android项目实战-背呗单词DEV06-单词背诵实现
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了android项目实战-背呗单词DEV06-单词背诵实现相关的知识,希望对你有一定的参考价值。
该篇说明
该篇我们进行单词背诵实现讲解
单词背诵功能主要在单词详解界面中WordDetActivity
> 在单词列表界面中点击按钮就可进入单词详解界面进行一个单元组范围单词的学习
> 在单词详解界面中只进行单元组范围单词学习记录, 待测试完后才算学习一次。
否则不记录到数据库
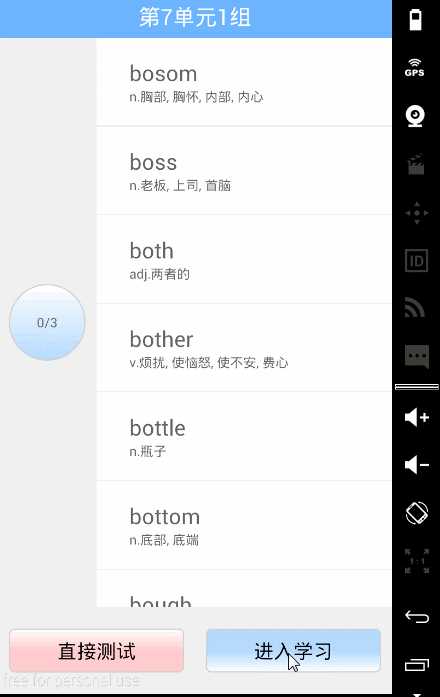
效果如图

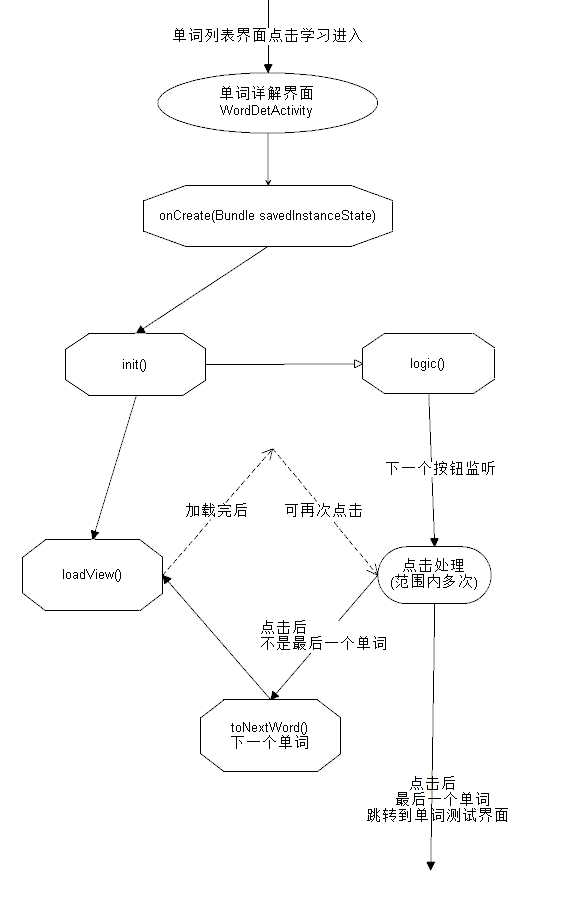
流程图

单词详解界面功能流程详解
1> 显示单词详细信息
这里用到了WordDetView.getViev(Activity, WordDet)方法
界面组成大部分是由代码实现了,单词详解视图界面会详解
private void loadView() { wordDet = Global.wordDetList.get(Global.studyedWordId-1); //横幅标题显示单词 hfTitleTextView.setText(wordDet.wordStr); //显示view View reciteView = WordDetView.getView(this, wordDet); LinearLayout.LayoutParams lp = new LinearLayout.LayoutParams( LinearLayout.LayoutParams.MATCH_PARENT, LinearLayout.LayoutParams.MATCH_PARENT ); reciteView.setLayoutParams(lp); reciteView.setPadding(8, 0, 8, 0); wordDetLinearLayout.addView(reciteView); }
2> 切换到下一个单词
a> 添加下个单词按钮点击监听
private void logic() { nextButton.setOnClickListener(new OnClickListener() { @Override public void onClick(View view) { if(Global.studyedWordId != Global.wordDetList.size()) { Global.studyedWordId += 1; toNextWord(); } else { Toast.makeText(context, "当前单元已学一遍,进入测试", Toast.LENGTH_LONG).show(); Global.studyedWordId = 1; toNextView(WordExamActivity.class); } } }); }
b> 切换到下个单词
private void toNextWord() { wordDetLinearLayout.removeAllViews(); loadView(); }
单词详解视图类详解WordDetView
该类主要生成大部分界面控件
1> 获得详解单词view
public static View getView(Activity tmpActivity, WordDet tmpWordDet) { activity = tmpActivity; wordDet = tmpWordDet; //确定布局 confirmLayout(); //添加单词字符串视图 addWordStrTextView(); //添加音标字符串视图 addPronTextView(); //添加释义相关视图(包括标题和内容) addDefView(); //添加例句相关视图(包括标题和内容) addExamplesView(); return scrollView; }
2> 确定布局
private static void confirmLayout() { // 第一步:创建滚动视图 scrollView = new ScrollView(activity); // 第二步:创建线性布局并加入到滚动视图中 linearLayout = new LinearLayout(activity); linearLayout.setOrientation(LinearLayout.VERTICAL); ScrollView.LayoutParams lp = new ScrollView.LayoutParams( LinearLayout.LayoutParams.MATCH_PARENT, LinearLayout.LayoutParams.MATCH_PARENT );
lp.setMargins(0, 0, 0, 0); lp.gravity = Gravity.FILL_HORIZONTAL; linearLayout.setLayoutParams(lp); scrollView.addView(linearLayout); }
3> 添加单词字符串视图
private static void addWordStrTextView () { TextView wordStrTextView = new TextView(activity); wordStrTextView.setText(wordDet.wordStr); wordStrTextView.setTextSize(28); wordStrTextView.setTypeface(null, Typeface.NORMAL); wordStrTextView.setTextColor(0xFF000088); linearLayout.addView(wordStrTextView); }
4> 添加音标字符串视图
