iOS开发之基础视图—— UIPickerView
Posted 一步一步往上爬的小蜗牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS开发之基础视图—— UIPickerView相关的知识,希望对你有一定的参考价值。
UIPickerView组件类似html都Select组件效果,提供数据供用户选择。可以通过plist文件提供数据。UIPickerView是一个选择器控件,可以生成单列的选择器,也可以生成多列的选择器,而且开发者完全可以自定义选择项的外观,用法十分灵活。UIPickerView直接继承了UIView,没有继承UIControl,因此,它不能像UIControl那样绑定事件处理方法,UIPickerView的事件处理由其委托对象完成。
例子一——单列选择器
//
// ViewController.m
// UIPickerViewDemo
//
// Created by Apple on 16/5/17.
// Copyright © 2016年 Apple. All rights reserved.
//
#import "ViewController.h"
@interface ViewController ()
@end
NSArray* timors;
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// 创建、并初始化NSArray对象。
timors = [NSArray arrayWithObjects:@"提莫1",
@"提莫2", @"提莫3" , @"提莫4",@"提莫5",nil];
UIPickerView* pickerView = [[UIPickerView alloc] initWithFrame:CGRectMake(0, 200, 320, 200)];
// 为UIPickerView控件设置dataSource和delegate
[pickerView setDataSource:self];
[pickerView setDelegate:self];
// 设置默认选中的值
// selectRow 表示下拉列表的默认值(从0开始)
// inComponent 表示第几个下拉列表对象 (从0开始)
// 注意:数据初始化要在下面的代码之前完成 否则数据显示不了
[pickerView selectRow:1 inComponent:0 animated:YES];
[self.view addSubview:pickerView];
}
#pragma mark -UIPickerViewDataSource
// UIPickerViewDataSource中定义的方法,设置出现几个下拉列表 (返回2 表示出现2个下拉列表)
- (NSInteger)numberOfComponentsInPickerView:(UIPickerView*)pickerView
{
return 1;
}
// UIPickerViewDataSource中定义的方法,该方法返回值决定该控件指定列包含多少个列表项
- (NSInteger)pickerView:(UIPickerView *)pickerView
numberOfRowsInComponent:(NSInteger)component
{
// 由于该控件只包含一列,因此无需理会列序号参数component
// 该方法返回timors.count,表明books包含多少个元素,该控件就包含多少行
return timors.count;
}
// 当用户选中UIPickerViewDataSource中指定列、指定列表项时激发该方法
- (void)pickerView:(UIPickerView *)pickerView didSelectRow:
(NSInteger)row inComponent:(NSInteger)component
