Winform混合式开发框架访问Web API接口的处理
Posted wuhuacong(伍华聪)的专栏
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Winform混合式开发框架访问Web API接口的处理相关的知识,希望对你有一定的参考价值。
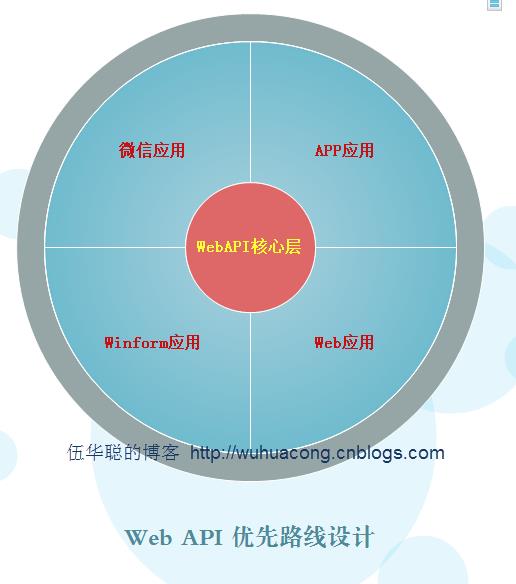
在我的混合式开发框架里面,集成了WebAPI的访问,这种访问方式不仅可以实现简便的数据交换,而且可以在多种平台上进行接入,如Winform程序、Web网站、移动端APP等多种接入方式,Web API的处理方式和微信提供的接口处理规则类似,也是通过向服务器获得访问令牌(AccessToken),然后传递给每个Web API接口,实现数据的交换处理。本篇随笔主要介绍混合框架中Winform对Web API访问的处理。
1、Web API接入方式介绍
《混合式开发框架》混合了Web API接口访问、WCF接口访问,以及直接访问数据库三种方式的接入,以适应多种场景的应用,是基于门面层的一种接口实现处理和封装。是一种弹性化非常好的框架应用,既可用于单机版软件或者基于局域网内的应用软件,也可以用于分布式技术的互联网环境应用,是一种成熟稳定、安全高效的技术框架。

关于这个框架的详细介绍,可以查看我的随笔《Winform混合式开发框架的特点总结》进行详细了解。
这里主要关注Web API的接入方式,我们知道,如果是一般的接口,如果公布在互联网上面,就会有很多接入的风险,因此需要对接口的调用进行检查校验,确保访问令牌有效,而且对数据发生修改的,还需要对数据的加密签名进行检查,才能保证我们的接口运行在较为安全的环境中。

混合框架调用Web API接口的详细过程,可以通过《Web API应用架构在Winform混合框架中的应用(3)--Winfrom界面调用WebAPI的过程分解》、《Web API应用架构在Winform混合框架中的应用(1)》、《Web API接口设计经验总结》进行了解。
2、Web API的接口访问令牌的处理
由于我们需要对接口访问的身份进行核实,因此一般要求我们的接口都带有一个token参数,用来对用户身份进行识别,如下所示是Web API层的MVC控制器的接口定义。
[HttpGet] public UserInfo GetUserByName(string userName, string token) { //令牌检查,不通过则抛出异常 CheckResult checkResult = CheckToken(token); return BLLFactory<User>.Instance.GetUserByName(userName); }
如果我们在客户端需要调用这个接口,那么就需要传入这个token参数,也就是说这个token令牌需要在调用任何接口前获得,这样才能为我们后面的接口调用做好准备。
而这个token的产生是非常重要的,需要严格颁发,因此需要对获取这个token的方法的参数进行签名校验,如下面代码是WebAPI接口对产生token的处理。
/// <summary> /// 注册用户获取访问令牌接口 /// </summary> /// <param name="username">用户登录名称</param> /// <param name="password">用户密码</param> /// <param name="signature">加密签名字符串</param> /// <param name="timestamp">时间戳</param> /// <param name="nonce">随机数</param> /// <param name="appid">应用接入ID</param> [HttpGet] public TokenResult GetAccessToken(string username, string password, string signature, string timestamp, string nonce, string appid)
也就是需要传入用户名、密码、加密签名、时间戳、随机数、应用接入ID等信息,从而构建出来一个访问令牌,通过用户名、密码、加密签名校验等方式,可以实现对访问令牌(token)的严格颁发处理。
