QTQuick控件基础视图
Posted GreenOpen专注图像处理
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了QTQuick控件基础视图相关的知识,希望对你有一定的参考价值。
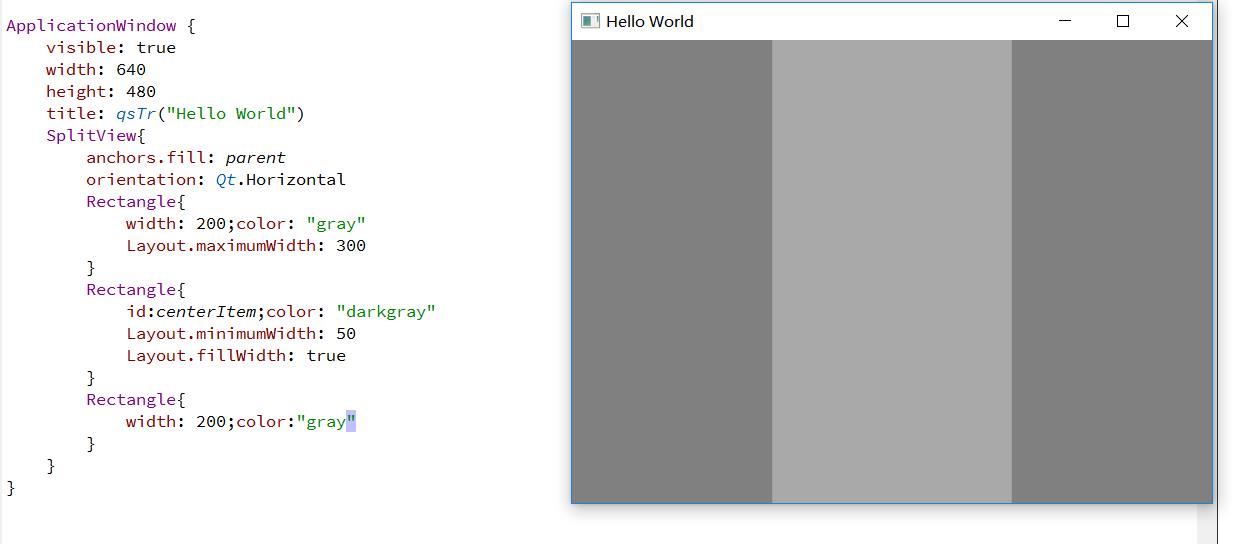
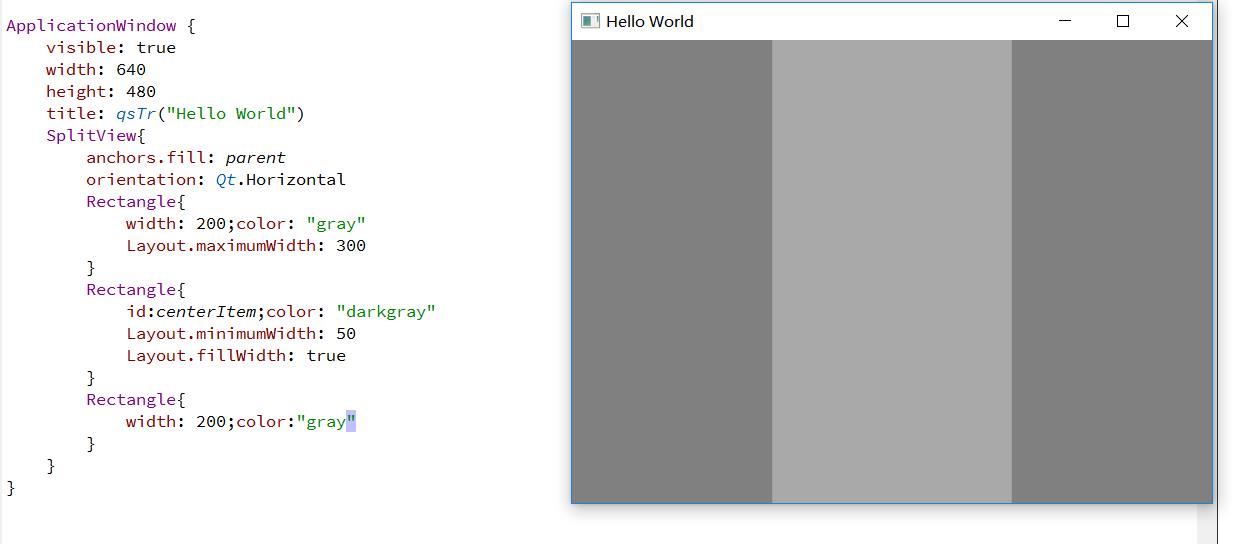
1、spliteview



2、stackview

ApplicationWindow {
visible: true
width: 640
height: 480
MouseArea{
anchors.fill: parent
acceptedButtons: Qt.LeftButton|Qt.RightButton|Qt.MiddleButton
onClicked: {
if(mouse.button === Qt.LeftButton ){
stackView.push([blueView,greenView,yellowView]);
