做了一个vue的同步tree 的npm组件包
Posted 哈姆PP
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了做了一个vue的同步tree 的npm组件包相关的知识,希望对你有一定的参考价值。
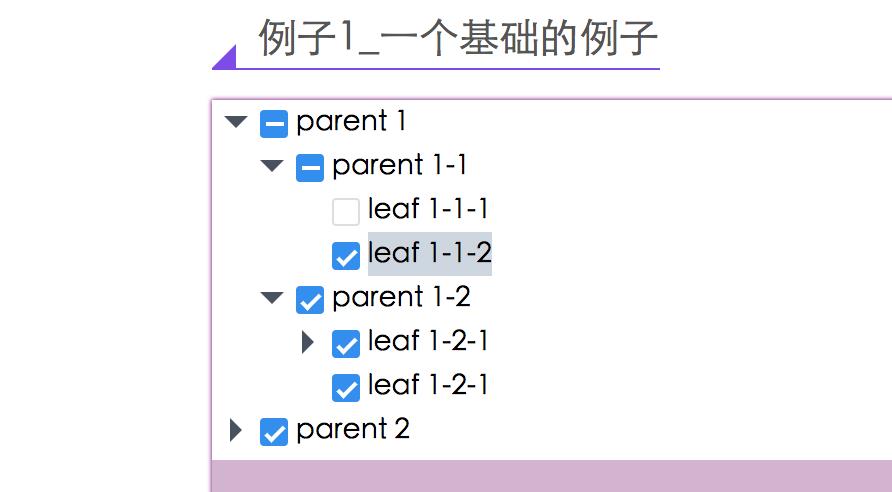
前言:因为现成的tree组件没有找到。亦或是其依赖的其他东西太多,不太合适引入我们的项目,所以自己做了一个。大概样式:

在线例子:
https://hamupp.github.io/t-vue-tree/examples/dist/#/basicDemoAndApi
属性:
1.data {类型Object} 树的全部数据,格式参考下例,其中的各个字段的说明也看示例中的注释。在此基础上你当然可以追加自己的字段。

1 [ 2 { 3 title: \'parent 1\', 4 expanded: true, 5 checkbox: true,//是否有勾选框,默认false 6 checked: false,//是否勾选该节点,默认false 7 selected: false,//是否选中该节点,默认false 8 custormKey: \'ccdf\', 9 children: [ 10 { 11 title: \'parent 1-1\', 12 expanded: true, 13 checkbox: true,//是否有勾选框,默认false 14 checked: false,//是否勾选该节点,默认false 15 custormKey: \'ccdf\', 16 children: [ 17 { 18 title: \'leaf 1-1-1\', 19 checkbox: true,//是否有勾选框,默认false 20 checked: false,//是否勾选该节点,默认false 21 custormKey: \'ccdf\', 22 }, 23 { 24 title: \'leaf 1-1-2\', 25 checkbox: true,//是否有勾选框,默认false 26 checked: false,//是否勾选该节点,默认false 27 selected:true,//是否选中该节点,默认false 28 custormKey: \'ccdf\', 29 } 30 ] 31 }, 32 { 33 title: \'parent 1-2\', 34 expanded: true, 35 checkbox: true,//是否有勾选框,默认false 36 checked: false,//是否勾选该节点,默认false 37 custormKey: \'ccdf\', 38 children: [ 39 { 40 title: \'leaf 1-2-1\', 41 checkbox: true,//是否有勾选框,默认false 42 checked: false,//是否勾选该节点,默认false 43 custormKey: \'ccdf\', 44 children: [ 45 { 46 title: \'leaf 1-2-1-1\', 47 checkbox: true,//是否有勾选框,默认false 48 checked: false,//是否勾选该节点,默认false 49 custormKey: \'mmccf\', 50 }, 51 { 52 title: \'leaf 1-2-1-2\', 53 checkbox: true,//是否有勾选框,默认false 54 checked: false,//是否勾选该节点,默认false 55 custormKey: \'mmccf\', 56 }, 57 { 58 title: \'leaf 1-2-1-3\', 59 checkbox: true,//是否有勾选框,默认false 60 checked: false,//是否勾选该节点,默认false 61 custormKey: \'mmccf\', 62 } 63 ] 64 }, 65 { 66 title: \'leaf 1-2-1\', 67 checkbox: true,//是否有勾选框,默认false 68 checked: false,//是否勾选该节点,默认false 69 custormKey: \'ccdf\', 70 } 71 ] 72 } 73 ] 74 }, 75 { 76 title: \'parent 2\', 77 expanded: false, 78 checkbox: true,//是否有勾选框,默认false 79 checked: true,//是否勾选该节点,默认false 80 children: [ 81 { 82 title: \'parent 2-1\', 83 checkbox: true,//是否有勾选框,默认false 84 checked: true,//是否勾选该节点,默认false 85 expanded: true,//是否展开该节点 86 selected: false,//是否选中该节点,默认false 87 expandOnClickNode: false,//点击节点时也展开节点,需要expand属性同时为真,默认false 88 children: [ 89 { 90 title: \'leaf 