关于百分比宽高div居中并垂直居中问题
Posted 浮缠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于百分比宽高div居中并垂直居中问题相关的知识,希望对你有一定的参考价值。
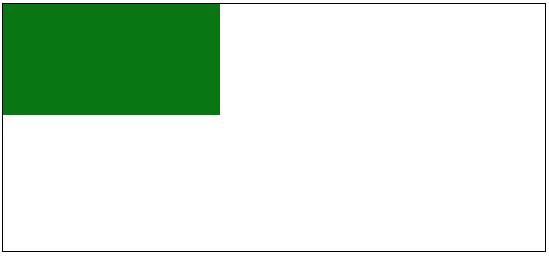
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>关于div居中</title> </head> <style type="text/css"> html, body { height: 100%; } .div1 { width: 60%; height: 40%; border: 1px solid #000000; } .div2 { width: 40%; height: 45%; background-color: green; } </style> <body> <div class="div1"> <div class="div2"> </div> </div> </body> </html>

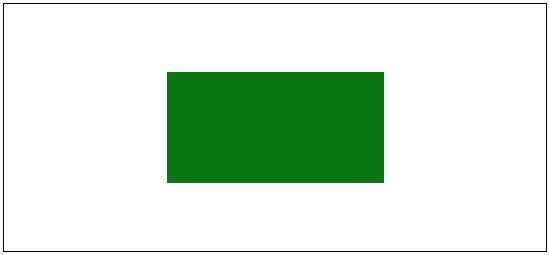
一、绝对定位
.div1 {
position: relative;
}
.div2 {
margin: auto;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}

二、translate
.div2 {
position: relative;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
三、flex
.div1 {
display: flex;
justify-content: center;
align-items: center;
}
以上是关于关于百分比宽高div居中并垂直居中问题的主要内容,如果未能解决你的问题,请参考以下文章