}else if(mouse.button === Qt.RightButton){
stackView.pop();
}else{
stackView.push({item:orangeView,replace:ture})
}
}
}
Rectangle {id:blueView;color: "blue"}
Rectangle {id:greenView;color: "green"}
Rectangle {id:yellowView;color: "yellow"}
Rectangle {id:orangeView;color: "orange"}
StackView{
id:stackView
anchors.fill: parent
initialItem: Item{
id:redView
Rectangle{anchors.fill: parent;color: "red"}
}
}
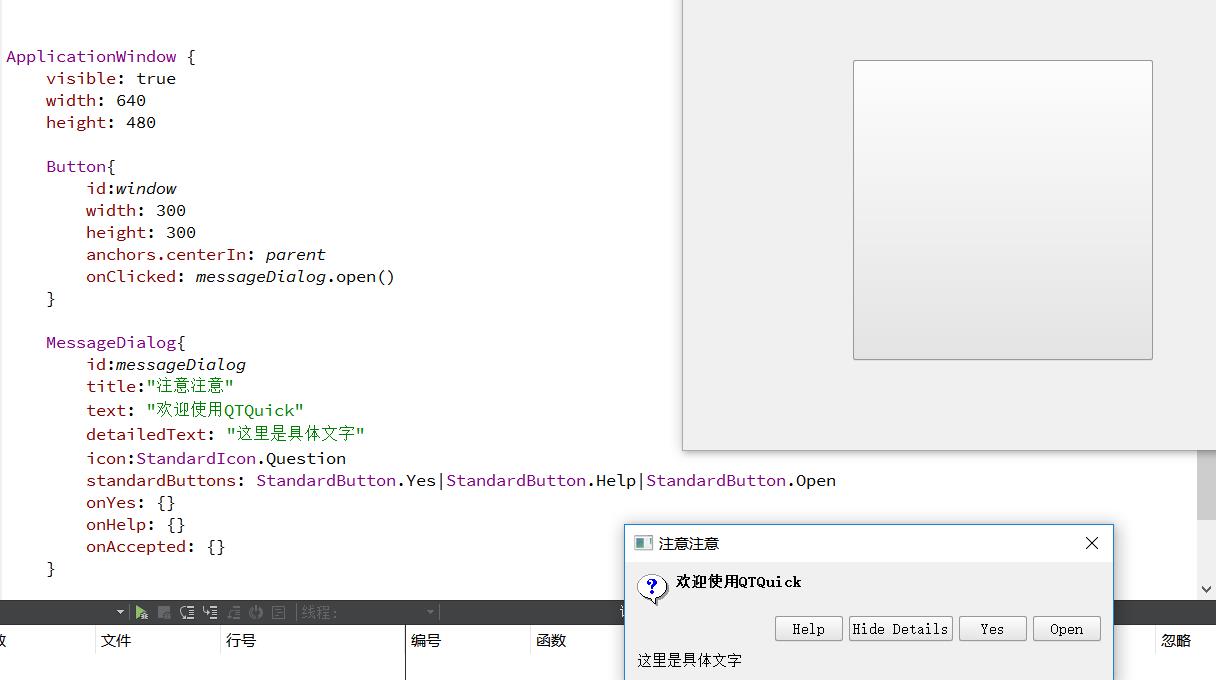
}3、messagedialog