2-1-1\', 91 checkbox: true,//是否有勾选框,默认false 92 checked: true,//是否勾选该节点,默认false 93 }, 94 { 95 title: \'leaf 2-1-2\', 96 checkbox: true,//是否有勾选框,默认false 97 checked: true,//是否勾选该节点,默认false 98 } 99 ] 100 }, 101 { 102 title: \'parent 2-2\', 103 expanded: true, 104 checkbox: true,//是否有勾选框,默认false 105 checked: true,//是否勾选该节点,默认false 106 children: [ 107 { 108 title: \'leaf 2-2-1\', 109 checkbox: true,//是否有勾选框,默认false 110 checked: true,//是否勾选该节点,默认false 111 }, 112 { 113 title: \'leaf 2-2-1\', 114 checkbox: true,//是否有勾选框,默认false 115 checked: true,//是否勾选该节点,默认false 116 } 117 ] 118 } 119 ] 120 } 121 ]
2.treeSelectable {类型Boolean} 树节点是否有选中效果。默认true
3.treeSelectType {类型String} 仅限两个值single|multiple。默认single。树节点的选中效果是单选还是允许多选,正常来说,树节点的选中效果都是单选,即选中一个节点时,取消之前选中的节点。但就是有些骚包反人类客户想要多选效果
**ps:**
1.treeSelectable为false时,treeSelectType无效,节点本身的selected字段无效。
2.关于勾选框的,没有通用的勾选框属性配置。如果要加勾选框,请将每个节点的内部的checkbox字段设为true,否则该节点没有勾选框
事件:
1.onToggle 折叠展开一个节点时触发。返回该节点的所有数据
2.onCheck 勾选|取消勾选一个节点时触发。返回该节点的所有数据
3.onSelect 选择|取消选中一个节点时触发。返回该节点的所有数据
方法:
1.getCheckedNodes 参数:String 仅限两个值:checked indeterminated 获取勾选的节点,实心和非实心。返回:Array,勾选的实心或者半实心的节点的集合
2.getSelectedNodes 参数:无,返回:Array,选中的节点的集合
下载安装和引入方式:
1.npm install t-vue-tree
2.引入并注册为vue的组件:
方式分2种--全局注册or局部注册
(1)全局注册:
在你的vue项目的入口js中(按照惯例,这个js一般取名为main.js或者app.js或者index.js)注册为全局的vue组件,然后在所有vue文件中都可以直接使用:
> 例如:main.js中:
<!-- 你的其他代码 --start-- --> ... import Vue from \'vue\' ... <!-- 你的其他代码 --end-- --> <!-- 引入本tree组件 --start-- --> import Ttree from \'t-vue-tree\'; Vue.component(\'Ttree\', Ttree); <!-- 引入本tree组件 --end-- -->
> 然后在需要使用的vue页面中:
<template>
<!-- 先为tree组件设定一个包裹元素,并设置其宽高-->
<div class=\'your-tree-wrapper\'>
<!-- 里面写tree组件-->
<Ttree
:data="treeData"
></Ttree>
</div>
</template>
其中treeData的数据参考上文‘属性’说明中的data的说明;
(2)局部注册
在需要使用tree的vue页面中单独引入并注册为一个局部的组件:
> demo.vue
<template>
<div class=\'your-tree-wrapper\'>
<Ttree
:data="treeData"
></Ttree>
</div>
</template>
<script> import Ttree from \'t-vue-tree\';//引入本组件 export default { components: {//注册本组件 Ttree }, data(){ return{
treeData:[。。。数据参考属性一节的data的说明。。。] } } }
**注意:**
不论哪种方式引入,在vue页面中使用时,一定要把本组件放在一个你的包裹dom元素中,例如上例中的.your-tree-wrapper的div。因为本tree的宽高css是100%,所以,如果父容器没有宽高。。。。你懂得撒。。。
git地址:
https://github.com/hamuPP/t-vue-tree
NPM地址:
https://www.npmjs.com/package/t-vue-tree
以上是关于做了一个vue的同步tree 的npm组件包的主要内容,如果未能解决你的问题,请参考以下文章
