datatables使用方式
Posted 千古一帝
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了datatables使用方式相关的知识,希望对你有一定的参考价值。
datatables是一款基于jQuery开发的开源免费的表格插件,它有完整全面的功能、丰富的api和支持、优秀的质量和稳定性及性能,强大的功能包括(且不限于):
- 支持Ajax数据获取,提供真分页实现方案.
- 提供多种常见主题支持DataTables, jQuery UI, Bootstrap, Foundation
- 完全支持响应式设计
- 完美支持排序,翻页,自定义行列显隐,样式和内容.
- 自动控制列宽.
- 灵活控制表格的滚动条设定.
- 多语言支持
- 另外通过扩展功能还可以实现
- 列的拖动
- 单列过滤
- 行或列的固定
- 表格内编辑
- 少量类Excel功能(如键盘选择,拖动赋值)
- Excel, PDF导出功能
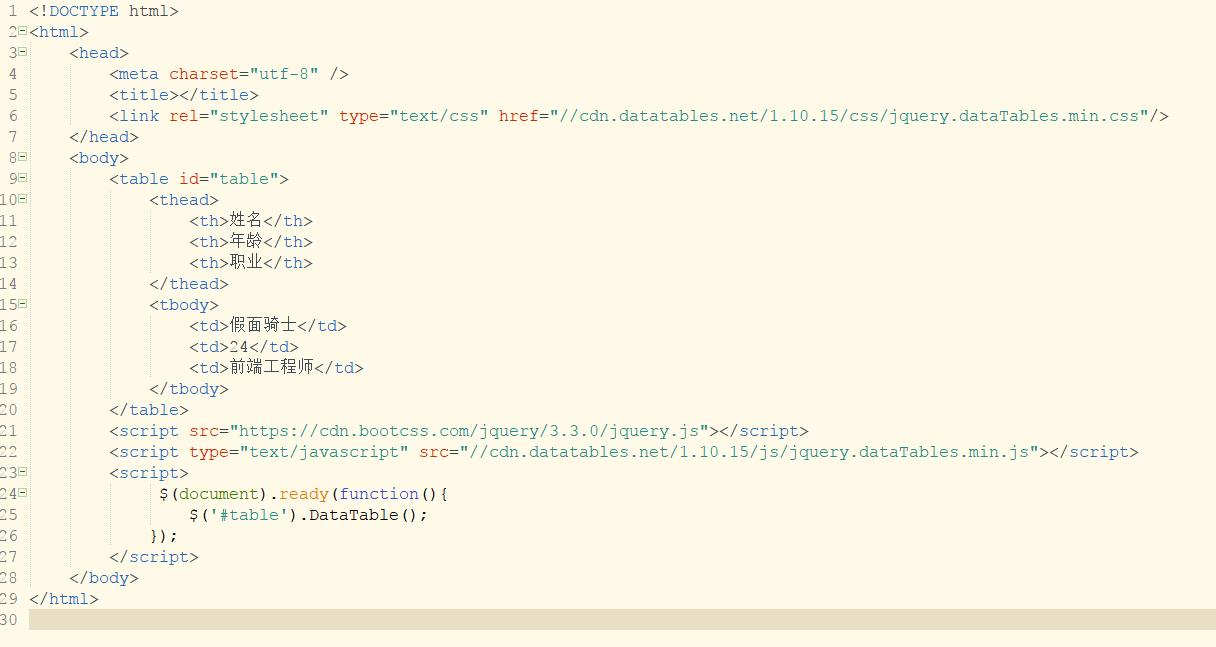
静态实例:

需要注意的几点:
1、首先需要引入datatables的样式文件、jQuery文件、datatables的js文件。
2、table标签必须包含thead和tbody标签,并且 th和td标签的长度必须一致否则会报错: Cannot set property \'_DT_CellIndex\' of undefined
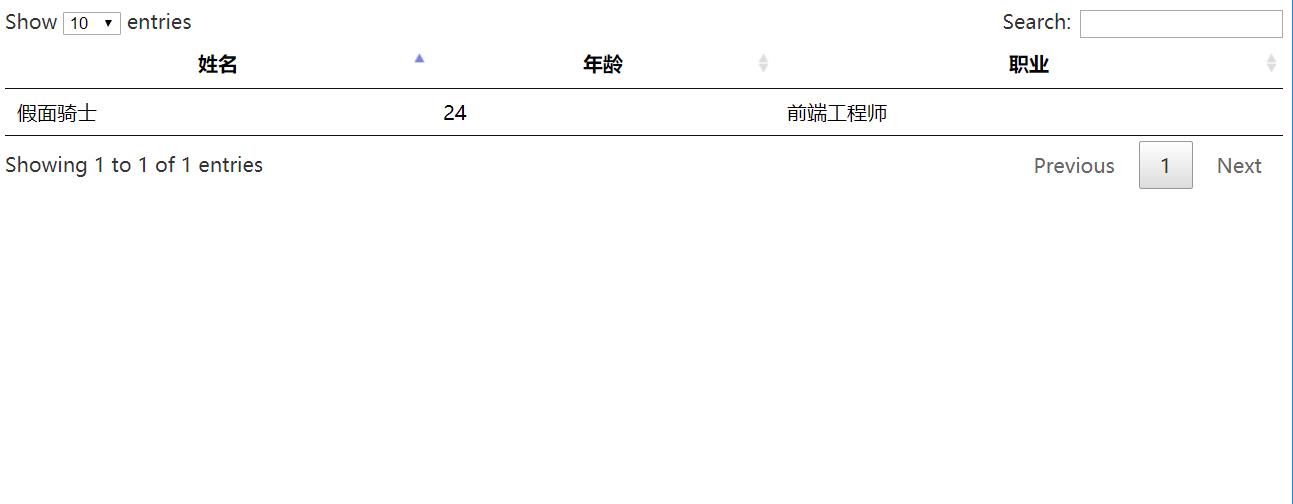
之后打开浏览器会看到一下效果

以上是关于datatables使用方式的主要内容,如果未能解决你的问题,请参考以下文章
20180323 DataTable增加DataRow方式优化
如何在 Flutter/Dart 中使用 Hive 框和索引以简单的方式将数据动态加载到 DataTable?