private static void addPronTextView() { TextView pronView = new TextView(activity); pronView.setText(String.format(" /%s/", wordDet.pron)); pronView.setTextSize(18); pronView.setTextColor(0xFF000000); linearLayout.addView(pronView); }
5> 添加释义相关视图(包括标题和内容)
private static void addDefView() { //第1步:获取释义内容集合 List<String> defList = wordDet.definitions; // 第2步:添加释义标题 if (defList != null && defList.size() > 0) { TextView defIndicatorView = new TextView(activity); defIndicatorView.setText("释义"); defIndicatorView.setTextSize(14); defIndicatorView.setTextColor(0xFF000000); defIndicatorView.setBackgroundColor( activity.getResources().getColor(R.color.vred2)); LinearLayout.LayoutParams lpIndic = new LinearLayout.LayoutParams( LinearLayout.LayoutParams.MATCH_PARENT, LinearLayout.LayoutParams.WRAP_CONTENT ); lpIndic.setMargins(0, 8, 0, 8); defIndicatorView.setLayoutParams(lpIndic); linearLayout.addView(defIndicatorView); } // 第3步:添加释义内容(包含多个) if (defList != null && defList.size() > 0) { for (String defiText : defList) { TextView origView = new TextView(activity); origView.setText(defiText); origView.setTextSize(16); origView.setTextColor(0xFF000000); linearLayout.addView(origView); } } }
6> 添加例句相关视图(包括标题和内容)
private static void addExamplesView() { // 第1步:获取英文和中文例如集合 List<String> examplesOrigList = wordDet.examplesOrig; List<String> examplesTransList = wordDet.examplesTrans; // 第2步:添加例如标题 if (examplesOrigList != null && examplesOrigList.size() != 0) { TextView examplesView = new TextView(activity); examplesView.setText("例句"); examplesView.setTextSize(14); examplesView.setTextColor(0xFF000000); examplesView.setBackgroundColor( activity.getResources().getColor(R.color.vred2));
LinearLayout.LayoutParams lpIndic = new LinearLayout.LayoutParams( LinearLayout.LayoutParams.MATCH_PARENT, LinearLayout.LayoutParams.WRAP_CONTENT ); lpIndic.setMargins(0, 16, 0, 8); examplesView.setLayoutParams(lpIndic); linearLayout.addView(examplesView); } // 第3步:添加英文和中文例句 for (int i = 0; i < examplesOrigList.size(); ++i) { //英文例句 TextView origView = new TextView(activity); origView.setText(examplesOrigList.get(i). replace("<em>", "").replace("</em>", "")); origView.setTextSize(16); origView.setTextColor(0xFF000000); linearLayout.addView(origView); //中文翻译 TextView transView = new TextView(activity); transView.setText(examplesTransList.get(i)); transView.setTextSize(16);
LinearLayout.LayoutParams lpTrans = new LinearLayout.LayoutParams( LinearLayout.LayoutParams.WRAP_CONTENT, LinearLayout.LayoutParams.WRAP_CONTENT ); lpTrans.setMargins(0, 0, 0, 0); transView.setLayoutParams(lpTrans); transView.setTextColor(0xFF888888); linearLayout.addView(transView); } }
更多请自行下载源码解读
应用下载:请点击
源码下载:请点击
以上是关于android项目实战-背呗单词DEV06-单词背诵实现的主要内容,如果未能解决你的问题,请参考以下文章