QtQuickcontrols2控件使用参考
Posted GreenOpen专注图像处理
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了QtQuickcontrols2控件使用参考相关的知识,希望对你有一定的参考价值。
随着Qt的版本升级,其自带的controls控件库也不断升级,目前已经到了2.3的版本。本文通过解读Qt自带的gallery例程,说明新版本controls控件库的相关特性。其具体位置于:

因为相关的中文资料比较缺乏,所以这里的内容会详细整理,某种意义上可以当作使用手册来使用。
一、概况
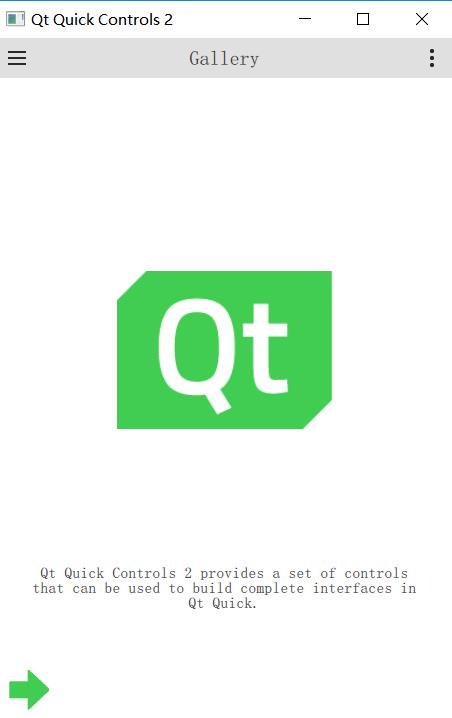
运行界面为,应该说就是一个控件的展示集合

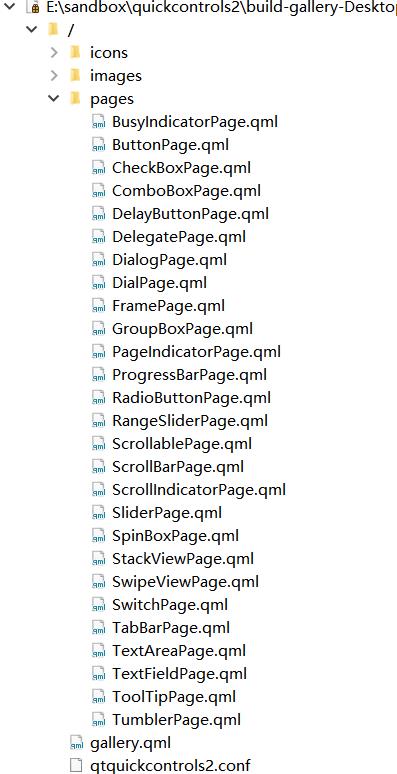
文件结构为:

二、细节
具体内容,按照名称来划分
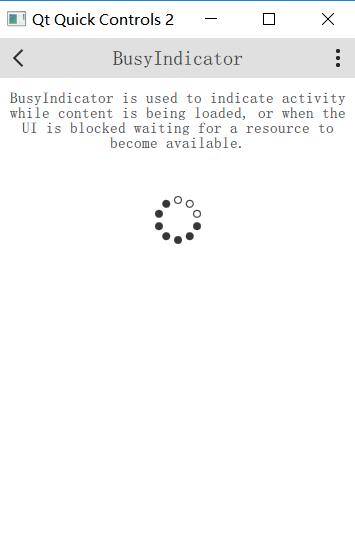
1、BusyIndicator主要用于忙等显示,一般来说都是覆盖整个界面,通过设置visible来隐藏或者显示;
| 界面 | 代码 |
 |
BusyIndicator{
id:busyindicator
visible:true
anchors.horizontalCenter:parent.horizontalCenter
}
|
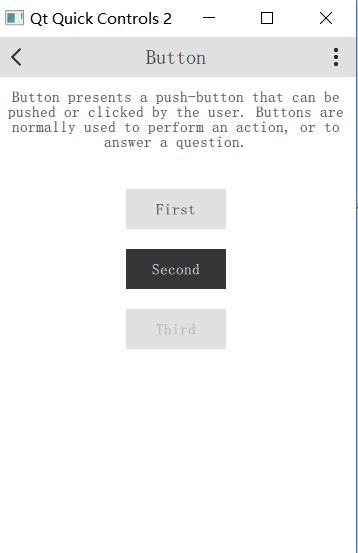
2、Button就是最简单的按钮控件,controls2提供的button带有简单的界面
| 界面 | 代码 |
 |
ColumnLayout{
spacing:20
anchors.horizontalCenter:parent.horizontalCenter
Button{
text:"First"
Layout.fillWidth:true
}
Button{
id:button
text:"Second"
highlighted:true
Layout.fillWidth:true
}
Button{
text:"Third"
enabled:false
Layout.fillWidth:true
}
}
|
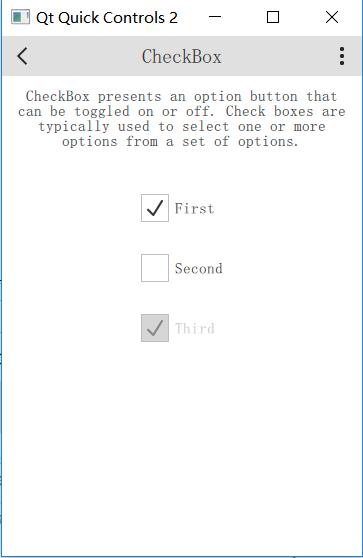
