git学习笔记
Posted carrie_zhao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了git学习笔记相关的知识,希望对你有一定的参考价值。
一、分布式源代码管理工具——git
1、哪些属于源代码?
在一个项目中,凡是由开发人员编写的都算是源码,但是如:node_modules这些下载的依赖不是源码。
2、源代码管理的目的
让源代码可以被追溯,主要记录每次变更了什么,谁主导这次变化。
二、安装git
三、git命令操作
1、初始化一个本地仓储/仓库,(即:在你的项目文件夹下建一个隐藏的.git文件夹,用于记录所有的项目变更信息)
git init
例:D:\\myFile\\study\\gitCommandDemo,我们想把这个目录下的源代码进行管理,首先通过git init,可以看到使用git命令前后的区别,使用git init命令之后文件夹中多了一个隐藏的.git文件夹


2、用于查看本地仓储的状态
git status
使用如上命令之后,命令面板将显示如下的提示,即有一些没有被追踪的文件

git status -s // 输出简要的变更日志
3、添加本地暂存(托管)文件,可以将一个没有被跟踪的文件添加到跟踪列表。
git add . 或者 git add --all
注:类似于node_modules这种性质的文件夹是不应该被跟踪的。
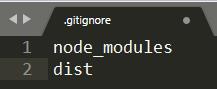
4、.gitignore文件,写到这个里面的文件夹将不会被git跟踪
① 在所需的项目目录下新建.gitignore文件,然后把需要忽略的文件名称写进去

② 重名文件夹的处理:

5、提交,将文件夹里的变动提交到本地的.git库中,可以用于追溯
git commit -m \'提交日志:这里写的是提交说明,即你的代码修改了哪些东西\'
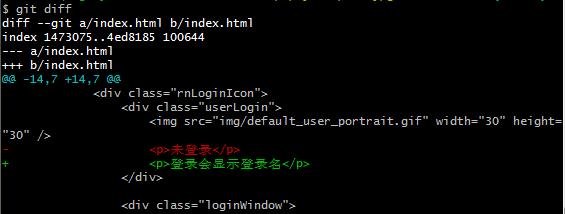
6、对比当前版本的代码跟最后一次提交代码时的变化,可以根据一些git diff 的相关参数进行其他版本的对比
git diff

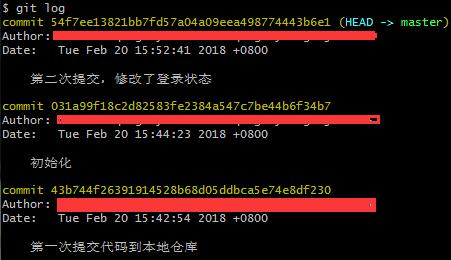
7、查看提交日志,可以用于对比当前状态和版本库中的对比
git log

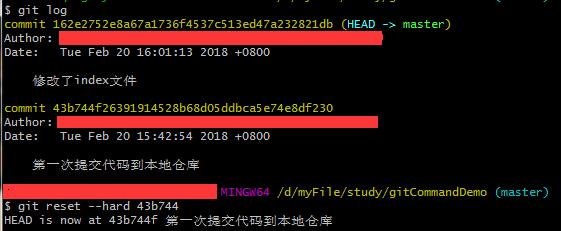
8、回归到哪个版本
git reset --hard 43b744(这个哈希值是通过git log查看日志时给出的commit 后的前6个字符)

