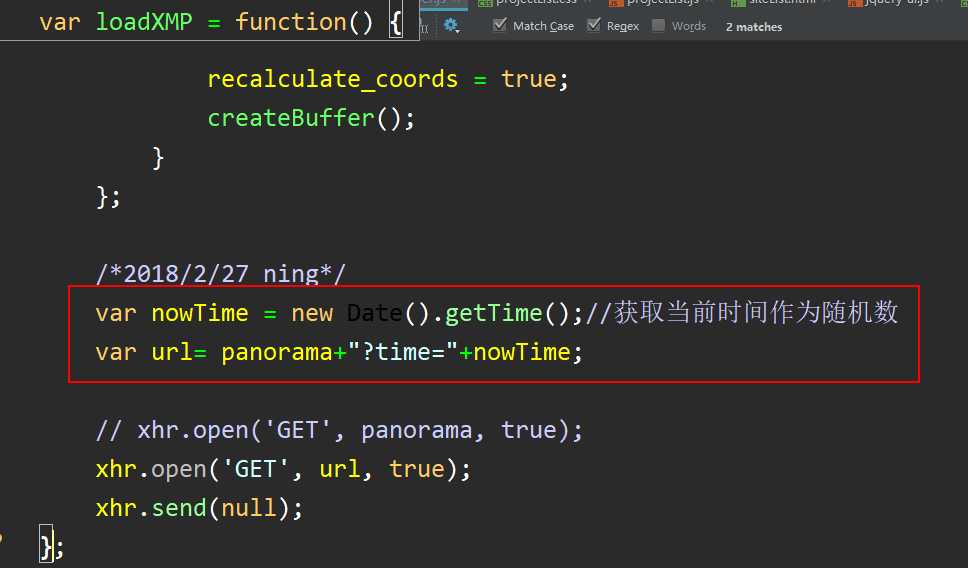
然后

找到loadXMP函数在全景图路径后面添加当前时间。
这样还不行
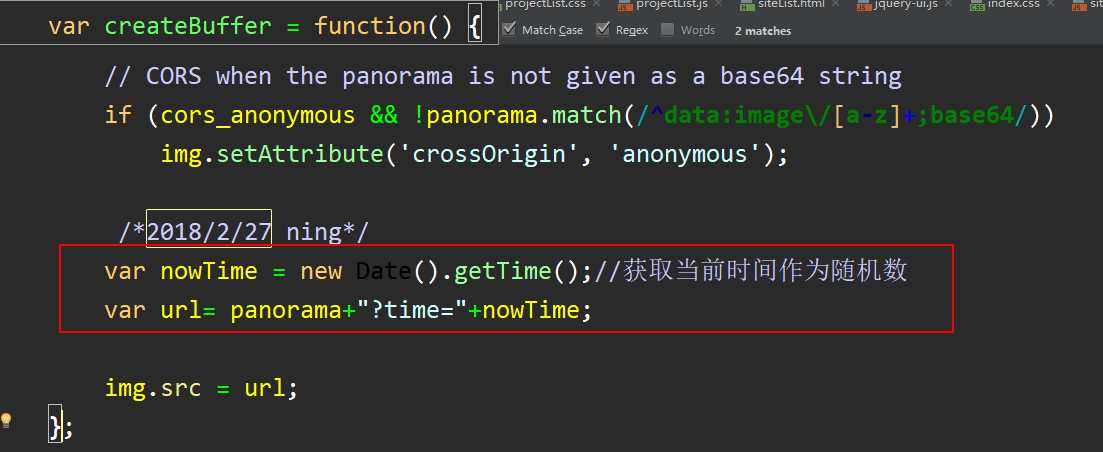
然后
还要找到
createBuffer函数也添加当前时间。
最后刷新,完美解决,有种想哭的冲动。
第一次写博客,只是想记录一下困扰自己那么久的问题,也希望能帮到其它小伙伴。。。