创建布局
Posted Skd一路花开
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了创建布局相关的知识,希望对你有一定的参考价值。
一、定位内容
1、position和top
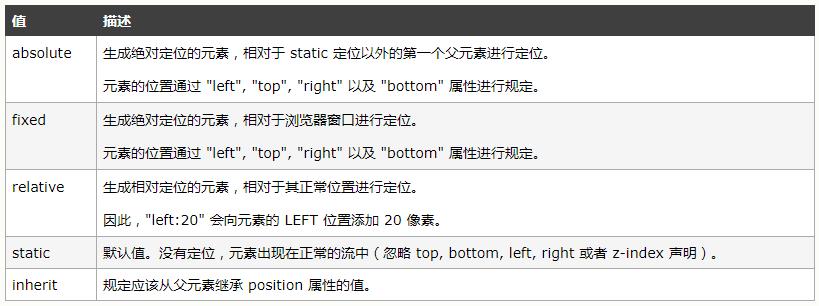
position 属性规定元素的定位类型。这个属性定义建立元素布局所用的定位机制。任何元素都可以定位,使用absolute和fixed定位的元素会表现的像inline-block元素,使用fixed定位的元素表现的原本一样。absolute和fixed定位会是元素脱离文档流。

top、bottom、left、right用来为定位元素设置偏移量。
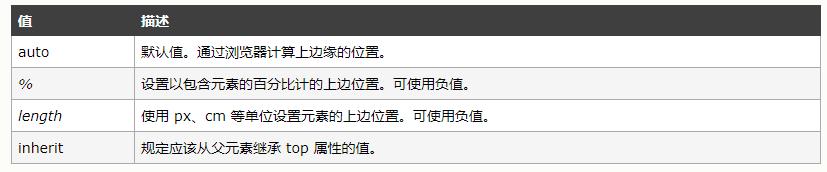
top 属性规定元素的顶部边缘。该属性定义了一个定位元素的上外边距边界与其包含块上边界之间的偏移。
注释:如果 "position" 属性的值为 "static",那么设置 "top" 属性不会产生任何效果。
对于 static 元素,为 auto;对于长度值,则为相应的绝对长度;对于百分比数值,为指定值;否则为 auto。
对于相对定义元素,如果 top 和 bottom 都是 auto,其计算值则都是 0;如果其中之一为 auto,则取另一个值的相反数。

其他三个和top类似;
2.absolute
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 img{
8 position: absolute;
9 top:30px;
10 left: 40px;
11 }
12 </style>
13 </head>
14 <body>
15 <p>元素定位</p>
16 <img src="1.png" alt="">
17 <p>元素定位</p>
18 </body>
19 </html>

absolute值会根据position值不是static的最近祖先元素来定位,上例不存在这样的元素,所以会相对于body元素来定位。后面的元素会向上浮动。
3.relative
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 img{
8 position: relative;
9 top:30px;
10 left: 40px;
11 }
12 </style>
13 </head>
14 <body>
15 <p>元素定位</p>
16 <img src="1.png" alt="">
17 <p>元素定位</p>
18 </body>
19 </html>

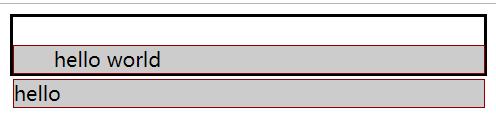
relative值会相对于position值为static的自身元素来定位。后面元素不会浮动。
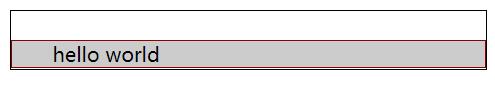
当relative定位元素超出父元素的范围,我们可以使用overflow: hidden来隐藏。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 <style>
7 div{
8 border: 1px solid darkred;
9 background: #ccc;
10 }
11 .div1{
12 position: relative;
13 top:50px;
14 }
15 .div2{
16 text-indent: 2em;
17 }
18 section{
19 border: 2px solid black;
20 }
21 </style>
22 </head>
23 <body>
24 <section>
25 <div class="div1">hello</div>
26 <div class="div2">hello world</div>
27 </section>
28 </body>
29 </html>

