前端开发css实战:使用css制作网页中的多级菜单
Posted 张泰峰的博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端开发css实战:使用css制作网页中的多级菜单相关的知识,希望对你有一定的参考价值。
前端开发css实战:使用css制作网页中的多级菜单
在日常工作中,大家都会遇到一些显示隐藏类菜单,比如页头导航、二维码显示隐藏、文本提示等等......而这些效果都是可以使用纯css实现的(而且非常简单),使用css的优势显而易见,它可以使页面中的javascript变得更少。
实现逻辑:
核心:hover伪类控制子元素的显示隐藏,添加css3动画; (没错就是这样简单)
:hover伪类,适用于当用户指向一个元素时,例如用户的鼠标指向一个段落p。当用户鼠标离开元素时,恢复元素原有的样式显示
实现代码:
<style type="text/css"> *{margin: 0; padding: 0;}
ul{ list-style: none; }
a{text-decoration: none;}
.nav{ height: 50px;
font-size: 14px;
background-color:#0081C2;
}
.nav ul{ width: 90%; margin: 0 auto;}
.nav ul li{
display: inline-block;
width: 15%; height:50px;
text-align: center; line-height: 45px;
position: relative;
}
/*menu相对li定位 并默认隐藏*/
.menu{ position: absolute;
left: 0; top:50px;
width: 100%; background-color: #005580;
line-height: 33px;
display: none;
}
.menu p{ width: 100%; height: 35px;}
.menu p a:hover{ color: #dfdfdf;}
.nav ul li a{display: block;
width: 100%; height: 100%;
color: #ffffff; text-align: center;
}
/*当li鼠标hover时显示*/
.nav ul li:hover{ background-color: #00007D;}
.nav ul li:hover .menu{ display: block;}
</style>
<div class="nav">
<ul>
<li>
<a href="#">菜单选项一</a>
<div class="menu">
<p><a href="#">二级菜单1</a></p>
<p><a href="#">二级菜单2</a></p>
<p><a href="#">二级菜单3</a></p>
<p><a href="#">二级菜单4</a></p>
</div>
</li>
<li>
<a href="#">菜单选项二</a>
<div class="menu">
<p><a href="#">二级菜单1</a></p>
<p><a href="#">二级菜单2</a></p>
<p><a href="#">二级菜单3</a></p>
<p><a href="#">二级菜单4</a></p>
</div>
</li>
<li><a href="#">菜单选项三</a></li>
<li><a href="#">菜单选项四</a></li>
<li><a href="#">菜单选项五</a></li>
<li><a href="#">菜单选项六</a></li>
</ul>
</div>
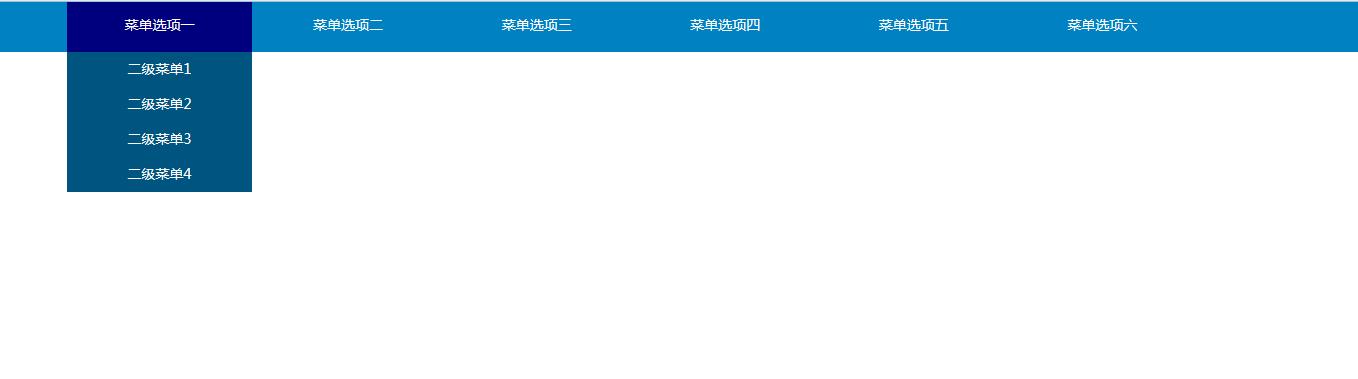
效果:

来看看实现的思路:
.nav ul li:hover{ background-color: #00007D;} .nav ul li:hover .menu{ display: block;}
这就是核心;也就是这两行css搞定了一个竖向的二级菜单,当li元素hover鼠标移上的时候将menu显示,如果我们需要给它添加一个动画效果,可以使用css3来搞定
.menu{ position: absolute; left: 0; width: 100%; background-color: #005580; line-height: 33px; z-index: -1; transition: all 500ms; //添加一个500ms的css3动画效果 top: -200px; opacity: 0; }
.nav ul li:hover .menu{ top: 50px;opacity: 1;} //hover时改变他它的top与透明度
下面博主也给出javascript的写法,这种写法用在需要从服务端获取较多数据的情况下,通过ajax异步获取菜单数据,所以必须用到javascript事件控制二级菜单;
.nav ul li.active{ background-color: #00007D;} .nav ul li.active .menu{top: 50px;opacity: 1;}
$(".nav>ul>li").hover(function(){ //hover事件
....其他代码
$(this).siblings("li").removeClass("active");
$(this).addClass("active"); //激活状态 显示menu
},function(){
$(".nav>ul>li").removeClass("active");
});
最后总结:
css的伪类hover可以做出很多更有趣的效果。
当可以使用css解决一个效果的时候,应该尽量使用css解决,已减少javascript性能开销
------------------------------------合理规划你的学习路线,是成功的不二法门----------------------------------------
以上是关于前端开发css实战:使用css制作网页中的多级菜单的主要内容,如果未能解决你的问题,请参考以下文章