一.vue-router的理解
路由,其实就是指向的意思,当我点击页面上的goods按钮时,页面中就要显示goods的内容,如果点击页面上的ratings按钮,页面中就要显示ratings的内容。goods按钮 => goods内容, ratings按钮 => ratings内容,也可以说是一种映射. 所以在页面上有两个部分,一个是点击部分,一个是点击之后,显示内容的部分。
点击之后,怎么做到正确的对应,比如,我点击goods按钮,页面中怎么就正好能显示goods的内容。这就要在js 文件中配置路由。
路由中有三个基本的概念 route, routes, router:
1.route它是一条路由,由这个英文单词也可以看出来,它是单数, goods按钮 => goods内容, 这是一条route, ratings按钮 => ratings内容, 这是另一条路由。
2.routes是一组路由,把上面的每一条路由组合起来,形成一个数组。[{goods按钮 =>goods内容 }, { ratings按钮 => ratings内容}]
3.router 是一个机制,相当于一个管理者,它来管理路由。因为routes 只是定义了一组路由,它放在哪里是静止的,当真正来了请求,怎么办? 就是当用户点击goods按钮的时候,怎么办?这时router 就起作用了,它到routes 中去查找,去找到对应的goods内容,所以页面中就显示了goods内容。
4.客户端中的路由,实际上就是dom 元素的显示和隐藏。当页面中显示home 内容的时候,about 中的内容全部隐藏,反之也是一样。客户端路由有两种实现方式:基于hash 和基于html5 history api。
二.vue-router的实现
在vue中实现路由还是相对简单的。因为我们页面中所有内容都是组件化的,我们只要把路径和组件对应起来就可以了,然后在页面中把组件渲染出来。
1.显示页面实现(App.vue)
<template>
<div>
<v-header :seller="seller"></v-header>
<div class="tab border-1px">
<div class="tab-item">
<a v-link="{path:‘/goods‘}">商品</a>
</div>
<div class="tab-item">
<a v-link="{path:‘/ratings‘}">评论</a>
</div>
<div class="tab-item">
<a v-link="{path:‘/seller‘}">商家</a>
</div>
</div>
<!-- 路由出口 -->
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>
</template>
在这里面我们看到我们定义了一种标签<router-view></router-view>以及一种在标签里面定义的指令v-link(在a元素上使用v-link指令跳转到指定路径),来对应显示和点击部分(即点击后显示到哪里,路由匹配到的组件将渲染在这里)。
2.配置界面实现(main.js)
import Vue from ‘vue‘; import VueRouter from ‘vue-router‘; import VueResouce from ‘vue-resource‘; import App from ‘./App.vue‘; import goods from ‘components/goods/goods.vue‘; // 1. import ratings from ‘components/ratings/ratings.vue‘; import sellers from ‘components/seller/seller.vue‘; import ‘common/stylus/index.styl‘; // 如果想利用绝对路径的话必须要在配置文件中进行配置 // 如果需要使用vue-router的功能,需要进行如下步骤: // 0. 如果使用模块化机制编程,导入Vue和VueRouter,要调用 Vue.use(VueRouter) // 1. 定义(路由)组件。可以从其他文件 import 进来. // 2. 定义路由。每个路由应该映射一个组件。 其中"component" 可以是通过 Vue.extend() 创建的组件构造器,或者,只是一个组件配置对象。 // 3. 创建 router 实例,然后传 `routes` 配置.
// 4. 映射路由
// 5. 创建和挂载根实例,启动。
Vue.use(VueRouter); // 0. Vue.use(VueResouce); // 进行一个全局注册,在引用进来的第三方插件都要在这里注册和配置 let app = Vue.extend(App); // 2. let router = new VueRouter({ linkActiveClass: ‘active‘ }); // 3.
// 4. router.map({ ‘/goods‘: { component: goods }, ‘/ratings‘: { component: ratings }, ‘/seller‘: { component: sellers } }); router.start(app, ‘#app‘); // 5.挂载并启动路由 router.go(‘/goods‘);
首先先引入需要用到的vue以及插件vue-router,然后要调用 Vue.use(VueRouter)。其次我们需要定义(路由)组件。可以从其他文件 import 进来。

之后然后创建组件构造器(当在模板中遇到该组件作为标签的自定义元素时,会自动调用“扩展实例构造器”来生产组件实例,并挂载到自定义元素上)Vue.extend()方法。然后创建 router 实例,可以对 `routes`进行相应配置。接着我们映射路由。调用router的map方法映射路由,每条路由以key-value的形式存在,key是路径,value是组件。例如:‘/goods‘是一条路由的key,它表示路径component: goods则表示该条路由映射的组件。之后我们就可以挂载并启动路由了。路由器的运行需要一个根组件,router.start(app, ‘#app‘)表示router会创建一个App实例,并且挂载到#app元素。注意:使用vue-router的应用,不需要显式地创建Vue实例,而是调用start方法将根组件挂载到某个元素。下面就是挂载点的代码,目录结构中index.html.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>sell</title> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no"> <!--移动端是不能被缩放的,还有一些初始的移动端的宽高设置--> <!--mete标签的于用法 viewport主要是影响移动端页面布局的 content 参数:1.width viewport 宽度(数值/device-width);2.height viewport 高度(数值/device-height)3.initial-scale 初始缩放比例4.maximum-scale 最大缩放比例5.minimum-scale 最小缩放比例6.user-scalable 是否允许用户缩放(yes/no) --> <link rel="stylesheet" type="text/css" href="static/css/reset.css"> </head> <body> <div id="app"></div> <!-- built files will be auto injected --> </body> </html>
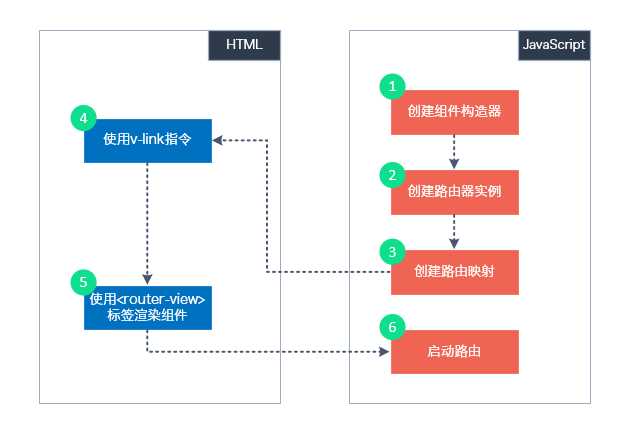
上面的6个步骤,可以说是创建一个单页面应用的基本步骤:
javascript
- 创建组件:创建单页面应用需要渲染的组件
- 创建路由:创建VueRouter实例
- 映射路由:调用VueRouter实例的map方法
- 启动路由:调用VueRouter实例的start方法
HTML
- 使用v-link指令
- 使用<router-view>标签