四、github
1、网址:https://github.com/
2、通过点击首页:sign up进行注册
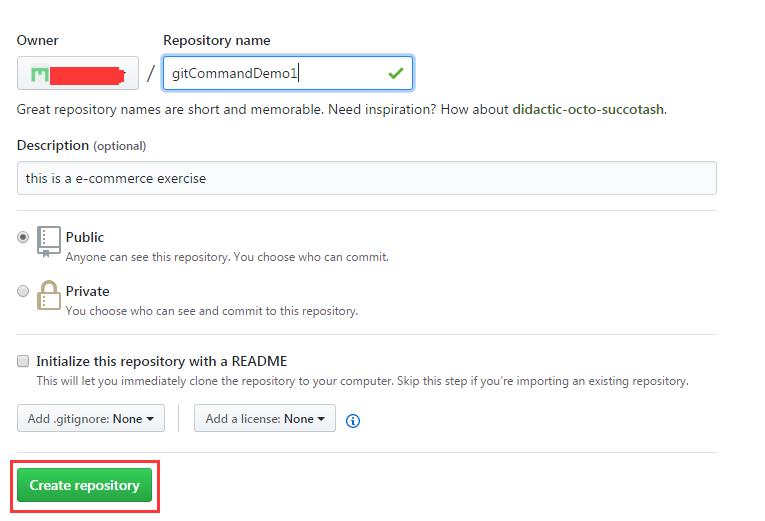
3、注册完后,开始创建第一个仓库:

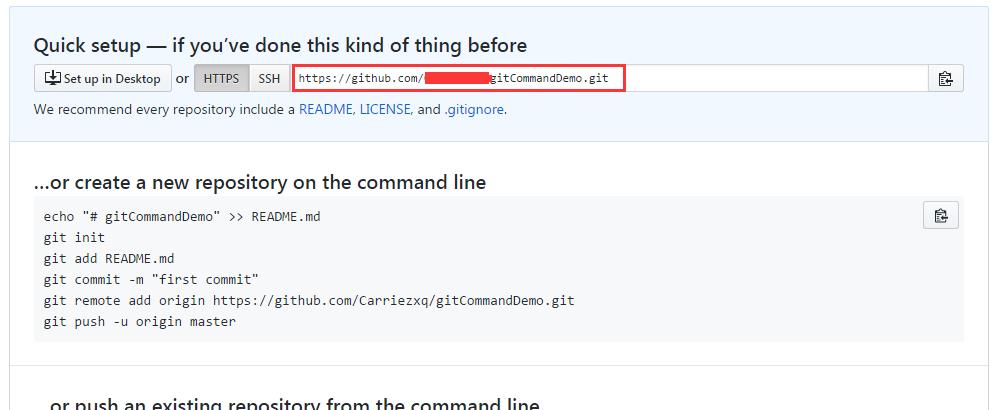
4、如上图,点击完create repository之后,出现下图,并将图中的地址复制下来

5、添加一个远端仓库地址
git remote add origin https://github.com/***/gitCommandDemo.git
① 通过使用git remote可以查看远端的地址,如下:

② git remote -v可以看到详细地址,如下:

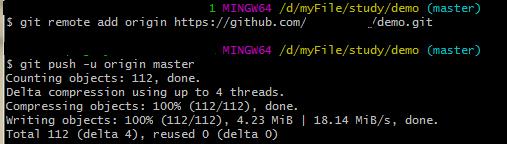
③ git push把本地代码同步到远端
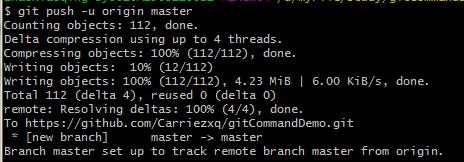
git push -u origin master // 通过流(-u)的形式推送(push)到远端(origin)的哪个分支(master),分支据实际情况而定

输入完上述代码并按回车之后,会弹出一下窗口,提示输入用户名、密码:

6、拉取远端代码:
git pull origin master
7、gist:用于存储小的代码片段

五、分支
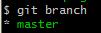
1、查看分支
git branch

2、新建分支
git branch v2
3、切换分支
git checkout v2
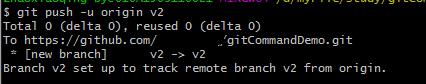
4、把本地的v2分支提交到远端
git push -u origin v2

此时刷新你的github就可以看到v2这个分支了

5、修改v2分支

① 修改完成后,将v2提交到远端,如下:
git add --all git commit -m \'v2版本的第一次提交测试\' git push -u origin v2
六、使用git clone时出现的一个问题:
① 使用git clone命令

