Vue中,父组件向子组件传值
Posted 木偶娃娃
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue中,父组件向子组件传值相关的知识,希望对你有一定的参考价值。
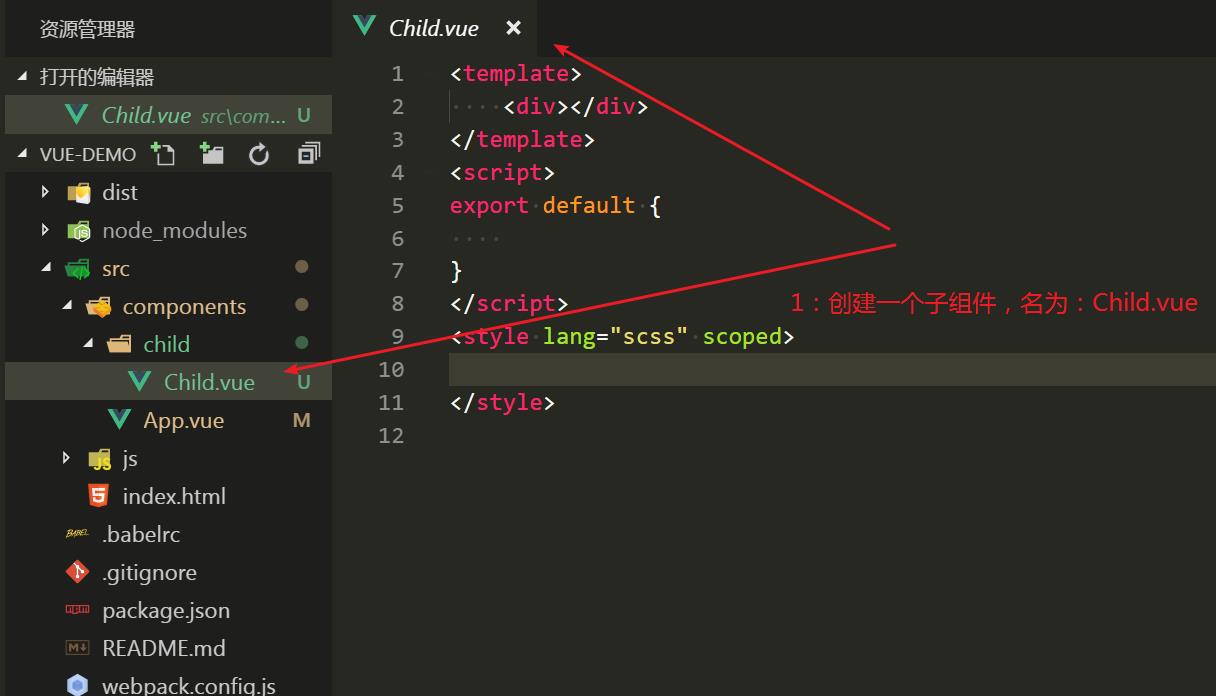
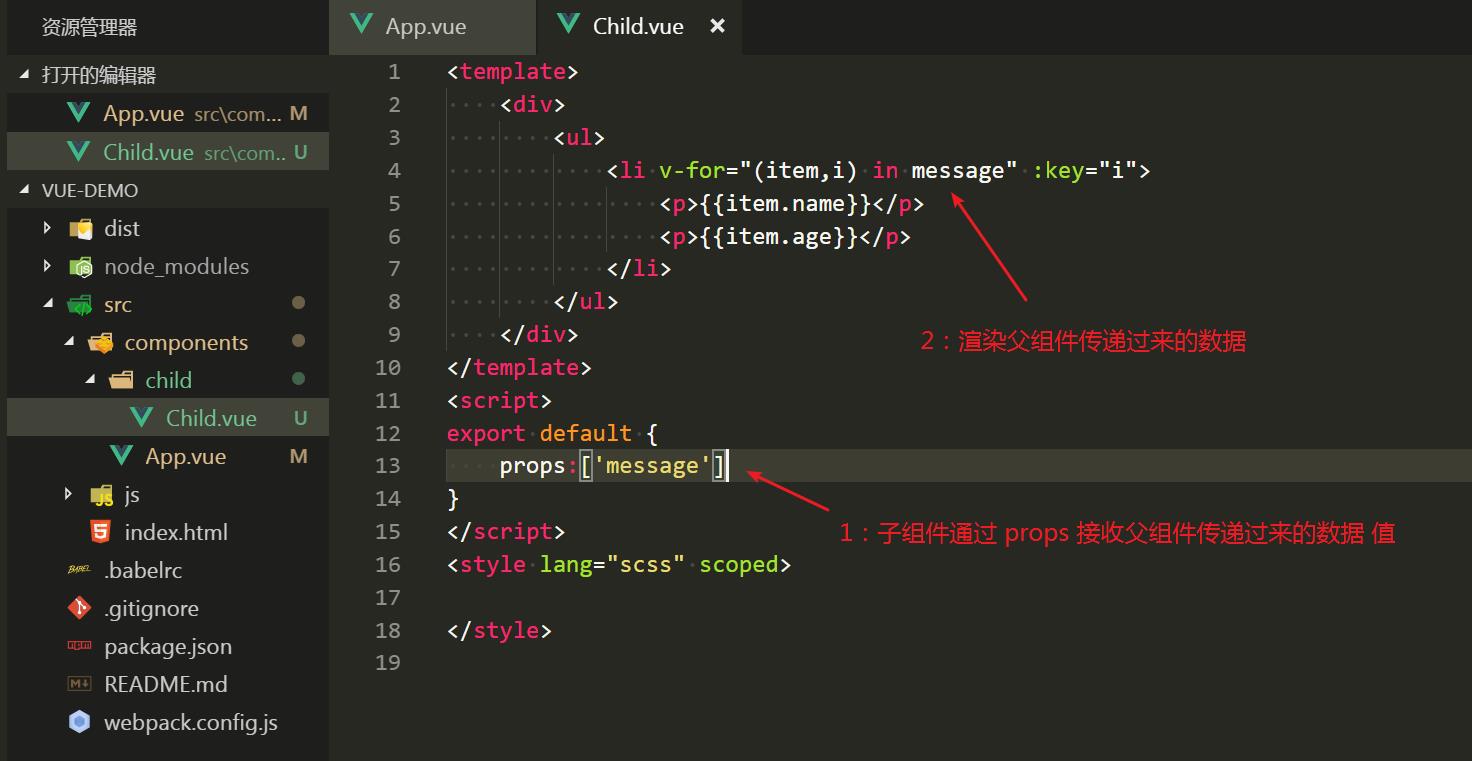
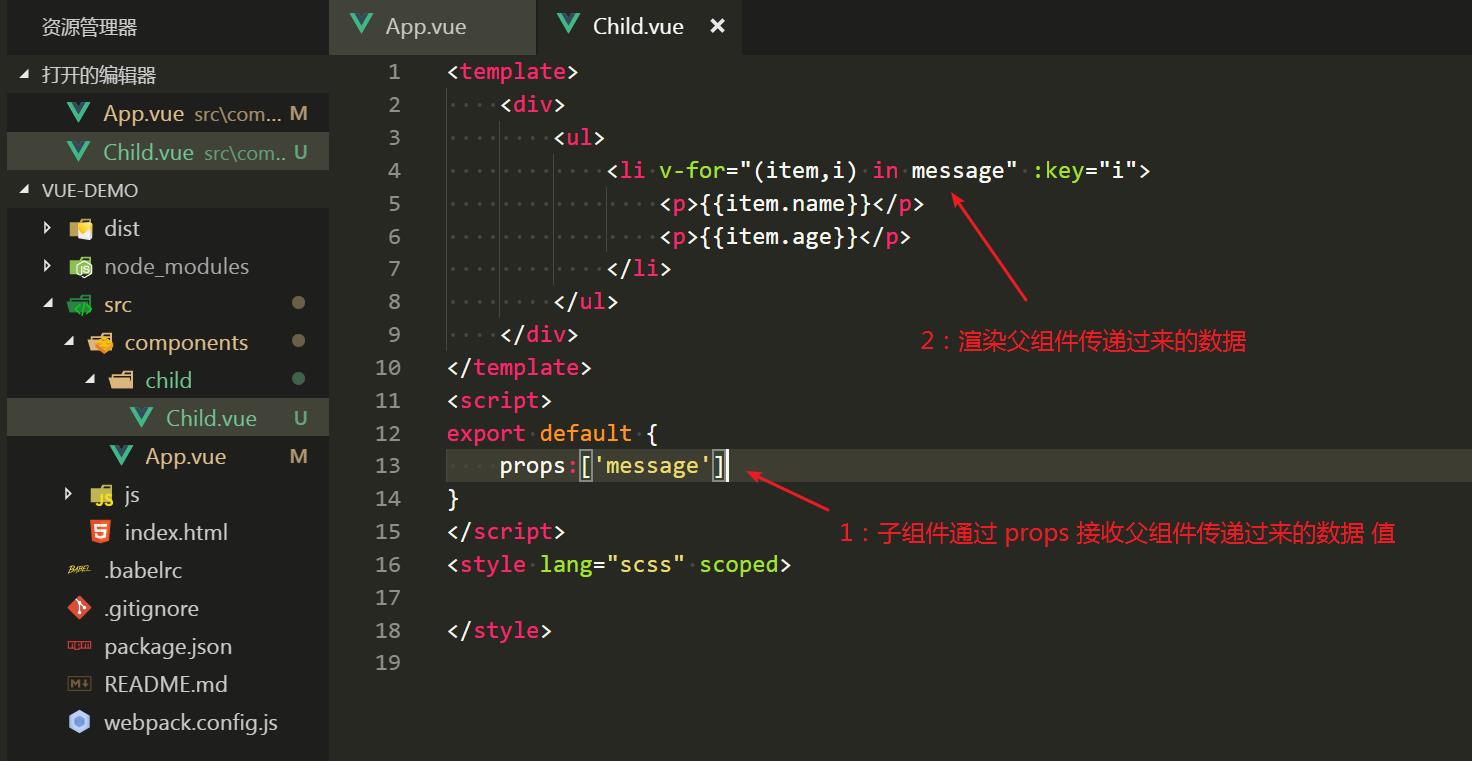
