知识管理系列----1.原型设计
Posted 小王子的博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了知识管理系列----1.原型设计相关的知识,希望对你有一定的参考价值。
系列引导:
知识管理系列----1.原型设计
1.前言:
作为一个技术工作者,网上有很多知识被添加进了收藏夹。随着时间的日积月累,收藏夹越来越庞大。自己的知识库越来越凌乱,没有形成一个有效的管理系统。在此,编写一个知识管理系统,通过逐步的开发,将知识进行精细管理,形成自己的知识仓库。
2.系统概述:
年前通过SQLite写了一个简单版本的,发现交互效果实在不敢恭维,只能重头开始造车。
本系统通过自己最拿手的SQL数据库将数据进行存储和检索。
为了将这个系列完美的做下去,会按照项目简易开发的流程进行分步骤进行:
1.原型设计
2.数据库设计
3.程序开发
4.code测试
5.code上线
3.原型设计:
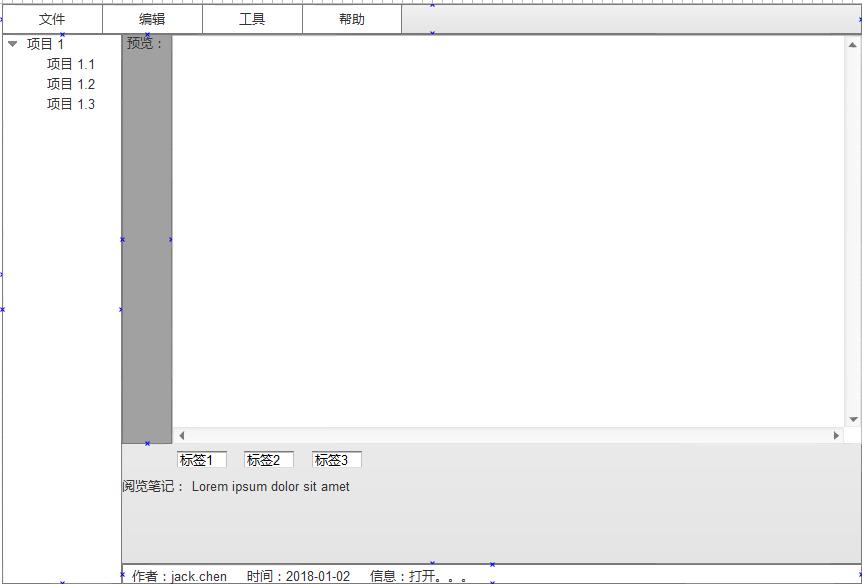
3.1.主页面:
主页面是用户进入的第一个交互窗体。先上图:

页面Load:窗体左侧,系统自动加载所有的Node,并折叠。
窗体的最底部显示作者、时间和系统的提示信息。
菜单栏:菜单栏中文件暂时只放退出功能子菜单。
编辑菜单栏中放查找子菜单,方便用户对历史记录进行关键词和存储时间的筛选查询
工具栏子菜单放标签管理器和刷新子菜单。
窗体中部:点击左侧的Node,窗体中部自动加载子窗体,加载此node对应的信息(记录、标签和阅览笔记)
双击阅览笔记,可再次编辑此笔记,回车即可自动保存此笔记信息。
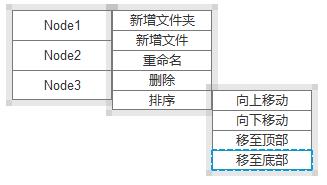
2.左侧树形结构
右击:右击树形node,弹出以下Menutext