3、CheckBox最简单的选中/不选中控件,controls2提供的CheckBox带有简单的界面
| 界面 | 代码 |
 |
Column{
spacing:20
anchors.horizontalCenter:parent.horizontalCenter
CheckBox{
text:"First"
checked:true
}
CheckBox{
text:"Second"
}
CheckBox{
text:"Third"
checked:true
enabled:false
}
}
|
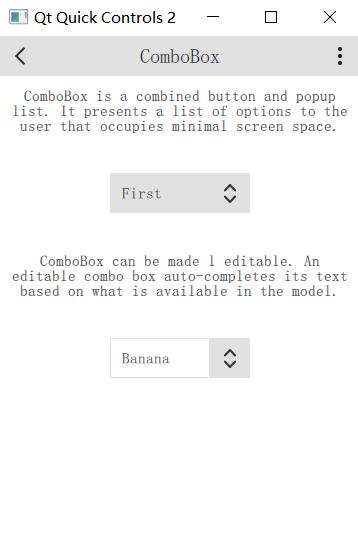
4、ComboBox是最简单的下拉框控件,controls2提供的ComboBox包含可以修改正文内容和不可以修改内容2个
| 界面 | 代码 |
 |
ComboBox{
model:["First","Second","Third"]
anchors.horizontalCenter:parent.horizontalCenter
}
////////////////////////////////////////////////////////////////////////////////////////////////////
ComboBox{
editable:true
model:ListModel{
id:model
ListElement{text:"Banana"}
ListElement{text:"Apple"}
ListElement{text:"Coconut"}
}
onAccepted:{
if(find(editText)===-1)
model.append({text:editText})
}
anchors.horizontalCenter:parent.horizontalCenter
}
|
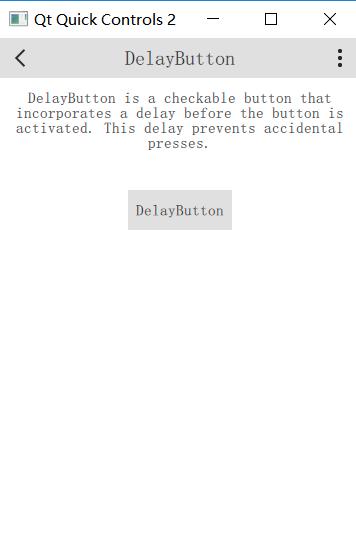
5、DelayButton就是很有意思的按钮控件,需要按下一段时间后才会触发
| 界面 | 代码 |
 |
DelayButton{
text:"DelayButton"
anchors.horizontalCenter:parent.horizontalCenter
}
|
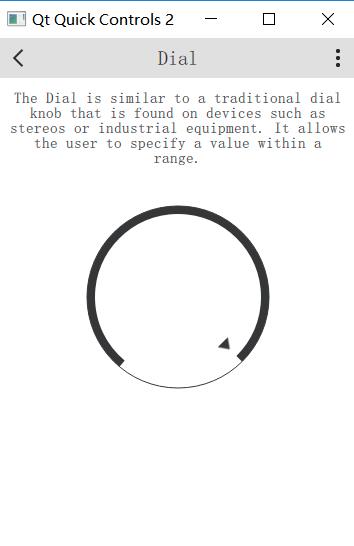
6、Dial就是类似转盘的控件,提供的是输入的结果