{
// 使用一个UIAlertView来显示用户选中的列表项
UIAlertView* alert = [[UIAlertView alloc]
initWithTitle:@"提示"
message:[NSString stringWithFormat:@"你选中的提莫是:%@"
, [timors objectAtIndex:row]]
delegate:nil
cancelButtonTitle:@"确定"
otherButtonTitles:nil];
[alert show];
}
#pragma mark -UIPickerViewDelegate
// UIPickerViewDelegate中定义的方法,该方法返回的NSString将作为UIPickerView
// 中指定列、指定列表项的标题文本
- (NSString *)pickerView:(UIPickerView *)pickerView
titleForRow:(NSInteger)row forComponent:(NSInteger)component
{
// 由于该控件只包含一列,因此无需理会列序号参数component
// 该方法根据row参数来返回timors中的元素,row参数代表列表项的编号,
// 因此该方法表示第几个列表项,就使用timors中的第几个元素
return [timors objectAtIndex:row];
}
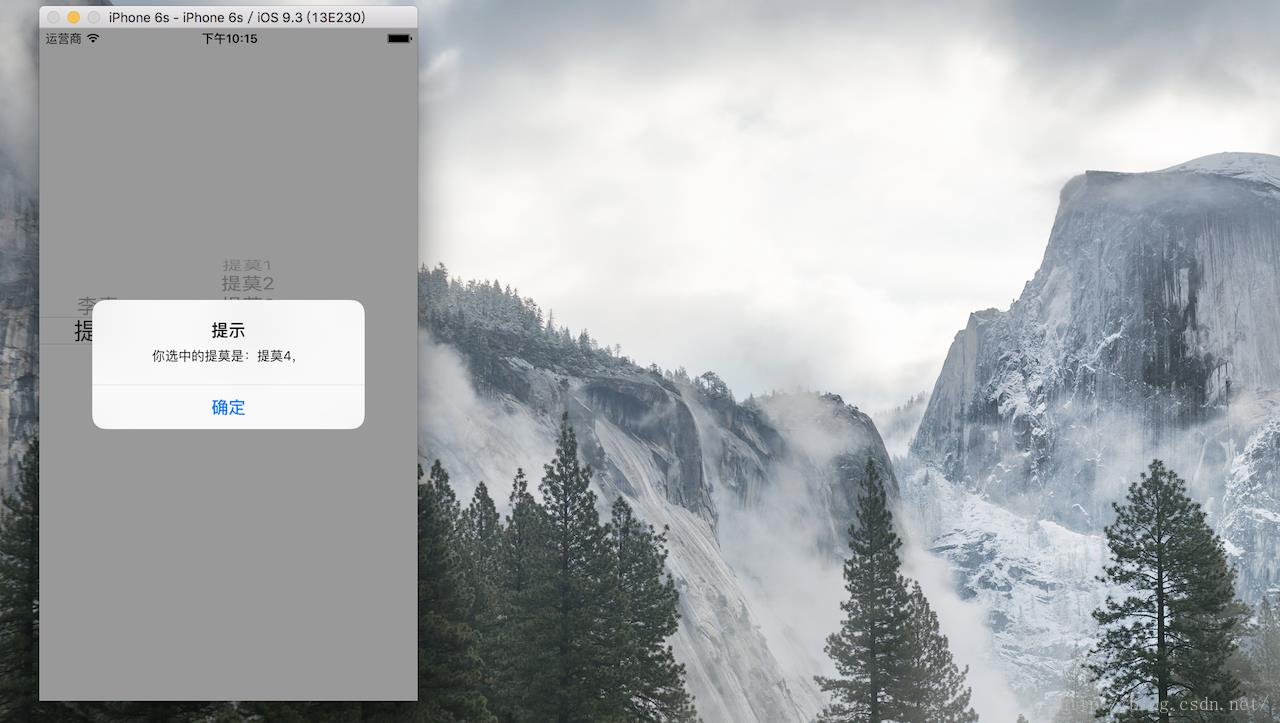
@end效果图如下:


例子二——多列选择器
//
// ViewController.m
// MultPickerViewDemo
//
// Created by Apple on 16/5/17.
// Copyright © 2016年 Apple. All rights reserved.
//
#import "ViewController.h"
@interface ViewController ()
@end
NSArray* heroes;
NSArray* timors;
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// 创建、并初始化2个NSArray对象,分别作为2列的数据
heroes = [NSArray arrayWithObjects:@"李青", @"提莫" , nil];
timors = [NSArray arrayWithObjects: @"提莫1",
@"提莫2", @"提莫3" , @"提莫4",@"提莫5", nil];
UIPickerView* pickerView = [[UIPickerView alloc] initWithFrame:CGRectMake(0, 200, 320, 200)];
// 为UIPickerView控件设置dataSource和delegate
[pickerView setDataSource:self];
[pickerView setDelegate:self];
[self.view addSubview:pickerView];
}
#pragma mark -UIPickerViewDataSource
// UIPickerViewDataSource中定义的方法,设置出现几个下拉列表 (返回2 表示出现2个下拉列表)
- (NSInteger)numberOfComponentsInPickerView:(UIPickerView*)pickerView
{
return 2;
}
// UIPickerViewDataSource中定义的方法 设置下拉列表的数量
// 参数1:操作的UIPickerView对象
// 参数2:操作的UIPickerView对象的下拉列表的下标(从0开始)
- (NSInteger)pickerView:(UIPickerView *)pickerView
