设置文本样式
Posted Skd一路花开
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了设置文本样式相关的知识,希望对你有一定的参考价值。
一、对齐文本
1、text-align属性
text-align 属性规定元素中的文本的水平对齐方式。该属性通过指定行框与哪个点对齐,从而设置块级元素内文本的水平对齐方式。通过允许用户代理调整行内容中字母和字之间的间隔,可以支持值 justify;不同用户代理可能会得到不同的结果。

如果 direction 属性是 ltr,则默认值是 left;如果 direction 是 rtl,则为 right。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 p{
8 width: 101px;
9 background: red;
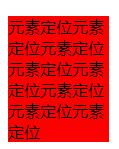
10 text-align: left;
11 }
12 </style>
13 </head>
14 <body>
15 <p>元素定位元素定位元素定位元素定位元素定位元素定位元素定位元素定位</p>
16
17 </body>
18 </html>

属性值为center时:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 p{
8 width: 101px;
9 background: red;
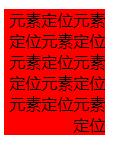
10 text-align: center;
11 }
12 </style>
13 </head>
14 <body>
15 <p>元素定位元素定位元素定位元素定位元素定位元素定位元素定位元素定位</p>
16
17 </body>
18 </html>

属性值为right时:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 p{
8 width: 101px;
9 background: red;
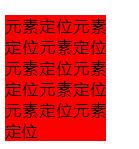
10 text-align: right;
11 }
12 </style>
13 </head>
14 <body>
15 <p>元素定位元素定位元素定位元素定位元素定位元素定位元素定位元素定位</p>
16
17 </body>
18 </html>

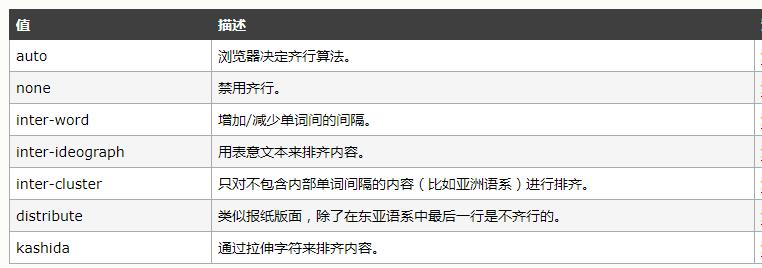
如果属性值为justify值时,可以使用text-justify属性指定文本添加空白的方式。
text-justify 属性规定当 text-align 被设置为 text-align 时的齐行方法。该属性规定如何对齐行文本进行对齐和分隔。

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 p{
8 width: 101px;
9 background: red;
10 text-align: justify;
11 text-justify:inter-word;
12 }
13 </style>
14 </head>
15 <body>
16 <p>元素定位元素定位元素定位元素定位元素定位元素定位元素定位元素定位</p>
17
18 </body>
19 </html>

2、处理空白
空白在HTML文档中通常会被压缩或者直接忽略。这允许你讲HTML的布局和页面的外观分离。浏览器在遇到多个空格时,会将他们压缩成一个空格,遇到换行符等空白符则直接忽略。
white-space 属性设置如何处理元素内的空白。
这个属性声明建立布局过程中如何处理元素中的空白符
| 值 | 说明 |
| normal | 默认值,空白符被压缩,文本行自动换行 |
| nowrap | 空白符被压缩,文本行不换行 |
| pre | 空白符被保留,文本在遇到换行符的时候换行 |
| pre-line | 空白符被压缩,文本在一行排满或者遇到换行符时换行 |
| pre-wrap | 空白符被保留,文本会在一行排满或者遇到换行符时换行 |
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 p{
8 width: 150px;
9 background: red;
10 white-space: nowrap;
11 }
12 </style>
13 </head>
14 <body>
15 <p>元素 定位元素
16 定位元素定位元素定位元素定位元素定位元素定位元素定位</p>
17
18 </body>
19 </html>

3、指定文本方向
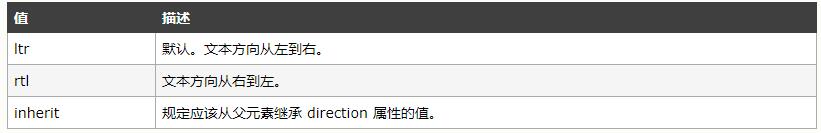
direction 属性规定文本的方向 / 书写方向。

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 p{
8 width: 150px;
9 background: red;
10 }
11 #first{
12 direction: ltr;
13 }
14 #second{
15 direction: rtl;
16 }
17 </style>
18 </head>
19 <body>
20 <p id="first">文本方向!</p>
21 <p id="second">文本方向!</p>
22 </body>
23 </html>

4、指定单词、字母、行之间的间距
a、letter-spacing
letter-spacing 属性增加或减少字符间的空白(字符间距)。该属性定义了在文本字符框之间插入多少空间。由于字符字形通常比其字符框要窄,指定长度值时,会调整字母之间通常的间隔。因此,normal 就相当于值为 0。
注释:允许使用负值,这会让字母之间挤得更紧。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 p{
8 width: 150px;
9 background: red;
10 }
11 #first{
12 letter-spacing: 10px;
13 }
14 #second{
15 letter-spacing: -10px;
16 }
17 </style>
18 </head>
19 <body>
20 <p id="first">文本方向!</p>
21 <p id="second">文本方向!</p>
22 </body>
23 </html>

b、word-spacing
word-spacing 属性增加或减少单词间的空白(即字间隔)。该属性定义元素中字之间插入多少空白符。针对这个属性,“字” 定义为由空白符包围的一个字符串。如果指定为长度值,会调整字之间的通常间隔;所以,normal 就等同于设置为 0。允许指定负长度值,这会让字之间挤得更紧。
注释:允许使用负值。该属性对中文无效。
设置中文字的间隔请使用letter-spacing属性。

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 p{
8 width: 150px;
9 background: red;
10 }
11 #first{
12 word-spacing: 10px;
13 }
14 #second{
15 word-spacing: -1px;
16 }
17 </style>
18 </head>
19 <body>
20 <p id="first">I love China!</p>
21 <p id="second">I love China! </p>
22 </body>
23 </html>

C、line-height
line-height 属性用于设置多行元素的空间量,比如文本。对于块级元素,它指定元素行盒(line boxes)的最小高度。对于非替代的 inline 元素,它用于计算行盒(line box)的高度。注释:不允许使用负值。
说明: line-height属性的值可以是 <数字>、 <长度>、 <百分比>、 normal。推荐使用数字,因为line-height总是当前字体的大小的倍数。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 p{
8 width: 150px;
9 background: red;
10 }
11 #first{
12 line-height: 15px;
13 }
14 #second{
15 line-height: 20px;
16 }
17 </style>
18 </head>
19 <body>
20 <p id="first">I love China!</p>
21 <p id="second">I love China! </p>
22 </body>
23 </html>

5、控制断词
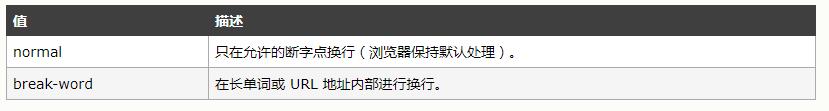
word-wrap 属性允许长单词或 URL 地址换行到下一行。

normal值单词不断开,即使无法完全放入包含块中。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css"以上是关于设置文本样式的主要内容,如果未能解决你的问题,请参考以下文章