HTTP协议(HyperText Transfer Protocol,超文本传输协议),HTTP协议位于应用层,由请求和响应构成。是用于从WWW服务器传输超文本到本地浏览器的传输协议。在Internet上的Web服务器上存放的都是超文本信息,客户机需要通过HTTP协议传输所要访问的超文本信息。

HTTP协议的主要特点可概括如下:
支持客户/服务器模式(CS)。
(1)简单快速:客户向服务器请求服务时,只需传送请求方法和路径。请求方法常用的有GET、HEAD、POST。每种方法规定了客户与服务器联系的类型。由于HTTP协议简单,使得HTTP服务器的程序规模小,因而通信速度很快。
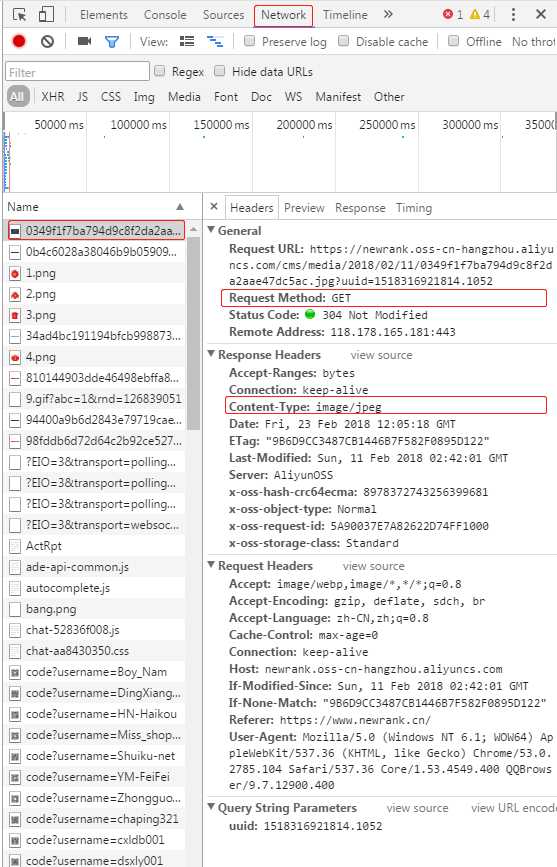
(2)灵活:HTTP允许传输任意类型的数据对象。正在传输的类型由Content-Type加以标记。
(3)无连接:无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
(4)无状态:HTTP协议是无状态协议。无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器不需要先前信息时它的应答就较快。

