Selenium2学习-- xpath定位
Posted 隔壁的王先森
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Selenium2学习-- xpath定位相关的知识,希望对你有一定的参考价值。
前言
在上一篇简单的介绍了用工具查看目标元素的xpath地址,工具查看比较死板,不够灵活,有时候直接复制粘贴会定位不到。这个时候就需要自己手动的去写xpath了,这一篇详细讲解xpath的一些语法。
什么是xpath呢?
官方介绍:XPath即为XML路径语言,它是一种用来确定XML1(标准通用标记语言3的子集)文档中某部分位置的语言。反正小编看这个介绍是云里雾里的,通俗一点讲就是通过元素的路径来查找到这个元素的,相当于通过定位一个对象的坐标,来找到这个对象。
一、xpath:属性定位
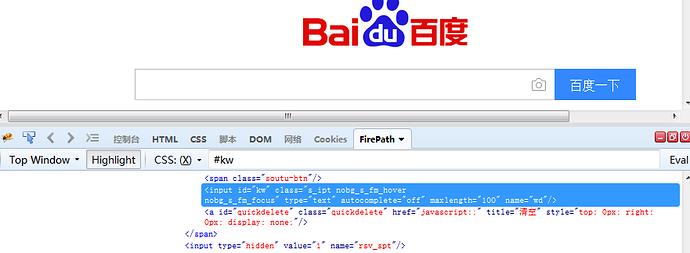
- xptah也可以通过元素的id、name、class这些属性定位,如下图

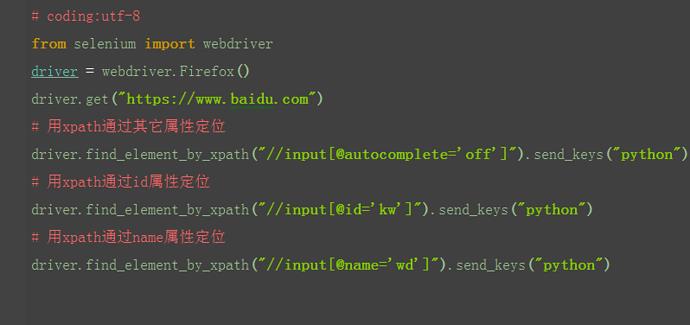
2.于是可以用以下xpath方法定位

二、xpath:其它属性
1.如果一个元素id、name、class属性都没有,这时候也可以通过其它属性定位到

三、xpath:标签
1.有时候同一个属性,同名的比较多,这时候可以通过标签筛选下,定位更准一点
2.如果不想制定标签名称,可以用*号表示任意标签
3.如果想制定具体某个标签,就可以直接写标签名称

四、xpath:层级
1.如果一个元素,它的属性不是很明显,无法直接定位到,这时候我们可以先找它老爸(父元素)
2.找到它老爸后,再找下个层级就能定位到了

3.如上图所示,要定位的是input这个标签,它的老爸的id=s_kw_wrap.
4.要是它老爸的属性也不是很明显,就找它爷爷id=form
5.于是就可以通过层级关系定位到

五、xpath:索引
1.如果一个元素它的兄弟元素跟它的标签一样,这时候无法通过层级定位到。因为都是一个父亲生的,多胞胎兄弟。
2.虽然双胞胎兄弟很难识别,但是出生是有先后的,于是可以通过它在家里的排行老几定位到。
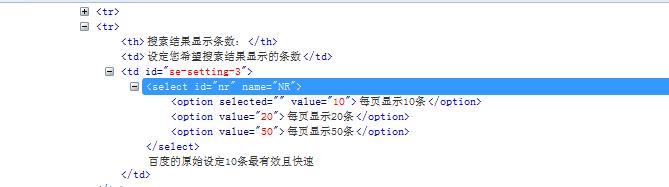
3.如下图三胞胎兄弟

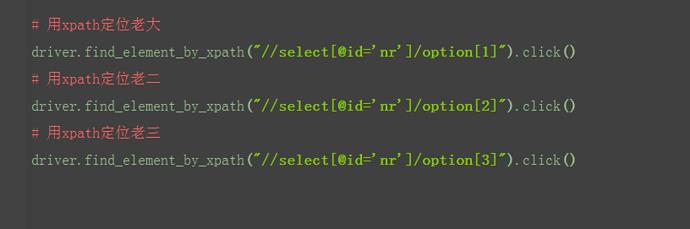
4.用xpath定位老大、老二和老三(这里索引是从1开始算起的,跟Python的索引不一样)

六、xpath:逻辑运算
1.xpath还有一个比较强的功能,是可以多个属性逻辑运算的,可以支持与(and)、或(or)、非(not)
2.一般用的比较多的是and运算,同时满足两个属性

七、xpath:模糊匹配
1.xpath还有一个非常强大的功能,模糊匹配
2.掌握了模糊匹配功能,基本上没有定位不到的
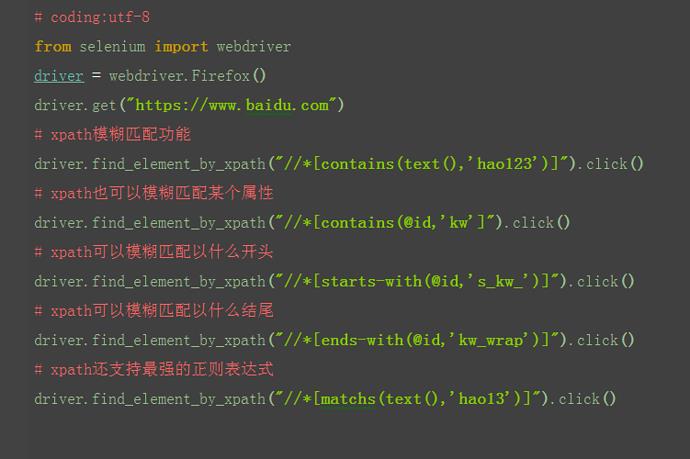
3.比如我要定位百度页面的超链接“hao123”,在上一篇中讲过可以通过by_link,也可以通过by_partial_link,模糊匹配定位到。当然xpath也可以有同样的功能,并且更为强大。

可以把xpath看成是元素定位界的屠龙刀。武林至尊,宝刀xpath,css不出,谁与争锋?下节课将亮出倚天剑css定位。
后记:
xpath定位建议还是要系统的学习一下,本文只是例举了最常用的几种。关于css与xpath定位孰优孰劣,其实是一个很难说的话题,这牵扯到前端开发的开发习惯的好坏,开发按标准来弄,自然css定位更方便精准;如若不然,万能的xpath定位自然更棒。要想自动化测试做的棒,对于前端技术的学习运用,个人感觉必不可少,H5C3+ES6你值得拥有,如果未来要学习接口自动化测试,能么在拥有一定的js功底的情况下,node.js编写一些restful风格的接口,前端进行调用(比如vue写前端,node后端,做一个小而美的网站,再部署到云端),相信整个流程走下来,你会对接口有更深层的理解,同时也真正打开了自动化测试(测试开发)的大门。
以上是关于Selenium2学习-- xpath定位的主要内容,如果未能解决你的问题,请参考以下文章