| 界面 | 代码 |
 |
Dial{
value:0.5
anchors.horizontalCenter:parent.horizontalCenter
}
|
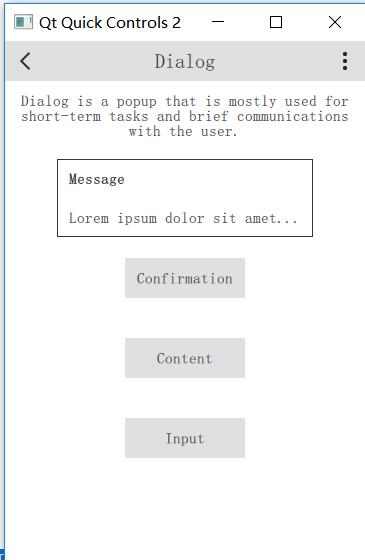
7、Dialog就是窗体控件,controls2提供了集成的显示,基本上还是提供了一个Dialog的基础空间,然后在其上面画各种样式。注意dialog的model设置,就是是否模态显示的意思;standardButtons: Dialog.Yes | Dialog.No就是标准控件的意思
| 界面 | 代码 |
 |
Button{
text:"Message"
anchors.horizontalCenter:parent.horizontalCenter
width:buttonWidth
onClicked:messageDialog.open()
Dialog{
id:messageDialog
x:(parent.width-width)/2
y:(parent.height-height)/2
title:"Message"
Label{
text:"Loremipsumdolorsitamet..."
}
}
}
|
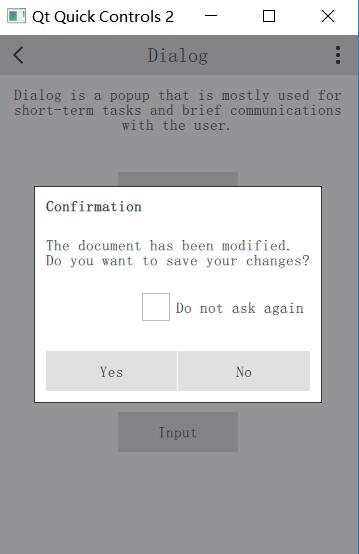
| 界面 | 代码 |
 |
Button{
id:button
text:"Confirmation"
anchors.horizontalCenter:parent.horizontalCenter
width:buttonWidth
onClicked:confirmationDialog.open()
Dialog{
id:confirmationDialog
x:(parent.width-width)/2
y:(parent.height-height)/2
parent:Overlay.overlay
modal:true
title:"Confirmation"
standardButtons:Dialog.Yes|Dialog.No
Column{
spacing:20
anchors.fill:parent
Label{
text:"Thedocumenthasbeenmodified.\\nDoyouwanttosaveyourchanges?"
