OA办公页面设计
Posted 有归宿的鸟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了OA办公页面设计相关的知识,希望对你有一定的参考价值。
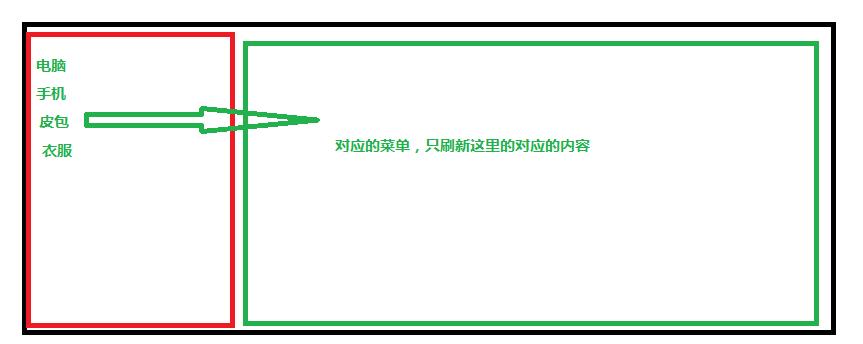
OA办公页面有一个公共的特点,就是菜单导航栏不刷新,只刷对应的其他内容。
如图:

百度上查到的决解方案通用的分三种:
js:
function load_home() { document.getElementById("viewDiv").innerhtml = \'<object type="text/html" data="new.html" width="100%" height="100%"></object>\';
//ie9不兼容,ie6-8可以使用 }
iframe:
<body> <form method="post" action="../index.html" > //post提交要使用到服务器,Hbuilder软件不能处理post请求 <button>提交</button> </form> <iframe name="index"></iframe> </body>
以上是关于OA办公页面设计的主要内容,如果未能解决你的问题,请参考以下文章
基于SSM框架开发OA企业在线办公系统项目教程-附源码-毕业设计