HTTP请求方式
(1)get:获取资源
get一般用于获取/查询资源信息,在浏览器中直接输入url+请求参数点击enter之后连接成功服务器就能获取到的内容。
get方法用来请求已被URI识别的资源。指定的资源经服务器端解析后返回响应内容(也就是说,如果请求的资源是文本,那就保持原样返回;如果是CGI [通用网关接口] 那样的程序,则返回经过执行后的输出结果)。
get方法最常用于向服务器查询某些信息。必要时,可以将查询字符串参数追加到URL末尾,以便将信息发送给服务器。使用GET请求时经常会发生的一个错误,就是查询字符串的格式有问题。查询字符串中每个参数的名称和值都必须使用encodeURLComponent() (参考:一张图看懂encodeURI、encodeURIComponent、decodeURI、decodeURIComponent的区别)进行编码,然后才能放到URL的末尾;而且所有的名-值对都必须由(&)分离,如下面的例子:
xhr.open("get","01.php?name=foodoir&age=21",true);
下面这个函数可以辅助现有URL的末尾添加查询字符串参数:
1 function addURLParam(url,name,value){ 2 url += (url.indexOf("?") == -1 ? "?" : "&"); 3 url += encodeURIComponent(name) + "=" + encodeURIComponent(value); 4 return url; 5 }
这个addURLParam函数接受三个参数:要添加参数的URL、参数的名称和参数的值。下面是使用这个函数来构建URL的示例:
1 var url = "example.php"; 2 //添加参数 3 url = addURLParam(url,"name","foodoir"); 4 url = addURLParam(url,"age","21"); 5 //初始化请求 6 xhr.open("get",url,false);
GET方法是默认的HTTP请求方法,我们日常用GET方法来提交表单数据,然而用GET方法提交的表单数据只经过了简单的编码,同时它将作为URL的一部分向Web服务器发送,因此,如果使用GET方法来提交表单数据就存在着安全隐患上。例如
(2)POST:传输实体文本
POST方法用来传输实体的主体。虽然用GET方法也可以传输实体的主体,但一般不用GET方法进行传输,而是用POST方法;虽然GET方法和POST方法很相似,但是POST的主要目的并不是获取响应的主体内容。POST请求的主体可以包含非常多的数据,而且格式不限。
在这里我们来比较GET方法和POST方法本质上的区别:
1)GET方法用于信息获取,它是安全的(安全:指非修改信息,如数据库方面的信息),而POST方法是用于修改服务器上资源的请求;
2)GET请求的数据会附在URL之后,而POST方法提交的数据则放置在HTTP报文实体的主体里,所以POST方法的安全性比GET方法要高;
3)GET方法传输的数据量一般限制在2KB,其原因在于:GET是通过URL提交数据,而URL本身对于数据没有限制,但是不同的浏览器对于URL是有限制的,比如IE浏览器对于URL的限制为2KB,而Chrome,FireFox浏览器理论上对于URL是没有限制的,它真正的限制取决于操作系统本身;POST方法对于数据大小是无限制的,真正影响到数据大小的是服务器处理程序的能力。
4)GET方法是默认的HTTP请求方法,我们日常用GET方法来提交表单数据,然而用GET方法提交的表单数据只经过了简单的编码,同时它将作为URL的一部分向Web服务器发送,因此,如果使用GET方法来提交表单数据就存在着安全隐患上。例如
5)POST方法是GET方法的一个替代方法,它主要是向Web服务器提交表单数据,尤其是大批量的数据。POST方法克服了GET方法的一些缺点。通过POST方法提交表单数据时,数据不是作为URL请求的一部分而是作为标准数据传送给Web服务器,这就克服了GET方法中的信息无法保密和数据量太小的缺点。因此,出于安全的考虑以及对用户隐私的尊重,通常表单提交时采用POST方法。
(3)HEAD:获得报文首部
HEAD方法和GET方法一样,只是不返回报文的主体部分,用于确认URI的有效性及资源更新的日期时间等。
具体来说:1、判断类型; 2、查看响应中的状态码,看对象是否存在(响应:请求执行成功了,但无数据返回); 3、测试资源是否被修改过
HEAD方法和GET方法的区别: GET方法有实体,HEAD方法无实体。
(4)PUT:传输文件
PUT方法用来传输文件,就像FTP协议的文件上传一样,要求在请求报文的主体中包含文件内容,然后保存在请求URI指定的位置。但是HTTP/1.1的PUT方法自身不带验证机制,任何人都可以上传文件,存在安全问题,故一般不用。
(5)DELETE:删除文件
指明客户端想让服务器删除某个资源,与PUT方法相反,按URI删除指定资源
(6)OPTIONS:询问支持的方法
OPTIONS方法用来查询针对请求URI指定资源支持的方法(客户端询问服务器可以提交哪些请求方法)
(7)TRACE:追踪路径
客户端可以对请求消息的传输路径进行追踪,TRACE方法是让Web服务器端将之前的请求通信还给客户端的方法
(8)CONNECT:要求用隧道协议连接代理
CONNECT方法要求在与代理服务器通信时建立隧道,实现用隧道协议进行TCP通信。主要使用SSL(安全套接层)和TLS(传输层安全)协议把通信内容加密后经网络隧道传输。
以上部分参考:HTTP请求方法详解
HTTP请求过程
一次完整的HTTP请求过程从TCP三次握手建立连接成功后开始,客户端按照指定的格式开始向服务端发送HTTP请求,服务端接收请求后,解析HTTP请求,处理完业务逻辑,最后返回一个HTTP的响应给客户端,HTTP的响应内容同样有标准的格式。无论是什么客户端或者是什么服务端,大家只要按照HTTP的协议标准来实现的话,那么它一定是通用的。
HTTP 请求格式
HTTP请求格式主要有四部分组成,分别是:请求行、请求头、空行、消息体,每部分内容占一行

请求行:请求行是请求消息的第一行,由三部分组成:分别是请求方法(GET/POST/DELETE/PUT/HEAD)、请求资源的URI路径、HTTP的版本号
请求头:请求头中的信息有和缓存相关的头(Cache-Control,If-Modified-Since)、客户端身份信息(User-Agent)等等。例如:
HTTP 响应格式
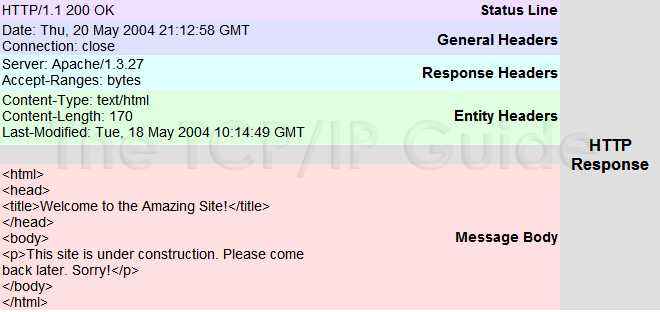
服务器接收处理完请求后返回一个HTTP相应消息给客户端。HTTP响应消息的格式包括:状态行、响应头、空行、消息体。每部分内容占一行。
1 <status-line> 2 <general-headers> 3 <response-headers> 4 <entity-headers> 5 <empty-line> 6 [<message-body>]

状态行:状态行位于相应消息的第一行,有HTTP协议版本号,状态码和状态说明三部分构成。如:
1 HTTP/1.1 200 OK
响应头:响应头是服务器传递给客户端用于说明服务器的一些信息,以及将来继续访问该资源时的策略。
1 Connection:keep-alive 2 Content-Encoding:gzip 3 Content-Type:text/html; charset=utf-8 4 Date:Fri, 24 Jun 2016 06:23:31 GMT 5 Server:nginx/1.9.12 6 Transfer-Encoding:chunked
响应体:响应体是服务端返回给客户端的HTML文本内容,或者其他格式的数据,比如:视频流、图片或者音频数据。
以上部分参考:一次完整的 HTTP 请求过程