博客园代码高亮插件(类似csdn的代码插入)
Posted ✧*꧁一品堂.技术学习笔记꧂*✧.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了博客园代码高亮插件(类似csdn的代码插入)相关的知识,希望对你有一定的参考价值。
博客园内置支持SyntaxHighlighter代码着色,使用此内置着色特性需要将博客的默认编辑器改为TinyMCE(“管理”-“选项”中设置)。如果使用CuteEditor,CuteEditor会自动去除代码中的空格,造成代码格式破坏。
如果您使用Windows Live Writer写博客(配置步骤),通过Windows Live Writer代码着色插件,可以方便进行SyntaxHighlighter代码着色。
我们推荐的代码着色插件是:Windows Live Writer Source Code plugin for SyntaxHighlighter
官方网址:http://sourcecodeplugin.codeplex.com/
本地下载:SourceCodePlugin_version_1.1.zip
安装方法:
将WindowsLiveWriter.SourceCode.dll复制到Windows Live Writer plugin文件夹:
* 32-bit systems: C:\\Program Files\\Windows Live\\Writer\\Plugins
* 64-bit systems: C:\\Program Files (x86)\\Windows Live\\Writer\\Plugins
一段经历:实际上我早在安装好Windows Live Writer后就已经安装了SyntaxHighlighter插件,但是一直没有用上,因为这款插件在本地Windows Live Writer编辑器中是没有效果的……(我以为没有作用)没文化,真可怕。直到近期我才发现这插件的作用是要发布到博客园后才有效果(因为他需要运行SyntaxHighlighter插件的js脚本)……下面我来说说为博客圆提供的这款可视化插件如何配置。
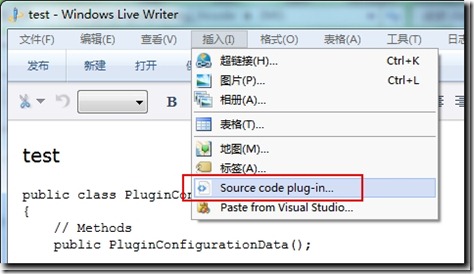
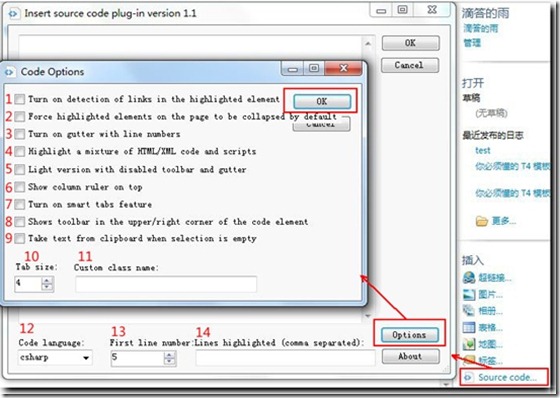
按照上面链接文章安装后,可通过Windows Live Writer的“插入”菜单使用,第一次使用此插件时会报读取不到配置文件,这个不影响程序使用,你只需点 Options 按钮在弹出框中配置完点OK就会创建该配置文件(如下图),保存在C:\\Users\\…\\AppData\\Roaming\\Windows Live Writer\\WindowsLiveWriter.SourceCode.config中(WindowsLiveWriter.SourceCode.config实际上是内部 PluginConfigurationData 对象的 XML序列化结果)。
根据上图数字标识顺序进行配置说明:
1. AutoLinks
publicboolAutoLinks { get; set; }
标识是否开启将代码中的超链接文字套上<a>标签,即可以直接点击链接。
2. Collapse
publicbool Collapse { get; set; }
标识是否在页面加载时默认将代码折叠起来,在博文中代码篇幅较大时此设置非常有用。
3. Gutter
publicbool Gutter { get; set; }
标识是否在代码前面显示行号
4. htmlScript
publicboolHtmlScript { get; set; }
标识是否开启 HTML/XML 标签着色特性。(必须载入 xml 的笔刷 shBrushXml.js)
5. Light
publicbool Light { get; set; }
该属性用来控制是否开启轻量模式。开启轻量模式等同于,gutter: false 和 toolbar: false。
6. Ruler
publicbool Ruler { get; set; }
在代码上方增加一行用于标注代码所使用的列行数,博客园屏蔽了这个属性,也就是说如果你在博客园的文章中使用这个属性是没有任何效果的。
效果:
123
7. SmartTabs
publicboolSmartTabs { get; set; }
标识是否启动智能缩进,确保你的代码格式发布到网页显示后不会因空格或缩进造成变形。
8. Toolbar
publicbool Toolbar { get; set; }
该属性用来控制是否在代码块的右上角显示浮动工具栏。
9. LoadFromClipboard
publicboolLoadFromClipboard { get; set; }
标识在打开SyntaxHighlighter插件编辑框时,是否默认把剪贴板上得内容复制到编辑框中。
10. TabSize
publicintTabSize { get; set; }
自定义 Tab 的输入宽度。
11. ClassName
public string ClassName { get; set; }
将额外的css类添加到当前元素进行特殊样式展现。这个做为 style 属性的值,权级高,可覆盖如样式文件中定义的样式。
12. Brush
public string Brush { get; set; }
指定程序语言,以此来决定代码着色规则。Eg:C#、C++、CSS、javascript、Java、php、XML/HTML、VB、SQL、Python、Ruby、Delphi……(必须设置的特性值)
13. FirstLine
publicintFirstLine { get; set; }
指定行号的起始数值。
14. Highlight
public string Highlight { get; set; }
标记重要行,让它们高亮显示。多行之间用逗号“,”分割。
以上是关于博客园代码高亮插件(类似csdn的代码插入)的主要内容,如果未能解决你的问题,请参考以下文章