在客户端调用所有Web API接口前,我们需要先通过上面的Web API接口,获取到该用户的访问令牌,为了方便,我们可以在客户端封装一个函数,通过这个函数获取到对应的访问令牌,然后把它存储在缓存里面,方便各个模块的接口访问处理。
/// <summary> /// 用户获取令牌的辅助类 /// </summary> public class AccessTokenHelper { private const string APPID = "APPID";//应用ID,由系统管理员分配 private const string APPSECRET = "APPSECRET";//应用秘钥,,由系统管理员分配 private const string DEFAULT_API_URL = "http://localhost:9001/api/Auth/GetAccessToken";//默认调试的Web API获取授权地址 /// <summary> /// 设置签名参数。 /// 由于Web API大多数的接口,都需要验证用户身份的访问令牌(accesstoken),因此用户在登陆的时候,需要使用这个步骤去获取令牌信息,然后在继续后续的接口操作。 /// 该接口用到的应用ID、应用秘钥等参数,由系统管理员统一分配。 /// </summary> public static bool GetAccessToken(string username, string password) { bool result = false; //配置使用Web API模式,需要构建登陆token才能访问 AppConfig config = new AppConfig(); string callerType = config.AppConfigGet("CallerType"); string apiUrl = config.AppConfigGet("AuthApiUrl"); apiUrl = string.IsNullOrEmpty(apiUrl) ? DEFAULT_API_URL : apiUrl; if (callerType.Equals("api", StringComparison.OrdinalIgnoreCase)) { //使用API方式,需要在缓存里面设置特殊的信息 var url = apiUrl + SignatureHelper.GetSignatureUrl(APPID, APPSECRET); url += string.Format("&username={0}&password={1}", username, password); TokenResult tokenResult = JsonHelper<TokenResult>.ConvertJson(url); result = !string.IsNullOrEmpty(tokenResult.access_token); if (tokenResult == null) { var message = "获取授权信息出错,请检查地址是否正确!"; MessageDxUtil.ShowError(message); } var SignatureInfo = new SignatureInfo() { appid = APPID, appsecret = APPSECRET, token = (tokenResult != null) ? tokenResult.access_token : null }; Cache.Instance.Add("SignatureInfo", SignatureInfo); } return result; }
有了这个辅助方法,我们可以在程序启动后,用户进行身份登录的时候,先调用这个方法来获取令牌。
string ip = NetworkUtil.GetLocalIP(); string macAddr = HardwareInfoHelper.GetMacAddress(); string loginName = this.txtLoginName.Text.Trim(); string password = this.txtPassword.Text; //如果无法获取访问令牌,则返回 bool hasGotToken = AccessTokenHelper.GetAccessToken(loginName, password); if (!hasGotToken) { return; }