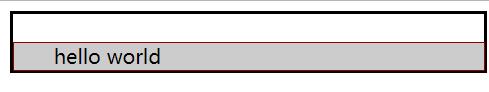
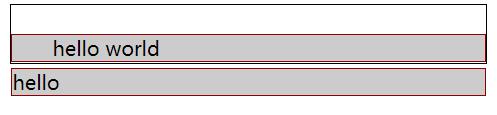
对section使用overflow后。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 <style>
7 div{
8 border: 1px solid darkred;
9 background: #ccc;
10 }
11 .div1{
12 position: relative;
13 top:50px;
14 }
15 .div2{
16 text-indent: 2em;
17 }
18 section{
19 border: 2px solid black;
20 overflow: hidden;
21 }
22 </style>
23 </head>
24 <body>
25 <section>
26 <div class="div1">hello</div>
27 <div class="div2">hello world</div>
28 </section>
29 </body>
30 </html>

当我们的使用relative定位的元素的父元素是body时候,我们对body使用overflow:hidden并不会隐藏定位元素,原因是body会默认将overflow属性传给html。我们可以给html也设置overflow属性,那么body的overflow属性就不会传给html.类似的属性还有background属性。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
border: 1px solid darkred;
background: #ccc;
}
.div1{
position: relative;
top:50px;
}
.div2{
text-indent: 2em;
}
body{
border: 1px solid black;
overflow: hidden;
}
</style>
</head>
<body>
<div class="div1">hello</div>
<div class="div2">hello world</div>
</body>
</html>

给html使用overflow属性后:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
border: 1px solid darkred;
background: #ccc;
}
.div1{
position: relative;
top:50px;
}
.div2{
text-indent: 2em;
}
body{
border: 1px solid black;
overflow: hidden;
}
html{
overflow: hidden;
}
</style>
</head>
<body>
<div class="div1">hello</div>
<div class="div2">hello world</div>
</body>
</html>

4、fixed
元素相对于浏览器窗口(viewport)定位的,如果没有设置top等属性,元素会在原来的位置。元素会脱离文档流(元素所在的空间可以被其他的元素占据),定位后的元素表现的像一个inline-block。根据元素的内容占据宽度不会像块级元素一样占满一行。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 <style>
7 .div1{
8 background: red;
9 font-size: 2em;
10 }
11 .div2{
12 background: green;
13 font-size: 2em;
14 text-indent: 2em;
15 }
16 </style>
17 </head>
18 <body>
19 <div class="div1"> div1</div>
20 <div class="div2"> div2</div>
21 </body>
22 </html>

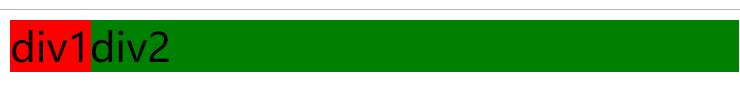
DIV1使用fixed定位后
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 <style>
7 .div1{
8 background: red;
9 font-size: 2em;
10 position: fixed;
11 }
12 .div2{
13 background: green;
14 font-size: 2em;
15 text-indent: 2em;
16 }
17 </style>
18 </head>
19 <body>
20 <div class="div1"> div1</div>
21 <div class="div2"> div2</div>
22 </body>
23 </html>

5、z-index属性
z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。属性值为数值,默认为0;如果使用定位的元素没有设置z-index,但是元素的位置发生了重叠,
后使用定位的元素在上面。如果使用定位的元素的子元素也使用了定位和z-index,子元素是否位于其他元素之上取决于父元素的z-index的值,这是因为子元素是在父元素的层叠上下文的范围内的,fixed定位的元素会立即获得层叠上下文,但是relative和absolute会在使用z-index属性后建立层叠上下文。不论父元素的z-index是否大于子元素的,父元素都不能覆盖子元素。
注释:元素可拥有负的 z-index 属性值。
注释:z-index 仅能在定位元素上奏效(例如 position:absolute;)!
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 img{
8 position: absolute;
9 top:以上是关于创建布局的主要内容,如果未能解决你的问题,请参考以下文章