numberOfRowsInComponent:(NSInteger)component
{
// 如果是第一列,返回authors中元素的个数
// 即authors包含多少个元素,第一列就包含多少个列表项
if (component == 0) {
return heroes.count;
}
// 如果是其他列,返回books中元素的个数。
// 即books包含多少个元素,其他列(只有第二列)包含多少个列表项
return timors.count;
}
// 当用户选中UIPickerViewDataSource中指定列、指定列表项时激发该方法
- (void)pickerView:(UIPickerView *)pickerView didSelectRow:
(NSInteger)row inComponent:(NSInteger)component
{
NSArray* tmp = component == 0 ? heroes: timors;
NSString* tip = component == 0 ? @"英雄": @"提莫";
// 使用一个UIAlertView来显示用户选中的列表项
UIAlertView* alert = [[UIAlertView alloc]
initWithTitle:@"提示"
message:[NSString stringWithFormat:@"你选中的%@是:%@,"
, tip , [tmp objectAtIndex:row]]
delegate:nil
cancelButtonTitle:@"确定"
otherButtonTitles:nil];
[alert show];
}
#pragma mark -UIPickerViewDelegate
// UIPickerViewDelegate中定义的方法 设置下拉列表的数据
// 参数1:操作的UIPickerView对象
// 参数2:下拉列表项下标(从0开始)[下拉列表的第几项]
// 参数3:操作的UIPickerView对象的下拉列表的下标[第几个下拉列表](从0开始)
- (NSString *)pickerView:(UIPickerView *)pickerView
titleForRow:(NSInteger)row forComponent:(NSInteger)component
{
// 如果是第一列,返回heroes中row索引处的元素
// 即第一列的列表项标题由heroes集合元素决定。
if (component == 0) {
return [heroes objectAtIndex:row];
}else{
// 如果是其他列(只有第二列),返回timors中row索引处的元素
// 即第二列的列表项标题由books集合元素决定。
return [timors objectAtIndex:row];
}
}
// UIPickerViewDelegate中定义的方法,该方法返回的NSString将作为
// UIPickerView中指定列的宽度
- (CGFloat)pickerView:(UIPickerView *)pickerView
widthForComponent:(NSInteger)component
{
// 如果是第一列,宽度为90
if (component == 0) {
return 90;
}
// 如果是其他列(只有第二列),宽度为210
return 210;
}
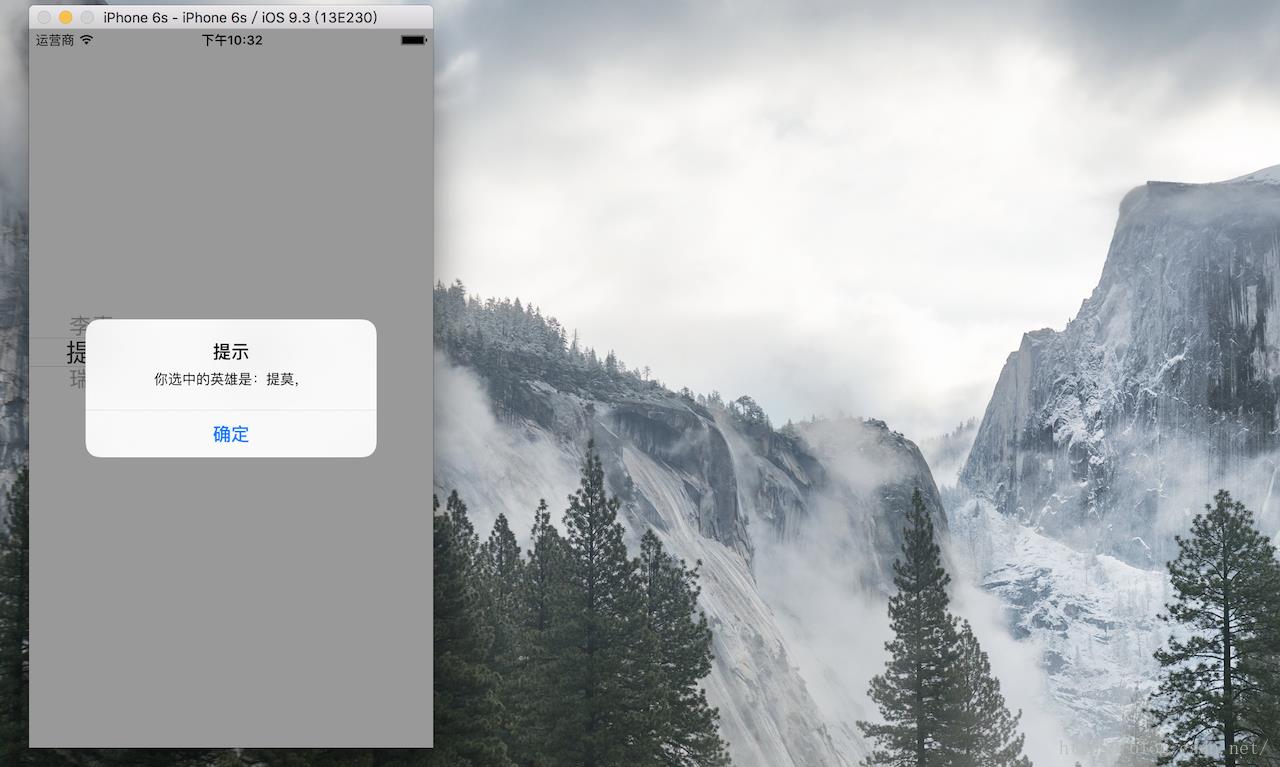
@end效果图如下:



例子3-相互依赖的多列选择器
//
// ViewController.m
// MultPickerView2Demo
//
// Created by Apple on 16/5/17.
// Copyright © 2016年 Apple. All rights reserved.