左击:选中当前节点
Node双击:若是当前node是文件,则在窗体中部展示该节点文件内容。
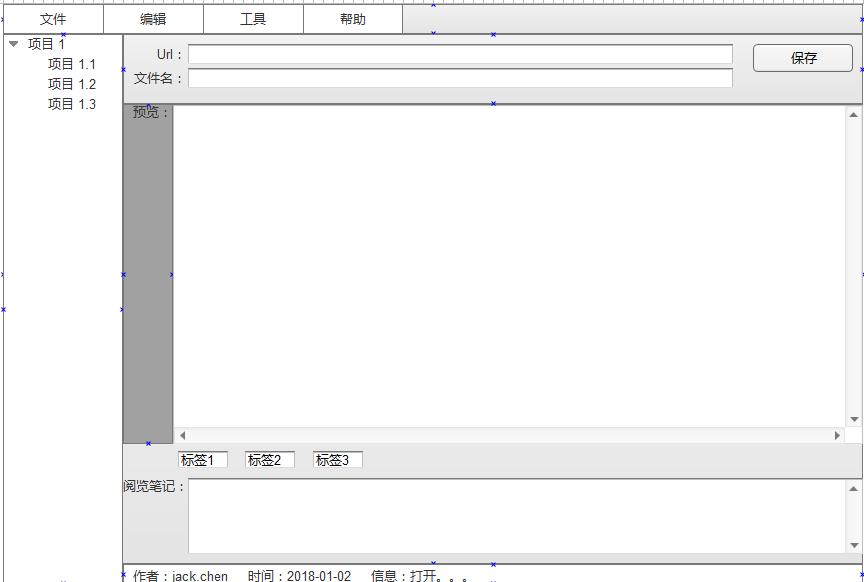
3.新增文件
点击“新增文件”,弹出下图子窗体。Url为博客园的文章url,文件名为对此抓取记录的自我命名。
输入URL后,焦点不在此文本框后,预览窗口自动加载html内容。

选择标签,也可以不选择标签。
预览笔记为自己学习过程添加的笔记信息,用于多次学习的追溯。
4.文件预览
双击node,当前node为文件时,则预览此node内容,UI效果与前述主窗体一致。
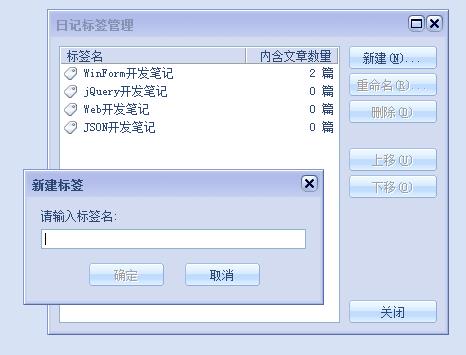
5.标签管理
标签管理的目的是为文章添加不同的标签,这样即可为此文章进行分类,也可以在查询窗口进行追溯。
UI效果如下:

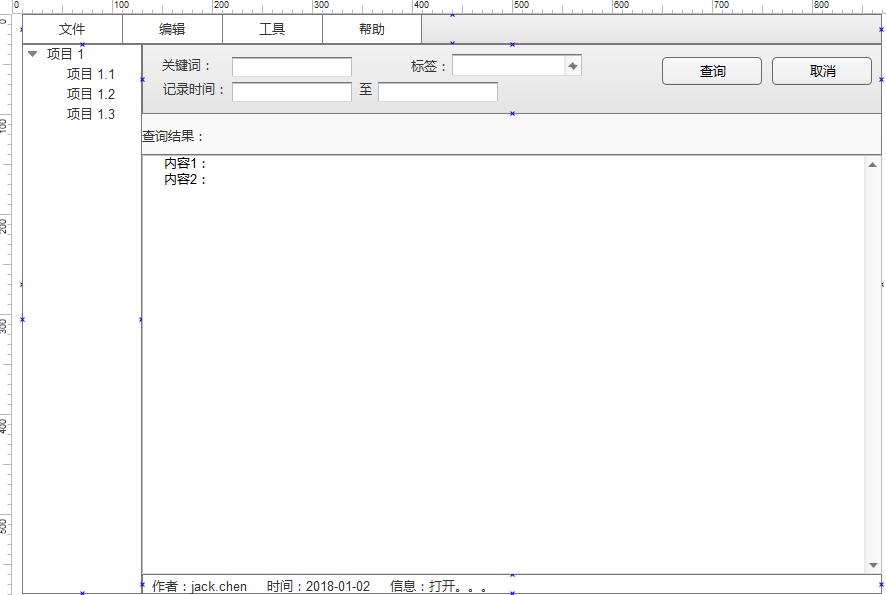
6.查询
查询:通过记录时间、标签和内容关键词可查询对应的文章记录。
双击内容,则弹出文件预览。

本文原型采用Axure RP进行设计。
以上是关于知识管理系列----1.原型设计的主要内容,如果未能解决你的问题,请参考以下文章