}
CheckBox{
text:"Donotaskagain"
anchors.right:parent.right
}
}
}
}
|
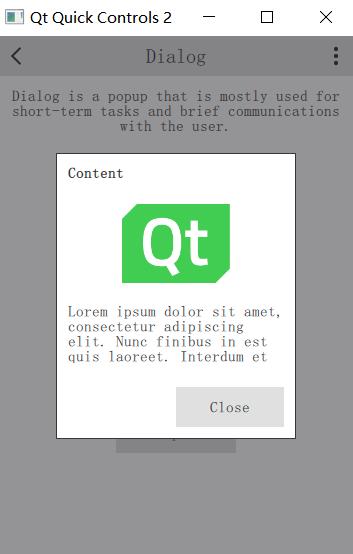
这种模式用来显示“关于”非常适合,使用的是Flickable
| 界面 | 代码 |
 |
Button{
text:"Content"
anchors.horizontalCenter:parent.horizontalCenter
width:buttonWidth
onClicked:contentDialog.open()
Dialog{
id:contentDialog
x:(parent.width-width)/2
y:(parent.height-height)/2
width:Math.min(page.width,page.height)/3*2
contentHeight:logo.height*2
parent:Overlay.overlay
modal:true
title:"Content"
standardButtons:Dialog.Close
Flickable{
id:flickable
clip:true
anchors.fill:parent
contentHeight:column.height
Column{
id:column
spacing:20
width:parent.width
Image{
id:logo
width:parent.width/2
anchors.horizontalCenter:parent.horizontalCenter
fillMode:Image.PreserveAspectFit
source:"../images/qt-logo.png"
}
Label{
width:parent.width
text:"Loremipsumdolorsitamet,consecteturadipiscingelit.Nuncfinibus"
wrapMode:Label.Wrap
}
}
ScrollIndicator.vertical:ScrollIndicator{
parent:contentDialog.contentItem
anchors.top:flickable.top
anchors.bottom:flickable.bottom
anchors.right:parent.right
anchors.rightMargin:-contentDialog.rightPadding+1
}
}
}
}
|
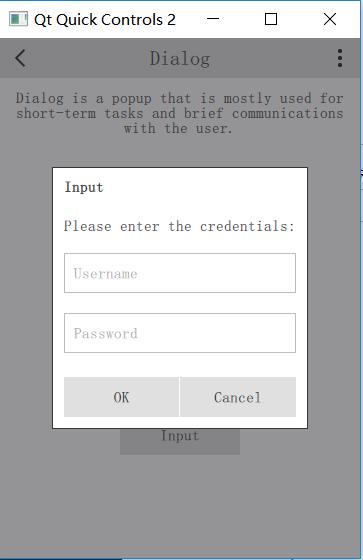
| 界面 | 代码 |
 |
Button{
text:"Input"
anchors.horizontalCenter:parent.horizontalCenter
width:buttonWidth
onClicked:inputDialog.open()
Dialog{
id:inputDialog
//直接设置在窗体中间
x:(parent.width-width)/2
y:(parent.height-height)/2
parent:Overlay.overlay
focus:true
modal:true
title:"Input"
standardButtons:Dialog.Ok|Dialog.Cancel
ColumnLayout{
spacing:20
anchors.fill:parent
Label{
elide:Label.ElideRight
text:"Pleaseenterthecredentials:"
Layout.fillWidth:true
}
TextField{
focus:true
placeholderText:"Username"
Layout.fillWidth:true
}
TextField{
placeholderText:"Password"
echoMode:TextField.PasswordEchoOnEdit
Layout.fillWidth:true
}
}
}
}
|
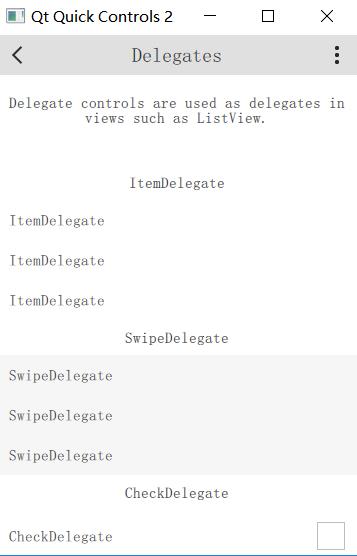
8、Delegates就是委托按钮控件,能够将其他控件集成在一起显示出来。它本身设计到涉及到设计模式,较为复杂,后面专题讨论。
| 界面 | 代码 |
 |
|
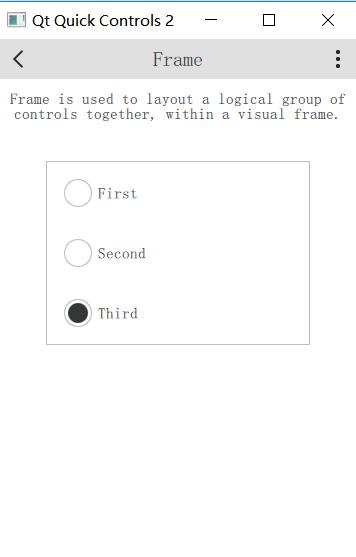
9、Frame就是将若干控件继承在一起,有互斥属性
| 界面 | 代码 |
 |
Frame{
anchors.horizontalCenter:parent.horizontalCenter
Column{
spacing:20
width:page.itemWidth
RadioButton{
text:"First"
checked:true
width:parent.width
}
RadioButton{
id:button
text:"Second"
width:parent.width
}
RadioButton{
text:"Third"
width:parent.width
}
}
}
|