关于双飞翼布局的新的布法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于双飞翼布局的新的布法相关的知识,希望对你有一定的参考价值。
之前看了双飞翼布局,没有理解他的意思,只知道要实现的效果是两边固定,中间可以缩放!但中间的内容不能被两边遮挡!!!
然后百度来的代码是这样的:
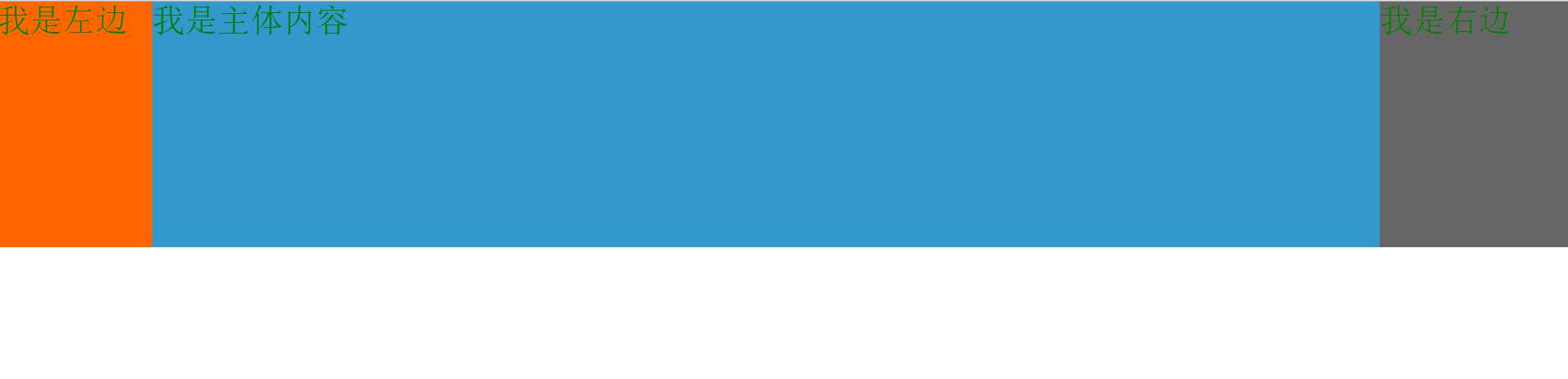
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> *{ margin: 0; padding:0; } body{ color: green; font-size: 40px; } #bd { padding: 0 230px 0 190px; } .main { float: left; width: 100%; background:#39c; height:300px; } .sub { float: left; width: 190px; margin-left: -100%; background:#f60; height:300px; position:relative; left:-190px; } .extra { float: left; width: 230px; margin-left: -230px; background:#666; height:300px; position:relative; right:-230px; } </style> </head> <body> <section id="bd"> <div class="main">我是主体内容</div> <aside class="sub">我是左边</aside> <aside class="extra">我是右边</aside> </section> </body> </html>
效果图如下:

看了几遍样式,没理解透,原谅我这么低的智商!!!!
然后自己折腾了一个方法:
代码如下:
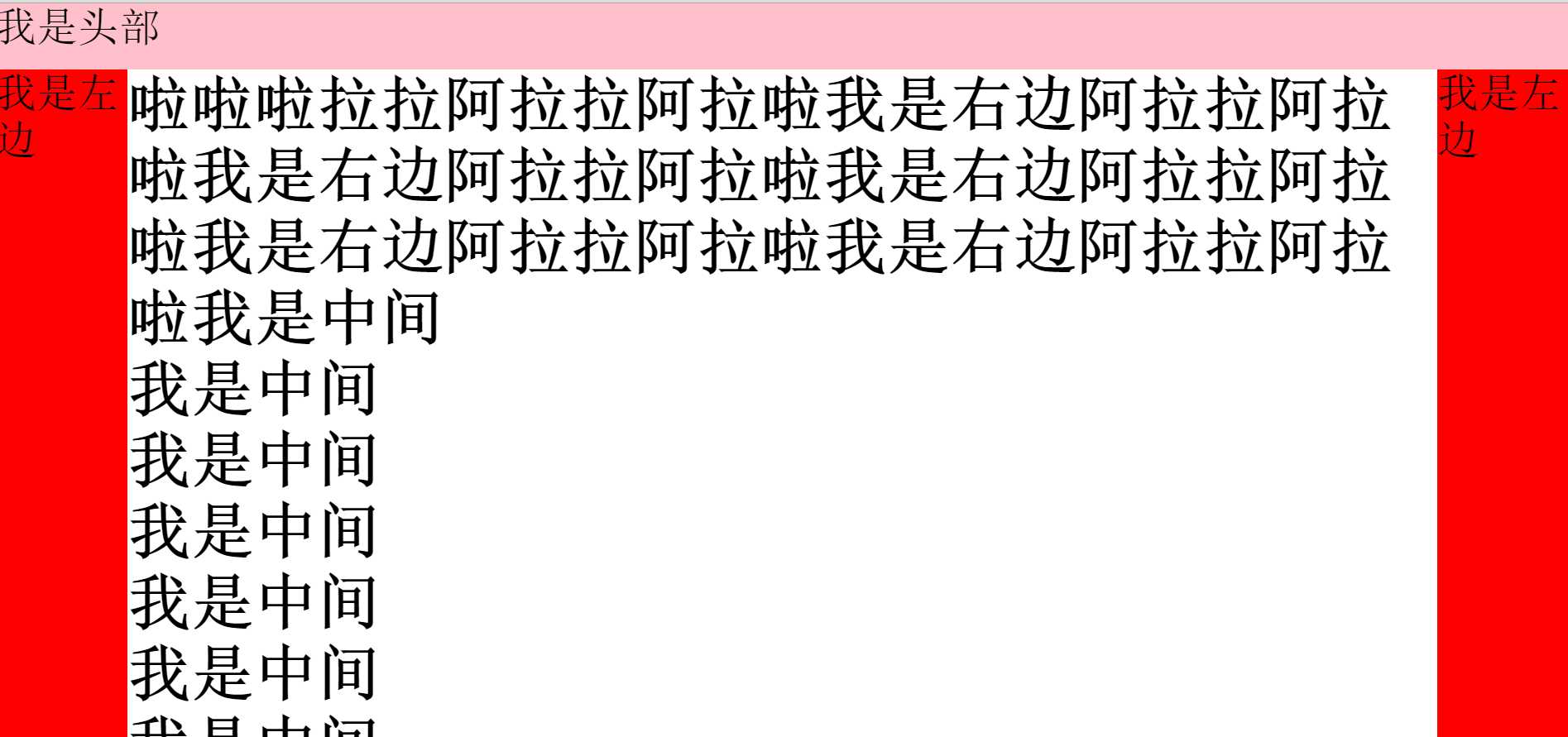
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> *{ margin: 0; padding:0; } body{ font-size: 50px; padding-left: 160px; padding-right: 160px; } header{ height: 80px; width: 100%; background-color:pink; position: fixed; top:0px; left:0px; } .leftPart{ width: 160px; height: 100%; position: fixed; top:80px; left:0px; background-color: red; } .rightPart{ width: 160px; position: fixed; right:0px; top:80px; height: 100%; background-color: red; } .content{ margin-top: 80px; } </style> </head> <body> <header>我是头部</header> <section> <div class="content"> <h1>啦啦啦拉拉阿拉拉阿拉啦我是右边阿拉拉阿拉啦我是右边阿拉拉阿拉啦我是右边阿拉拉阿拉啦我是右边阿拉拉阿拉啦我是右边阿拉拉阿拉啦我是中间</h1> <h1>我是中间</h1> <h1>我是中间</h1> <h1>我是中间</h1> <h1>我是中间</h1> <h1>我是中间</h1> <h1>我是中间</h1> <h1>我是中间</h1> <h1>我是中间</h1> <h1>我是中间</h1> <h1>我是中间</h1> <h1>我是中间</h1> <h1>我是中间</h1> <h1>我是中间</h1> <h1>我是中间</h1> <h1>我是中间</h1> <h1>我是中间</h1> <h1>我是中间</h1> <h1>我是中间</h1> <h1>我是中间</h1> <h1>我是中间</h1> <h1>我是中间</h1> <h1>我是中间</h1> <h1>我是中间</h1> <h1>我是中间</h1> <h1>我是中间</h1> <h1>我是中间</h1> <h1>我是中间</h1> <h1>我是中间</h1> <h1>我是中间</h1> <h1>我是中间</h1> <h1>我是中间</h1> <h1>我是中间</h1> <h1>我是中间</h1> <h1>我是中间</h1> <h1>我是中间</h1> <h1>我是中间</h1> <h1>我是中间</h1> <h1>我是中间</h1> <h1>我是中间</h1> <h1>我是中间</h1> <h1>我是中间</h1> <h1>我是中间</h1> <h1>我是中间</h1> <h1>我是中间</h1> <h1>我是中间</h1> <h1>我是中间</h1> <h1>我是中间</h1> <h1>我是中间</h1> <h1>我是中间</h1> <h1>我是中间</h1> <h1>我是中间</h1> <h1>我是中间</h1> <h1>我是中间</h1> <h1>我是中间</h1> <h1>我是中间</h1> <h1>我是中间</h1> </div> <div class="leftPart"> 我是左边 </div> <div class="rightPart"> 我是左边 </div> </section> </body> </html>
效果如下图:

具体的思想是左右两边固定定位,中间的部分不用管它,因为他们的父亲body设置了左右padding!
以上仅仅是个人理解,有什么错误的地方请大家多多指教!!不胜感激!!!!
以上是关于关于双飞翼布局的新的布法的主要内容,如果未能解决你的问题,请参考以下文章