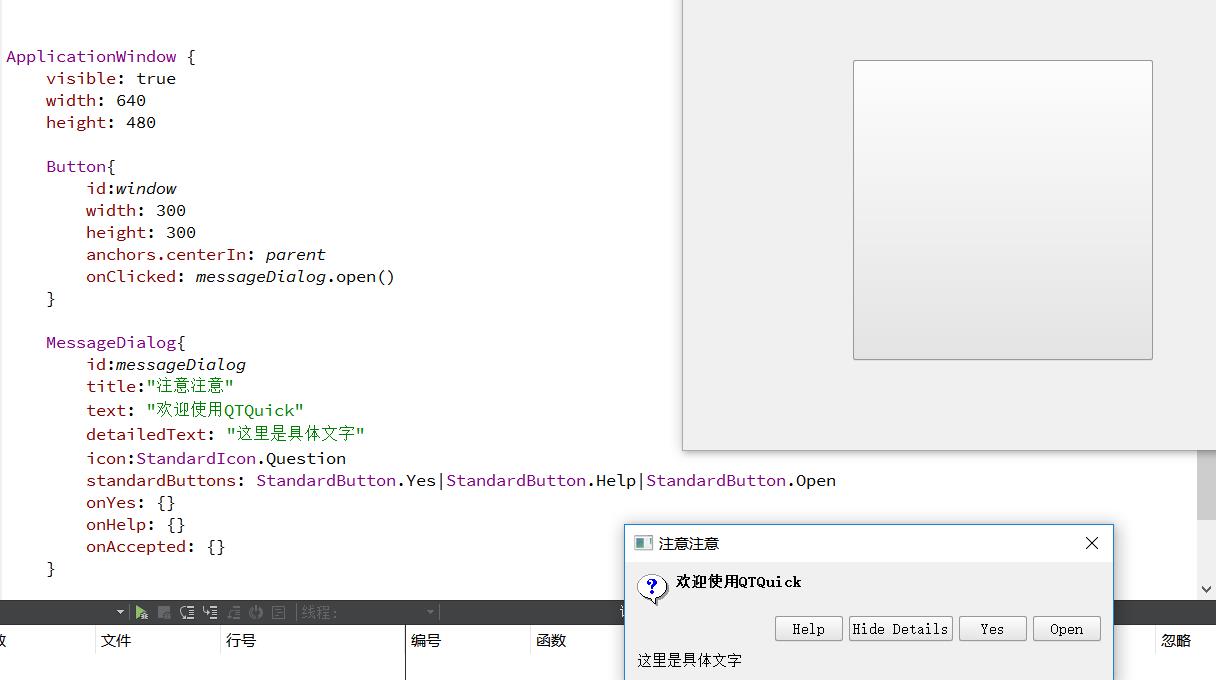
ApplicationWindow {
visible: true
width: 640
height: 480
Button{
id:window
width: 300
height: 300
anchors.centerIn: parent
onClicked: messageDialog.open()
}
MessageDialog{
id:messageDialog
title:"注意注意"
text: "欢迎使用QTQuick"
detailedText: "这里是具体文字"
icon:StandardIcon.Question
standardButtons: StandardButton.Yes|StandardButton.Help|StandardButton.Open
onYes: {}
onHelp: {}
onAccepted: {}
}
}
以上是关于QTQuick控件基础视图的主要内容,如果未能解决你的问题,请参考以下文章