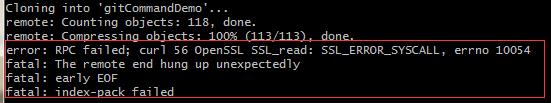
② 出现的问题:如下图

③ 解决办法:通过修改Git的传输字节限制即可,修改完成后再次执行git clone命令
git config --global http.postBuffer 524288000
七、GitHub托管页面:gh-pages分支,这个分支上的页面直接可以被预览出来
1、例:把demo文件夹下的项目进行托管,步骤如下:
git init git status git add --all git commit -m \'这是一个XXX项目\'
2、在github上新建一个仓库
① 在首页找打如下图的New repository:
② 给仓库起一个名字并Create repository

3、代码同步到线上并可以查看到这个项目的页面:
①

② 创建gh-pages分支,并同步到远端
git branch gh-pages git checkout gh-pages git push -u origin gh-pages
4、完成以上操作之后,访问:YourGitHubName.github.io/demo,即:你的github用户名.github.io/仓库名,此时就可以看到你的页面啦~
5、也可以单独绑定域名,步骤如下:
① 注册一个dnspod账号:地址:www.dnspod.cn
② 在你的demo目录下新建一个CNAME文件,把自己想绑定的域名写到这个文件中即可

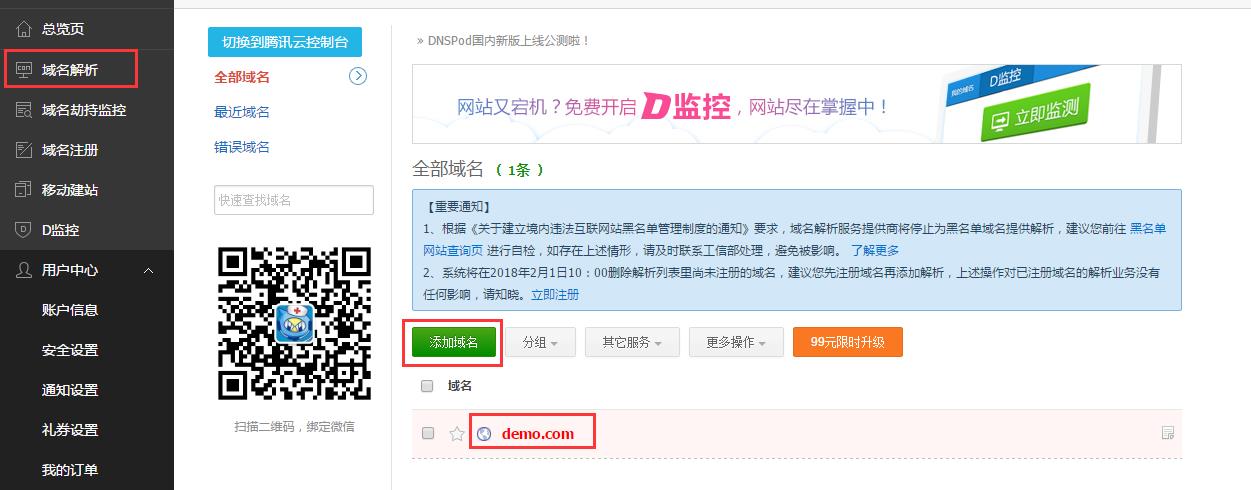
③ dns域名解析:
打开dnspod→点击左侧的【域名解析】→在页面中找到【添加域名】→输入你要解析的域名:如:demo.com→点击‘确定’→点击域名,进入域名解析设置界面→设置完毕,点击‘保存’


6、提交CNAME文件到你的远端仓库
git add --all git commit -m \'添加CNAME\' git push -u origin gh-pages
7、访问的时候暂时有点问题,待解决…
以上是关于git学习笔记的主要内容,如果未能解决你的问题,请参考以下文章