//
#import "ViewController.h"
@interface ViewController ()
@end
NSArray* heroes;
NSDictionary* skins;
// selectedHero保存当前选中的英雄
NSString* selectedHero;
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// 创建、并初始化NSDictionary对象。
skins = [NSDictionary dictionaryWithObjectsAndKeys:
[NSArray arrayWithObjects:@"李青1" , @"李青2", nil]
, @"李青",
[NSArray arrayWithObjects:@"提莫1",@"提莫2", nil] , @"提莫",
[NSArray arrayWithObjects:@"瑞文1",
@"瑞文2", @"瑞文3" , nil]
, @"瑞文" ,nil];
// 使用heroes保存skins所有key组成的NSArray排序后的结果
heroes = [skins allKeys];
// 设置默认选中的作者heroes中第一个元素
selectedHero = [heroes objectAtIndex:0];
UIPickerView* pickerView = [[UIPickerView alloc] initWithFrame:CGRectMake(0, 200, 320, 200)];
// 为UIPickerView控件设置dataSource和delegate
[pickerView setDataSource:self];
[pickerView setDelegate:self];
[self.view addSubview:pickerView];
}
#pragma mark -UIPickerViewDataSource
// UIPickerViewDataSource中定义的方法,设置出现几个下拉列表 (返回2 表示出现2个下拉列表)
- (NSInteger)numberOfComponentsInPickerView:(UIPickerView*)pickerView
{
return 2;
}
// UIPickerViewDataSource中定义的方法 设置下拉列表的数量
// 参数1:操作的UIPickerView对象
// 参数2:操作的UIPickerView对象的下拉列表的下标(从0开始)
- (NSInteger)pickerView:(UIPickerView *)pickerView
numberOfRowsInComponent:(NSInteger)component
{
// 如果是第一列,返回heroes中元素的个数
// 即heroes包含多少个元素,第一列就包含多少个列表项
if (component == 0) {
return heroes.count;
}
// 如果是其他列(只有第二列),
// 返回skins中selectedHero对应的NSArray中元素的个数。
return [[skins objectForKey:selectedHero] count];
}
// 当用户选中UIPickerViewDataSource中指定列、指定列表项时激发该方法
- (void)pickerView:(UIPickerView *)pickerView didSelectRow:
(NSInteger)row inComponent:(NSInteger)component
{
if(component == 0)
{
// 改变被选中的英雄
selectedHero = [heroes objectAtIndex:row];
// 重点在这, 选中上层时, 相应的下层的数据会变动, 此时需要reloadComponent
// 控制重写加载第二个列表,根据选中的作者来加载第二个列表
[pickerView reloadComponent:1];
}
NSArray* tmp = component == 0 ? heroes:
[skins objectForKey:selectedHero];
NSString* tip = component == 0 ? @"英雄": @"皮肤";
// 使用一个UIAlertView来显示用户选中的列表项
UIAlertView* alert = [[UIAlertView alloc]
initWithTitle:@"提示"
message:[NSString stringWithFormat:@"你选中的%@是:%@,"
, tip , [tmp objectAtIndex:row]]
delegate:nil
cancelButtonTitle:@"确定"
otherButtonTitles:nil];
[alert show];
}
#pragma mark -UIPickerViewDelegate
// UIPickerViewDelegate中定义的方法 设置下拉列表的数据
// 参数1:操作的UIPickerView对象
// 参数2:下拉列表项下标(从0开始)[下拉列表的第几项]
// 参数3:操作的UIPickerView对象的下拉列表的下标[第几个下拉列表](从0开始)
- (NSString *)pickerView:(UIPickerView *)pickerView
titleForRow:(NSInteger)row forComponent:(NSInteger)component
{
// 如果是第一列,返回heroes中row索引处的元素
// 即第一列的元素由heroes集合元素决定。
if (component == 0) {
return [heroes objectAtIndex:row];
}
// 如果是其他列(只有第二列),
// 返回skins中selectedHero对应的NSArray中row索引处的元素
return [[skins objectForKey:selectedHero] objectAtIndex:row];
}
// UIPickerViewDelegate中定义的方法,该方法返回的NSString将作为
// UIPickerView中指定列的宽度
- (CGFloat)pickerView:(UIPickerView *)pickerView
widthForComponent:(NSInteger)component
{
// 如果是第一列,宽度为90
if (component == 0) {
return 90;
}
// 如果是其他列(只有第二列),宽度为210
return 210;
}
@end
效果图如下:




以上是关于iOS开发之基础视图—— UIPickerView的主要内容,如果未能解决你的问题,请参考以下文章