5Django实战第5天:用户注册功能实现
Posted 何波安的博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了5Django实战第5天:用户注册功能实现相关的知识,希望对你有一定的参考价值。
从这天开始我们需要用到前端源码,需要的朋友可以进行小额打赏(15元),打赏二维码在博客的右侧,打赏后可以凭截图联系463951510@qq.com,博主收到邮件后会立即回复发送所有源码素材,实战过程中遇到问题也可以互相探讨

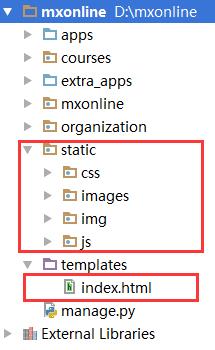
1、把首页文件index.html复制到项目的templates目录下
2、在项目根目录下创建static文件夹,用于存放静态文件
3、把css\\images\\img\\js目录复制到static目录下

4、编辑urls.py,添加一条url到首页,其中需要导入一个view,表示处理的是静态文件
...
from django.views.generic import TemplateView
urlpatterns = [
#url(r\'^admin/\', admin.site.urls),
url(r\'^xadmin/\', xadmin.site.urls),
url(r\'^$\', TemplateView.as_view(template_name=\'index.html\'), name=\'index\'),
]
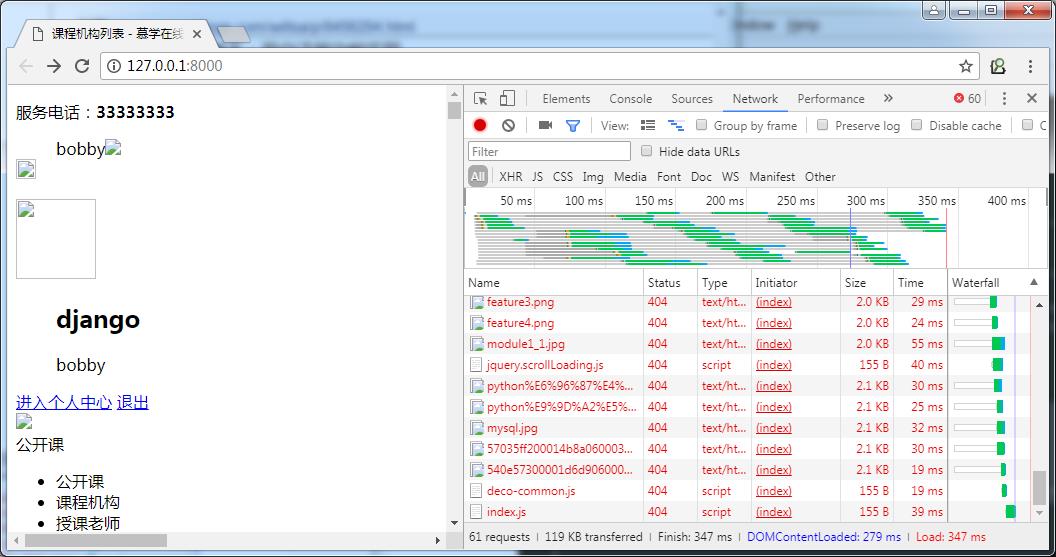
5、启动服务,访问首页127.0.0.1:8000,发现没有找到静态文件

6、因此我们需要配置settings.py,来告知静态文件是在哪个目录下
# Static files (CSS, javascript, Images) # https://docs.djangoproject.com/en/1.9/howto/static-files/ STATIC_URL = \'/static/\' STATICFILES_DIRS = ( os.path.join(BASE_DIR, \'static\'), )
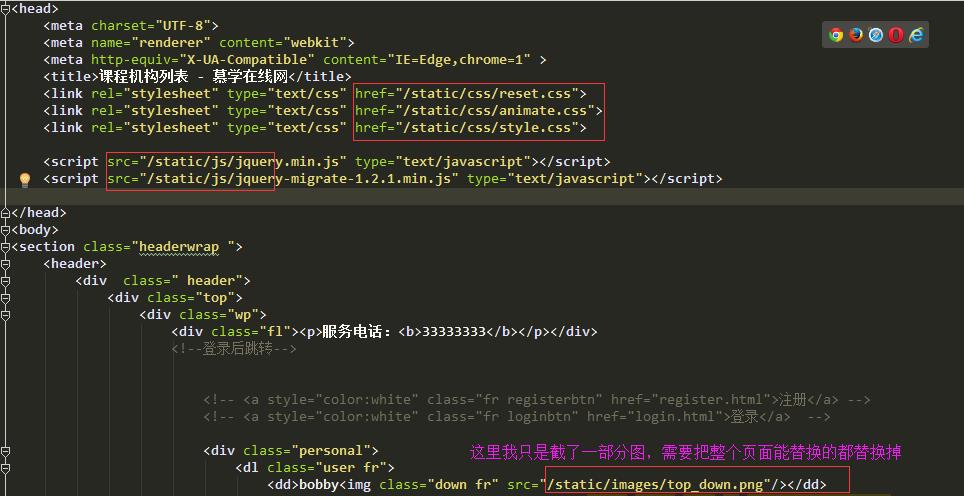
7、修改前端index.html的静态文件引用,因为我们在settings.py中的配置是去/static/目录去找

8、替换完成后,我们再次访问首页

9、把登录的页面文件login.html拷贝到templates目录中
10、和首页一样替换静态文件引用
11、编辑urls.py,添加一条url到登录页面
...
urlpatterns = [
#url(r\'^admin/\', admin.site.urls),
url(r\'^xadmin/\', xadmin.site.urls),
url(r\'^$\', TemplateView.as_view(template_name=\'index.html\'), name=\'index\'),
url(r\'^login/$\', TemplateView.as_view(template_name=\'login.html\'), name=\'login\'),
]
12、访问登录页面127.0.0.1:8000/login

以上是关于5Django实战第5天:用户注册功能实现的主要内容,如果未能解决你的问题,请参考以下文章