FCC学习了几天,把以前自学的基础知识又基本复习了一遍,除了JSON部分需要再动手写一写,其他的都没有什么大问题,但是基本的理论还是要加强,目前的状态是:知其然,不知其所以然。
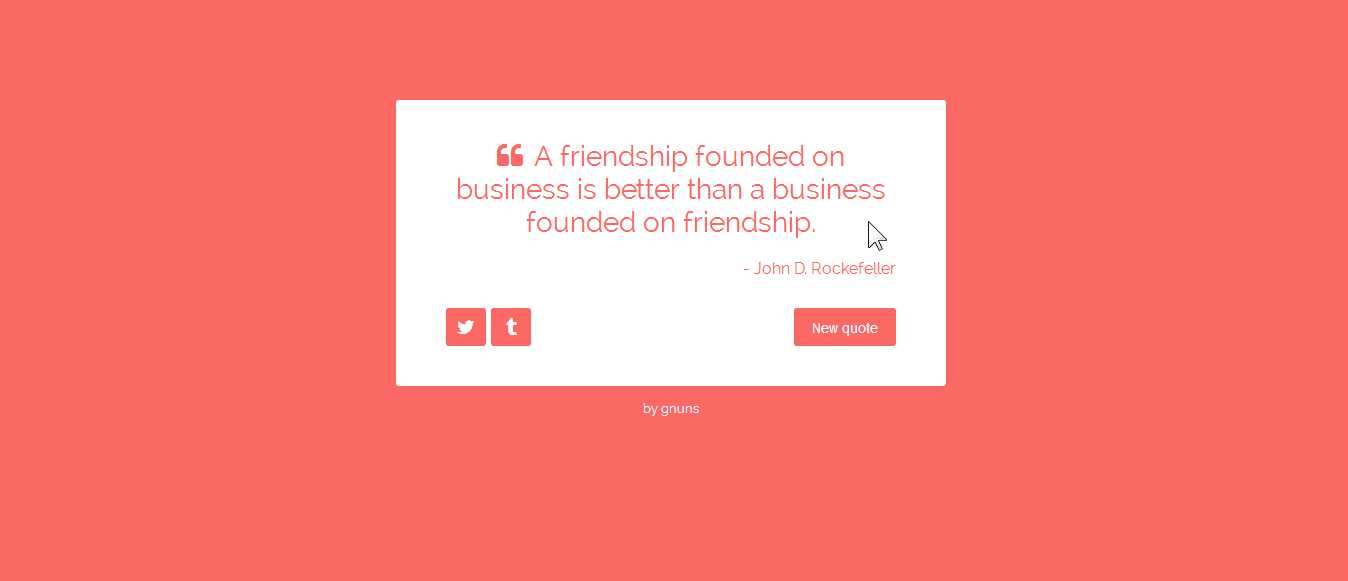
对这个实例自己实现了一下,把整个分析、实现的过程及经验进行一下总结。
<-- 实例要求 -->
- 点击按钮就生存一个新的随机引用sentence,同时author随之一起改变,sentence、author的font颜色,icon、button及body的背景色同时发生随机改变,相互之间颜色一致。
- 点击Twitter图标把显示的引用sentence发到twitte

<-- 实现思路 -->
使用jQuery实现。
1. 所有的交互效果都是由按钮的点击事件控制的,点击按钮,通过.css()改变sentence和author的color属性,改变icon,button及body的background-color属性,并用过使用.html()改变sentence和author的文本内容;
2. color的值,sentence和author的文本内容使用JSON进行数据交互,自己写一个SON文件进行调用;
3. 为了产生随机的效果,使用Math.random()方法,具体使用需要根据JSON中数据数量的情况,例如JSON中color的数据数量为n,则需要产生0-n的随机数,方法未:Math.floor(Math.random()*n);
4. 点击后有延迟效果和颜色渐变的动画效果,延迟使用setTimeout()方法实现,颜色渐变的动画效果使用fadeIn()/fadeOut()或.animate()方法,该效果第一次未能实现,具体使用哪种方法最后再进行确定。
(未完待续!)