1.专有名词理解:
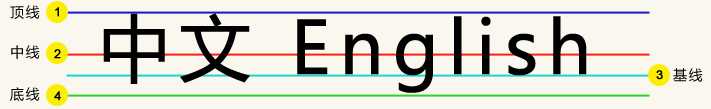
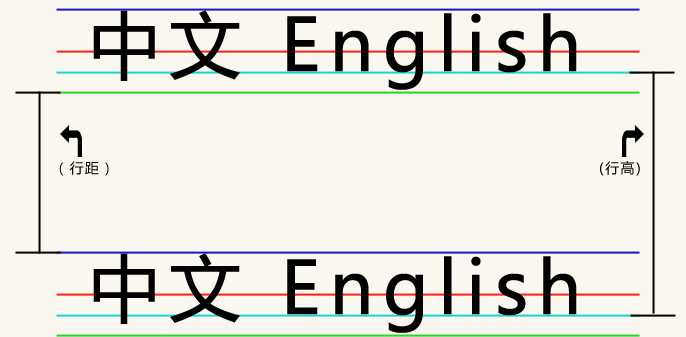
line-height(行高):两条相邻基线之间的距离,有时为了方便,将相邻底线之间的距离作为行高


font-size(字体大小):顶线到底线之间的距离
行间距:行高减去字体大小就为行间距,会平均分成两部分,顶部一份,底部一份
2.行间距的理解
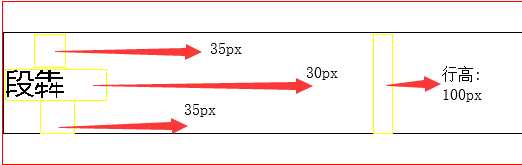
(1)line-height为固定数值时:100px
div{ border: 1px solid red; line-height: 100px; } p{ font-size: 30px; border: 1px solid black; } <div> <p>段犇</p> </div>

子元素可以继承父元素的行高!
div{ border: 1px solid red; line-height: 100px } <div></div>

若只设置行高,而没有子元素填充,只会是一条线
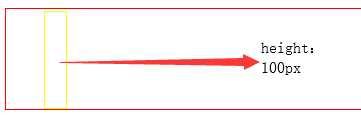
div{ border: 1px solid red; height: 100px } <div></div>

注意height与line-height 的区别
(2)line-height的值为百分数时:
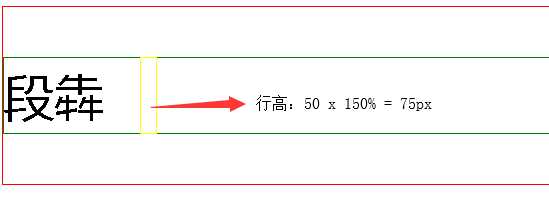
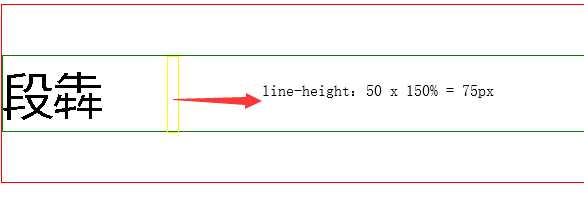
div{ font-size:50px; border: 1px solid red; line-height: 150%; } p{ font-size:50px; border: 1px solid green; } <div> <p>段犇</p> </div>

若父元素的line-height是百分数,则该父元素的行高为:line-height的值 乘以 父元素字体的大小,子元素会继承父元素的行高
若父元素未规定字体大小,而只规定行高,则会用默认的字体大小值 乘以 line-height的值
(3)line-height的值如1.5的无单位的小数
div{ border: 1px solid red; line-height: 1.5; } p{ font-size:50px; border: 1px solid green; } <div> <p>段犇</p> </div>

当line-height的值无单位时,如1.5,则行高为:父元素的line-height值 乘以 子元素的字体大小
总结:通过上面的例子我们得知,文本之间的空白部分,不仅与行高(line-height)有关,还与字体(font-size)有关,
第一种与第二种实质上是一样的,都是只与父元素有关;而第三种必须结合父元素与子元素