刚才我提到了Web API层的MVC控制器的接口定义,默认后面一般都有一个token参数,如下代码所示
[HttpGet] public UserInfo GetUserByName(string userName, string token) { //令牌检查,不通过则抛出异常 CheckResult checkResult = CheckToken(token); return BLLFactory<User>.Instance.GetUserByName(userName); }
而我们为了方便客户端调用,一般在客户端调用Web API的时候进行简化了一下,把token参数拿掉,它的值从缓存里面提取。如客户端调用的封装代码如下所示。
public UserInfo GetUserByName(string userName) { var action = "GetUserByName"; string url = GetTokenUrl(action) + string.Format("&userName={0}", userName); UserInfo result = JsonHelper<UserInfo>.ConvertJson(url); return result; }
其中GetTokenUrl就是我们根据token和方法名称,构建一个连接字符串,函数实现如下所示。
/// <summary> /// 获取单纯包含token参数的连接 /// </summary> /// <param name="action">控制器方法名称</param> /// <returns></returns> protected string GetTokenUrl(string action) { string url = ""; if (this.SignatureInfo != null) { var append = string.Format("?token={0}", SignatureInfo.token); string baseUrl = GetBaseUrl(); url = CombindUrl(baseUrl, action + append);//组合为完整的访问地址 } else { throw new ArgumentNullException("没有在缓存里面设置SignatureInfo签名信息"); } return url; }
这样最终我们可以获得类似下面的连接地址:
http://localhost:27206/api/Account/GetAccountTypeList?token=eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJpc3MiOiIxIiwiaWF0IjoxNDYzNTU3OTAzLCJqdGkiOiI3OGMyOGRhNC01ZjRjLTQxYzItOThkNC1lYmFkZTM3YjA4NjUiLCJuYW1lIjoiYWRtaW4iLCJjaGFubmVsIjoiMCIsInNoYXJlZGtleSI6IjEyMzRhYmNkIn0.DysdbGx70xuIxXBz3G3x3MkGh9ZxL2zF9Fzu8FGVS0w
有了这个令牌组装好的URL,我们可以对访问结果的JSON字符串进行解析,把它解析为对应的数据就可以了。
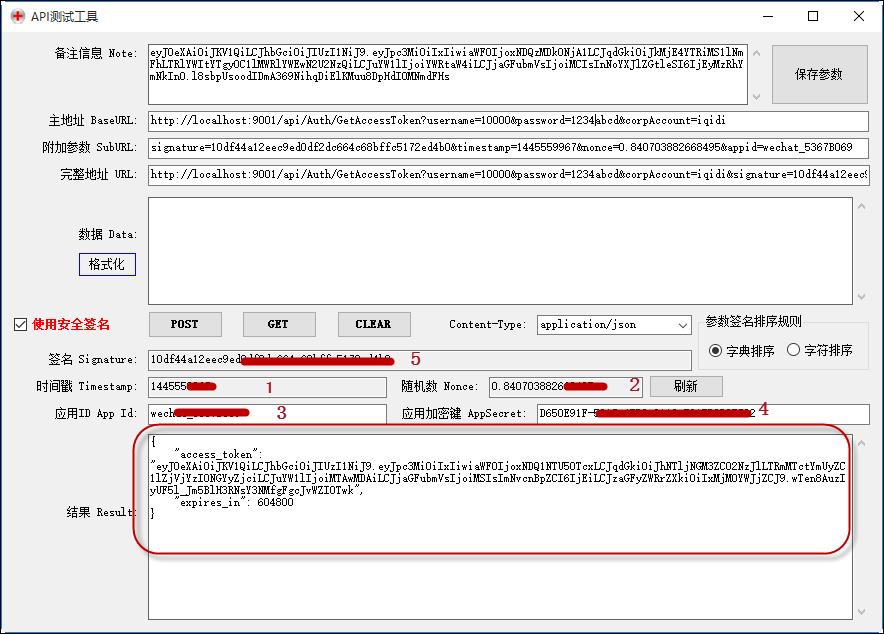
当然,在实际的Web API接口开发过程中,我们还可以使用Web API工具进行接口调试,如下所示。
下面的1-5的标识就是获取token所需要的签名数据,当然连接还带有几个账号认证所需要的信息了,如账号密码、所在公司等信息。

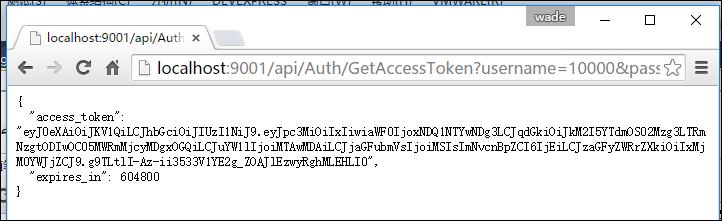
当然我们也可以使用浏览器进行测试获取Token的信息,只是没有那么方便而已。

以上是关于Winform混合式开发框架访问Web API接口的处理的主要内容,如果未能解决你的问题,请参考以下文章
在基于MVC的Web项目中使用Web API和直接连接两种方式混合式接入