Android之UI--重绘EditText以及实现Button的渐变色
Posted 冰冰凉@小魔女
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android之UI--重绘EditText以及实现Button的渐变色相关的知识,希望对你有一定的参考价值。
在本文中实现的是比较普遍的一个对EditText的重绘以及对于按钮或窗口添加渐变色。
因为EditText是继承于TextView的,所以可以实现对EditText的重绘,在重绘的时候只需要继承EditText并且重写它的onDraw()方法就可以了。
在给按钮或者窗口添加渐变色的时候需要借用GradientDrawable方法设置渐变的方向,以及渐变的颜色,将渐变的颜色放在一个数组中然后对其进行访问。并且使用setBackgroundDrawable()方法将其显示在界面上。
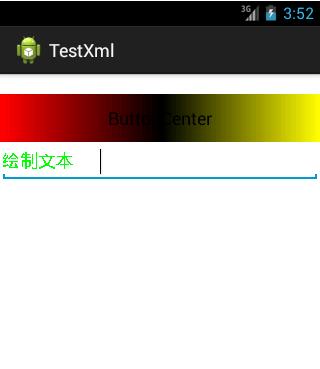
本例的运行截图:


具体的实现代码如下:
MainActivity
package com.example.testxml; import android.annotation.SuppressLint; import android.app.Activity; import android.content.Context; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.drawable.GradientDrawable; import android.graphics.drawable.GradientDrawable.Orientation; import android.os.Bundle; import android.widget.Button; import android.widget.EditText; public class MainActivity extends Activity { private Button btn; private EditText edtxt; // private DrawEdit drawedtxt; @SuppressLint("WrongCall") @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); btn = (Button)this.findViewById(R.id.btncenter); //对按钮设置至上而下的渐变色 GradientDrawable gradientdrawable = new GradientDrawable(Orientation.LEFT_RIGHT,new int[] {Color.RED,Color.BLACK,Color.YELLOW}); //设置当前窗口的渐变背景色 // getWindow().setBackgroundDrawable(gradientdrawable); btn.setBackgroundDrawable(gradientdrawable); } }
对EditText进行重绘 DrawEdit代码如下
1 package com.example.testxml; 2 3 import android.content.Context; 4 import android.graphics.Canvas; 5 import android.graphics.Color; 6 import android.graphics.Paint; 7 import android.util.AttributeSet; 8 import android.widget.EditText; 9 10 public class DrawEdit extends EditText{ 11 12 //实现DrawEdit的构造函数 13 public DrawEdit(Context context) { 14 super(context); 15 } 16 17 public DrawEdit(Context context, AttributeSet attrs) { 18 super(context, attrs); 19 } 20 21 protected void onDraw(Canvas canvas) { 22 super.onDraw(canvas); 23 Paint paint = new Paint(); 24 paint.setTextSize(18); 25 paint.setColor(Color.GREEN); 26 //绘制文本 27 canvas.drawText("绘制文本", 2, getHeight() / 2 + 5, paint); 28 29 } 30 31 32 }
xml布局文件:
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:id="@+id/LinearLayout1" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 android:orientation="vertical" 7 tools:context=".MainActivity" > 8 9 <Button 10 android:id="@+id/btncenter" 11 android:layout_width="fill_parent" 12 android:layout_height="wrap_content" 13 android:layout_marginTop="20dp" 14 android:text="@string/btncenter" /> 15 16 <!-- 将EditText进行重绘时要对其进行自定义,这样在MainActivity中无需进行调用,他会自己调用 --> 17 18 <com.example.testxml.DrawEdit 19 android:layout_width="match_parent" 20 android:layout_height="wrap_content" 21 android:paddingLeft="100dp" 22 /> 23 24 25 </LinearLayout>
上面就实现了对于EditText的重绘以及对于按钮的设置的渐变色的过程。
以上是关于Android之UI--重绘EditText以及实现Button的渐变色的主要内容,如果未能解决你的问题,请参考以下文章