NGUI的widget的使用
Posted 叶丶梓轩
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了NGUI的widget的使用相关的知识,希望对你有一定的参考价值。
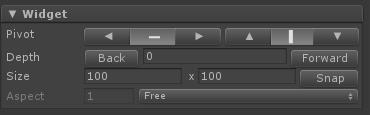
一,我们看看widget有什么属性,如下图:

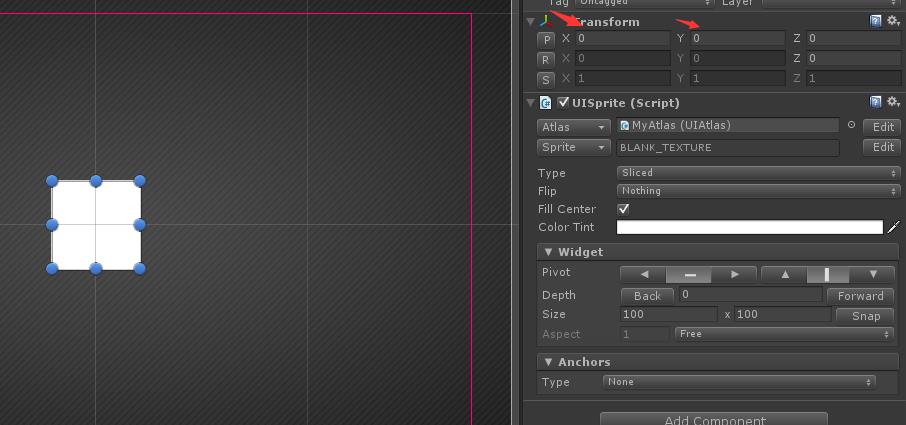
二,Pivot是什么意思?
我们都知道在Untiy3D中有一个中央坐标点,而这个Pivot这个就是选择控件的某一个点与中央坐标点定位。
如下图区别:


当你更改定位的点时,该控件所在坐标随之发生改变,即使你没有移动该控件
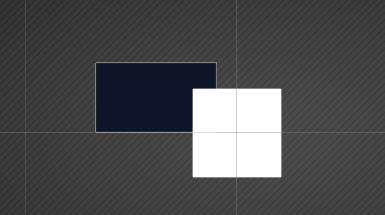
三,Depth是什么?

当两个sprite重叠时,这时候就需要用到depth属性了,这影响到的是到底是谁覆盖谁,解决层次问题
四,Size和Aspect是图片大小和图片比例(比例生成是宽度除以高度)
五,Aspect有三个属性:free,based on width和based on height
1>free就是默认比例生成是宽度除以高度
2>based on width是高度锁死,根据拉伸宽度,高度根据比例变大
3>based on height是宽度锁死,根据拉伸高度,宽度根据比例变大
PS:based on width和based on height根据比例变大这个比例是自己设置的,不是固定比例
以上是关于NGUI的widget的使用的主要内容,如果未能解决你的问题,请参考以下文章