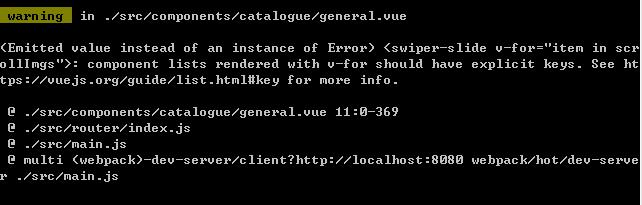
component lists rendered with v-for should have explicit keys
Posted 黑夜蓝天
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了component lists rendered with v-for should have explicit keys相关的知识,希望对你有一定的参考价值。

出现这个报错的主要原因是 component lists rendered with v-for should have explicit keys
去官网看了下v-for,简单说就是有相同父元素的子元素要有一个唯一的key,这样才能避免渲染错误,具体解释如下图:

以上是关于component lists rendered with v-for should have explicit keys的主要内容,如果未能解决你的问题,请参考以下文章