1:在src/components/child/文件夹下,创建一个名为:child.vue的子组件

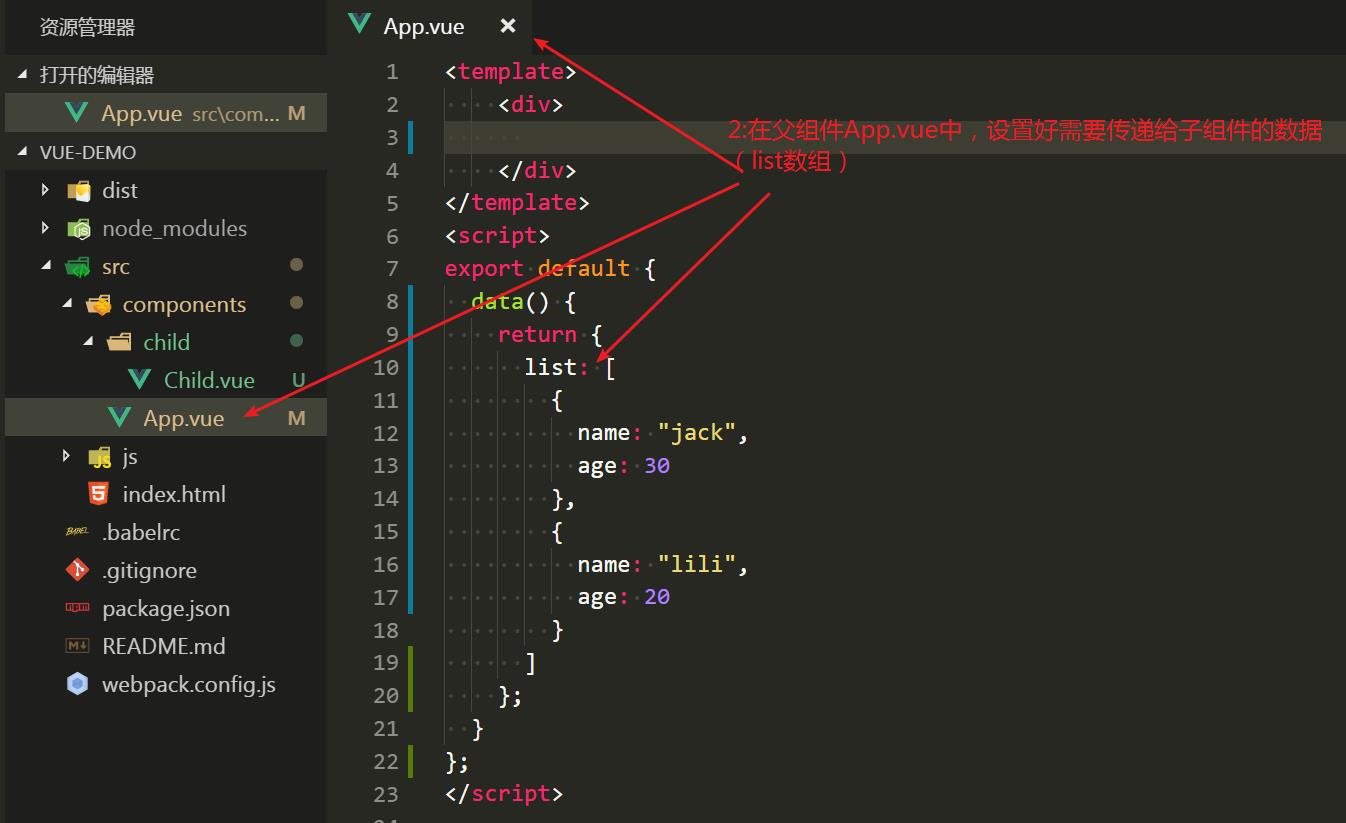
2:在父组件中,设置好需要传递的数据

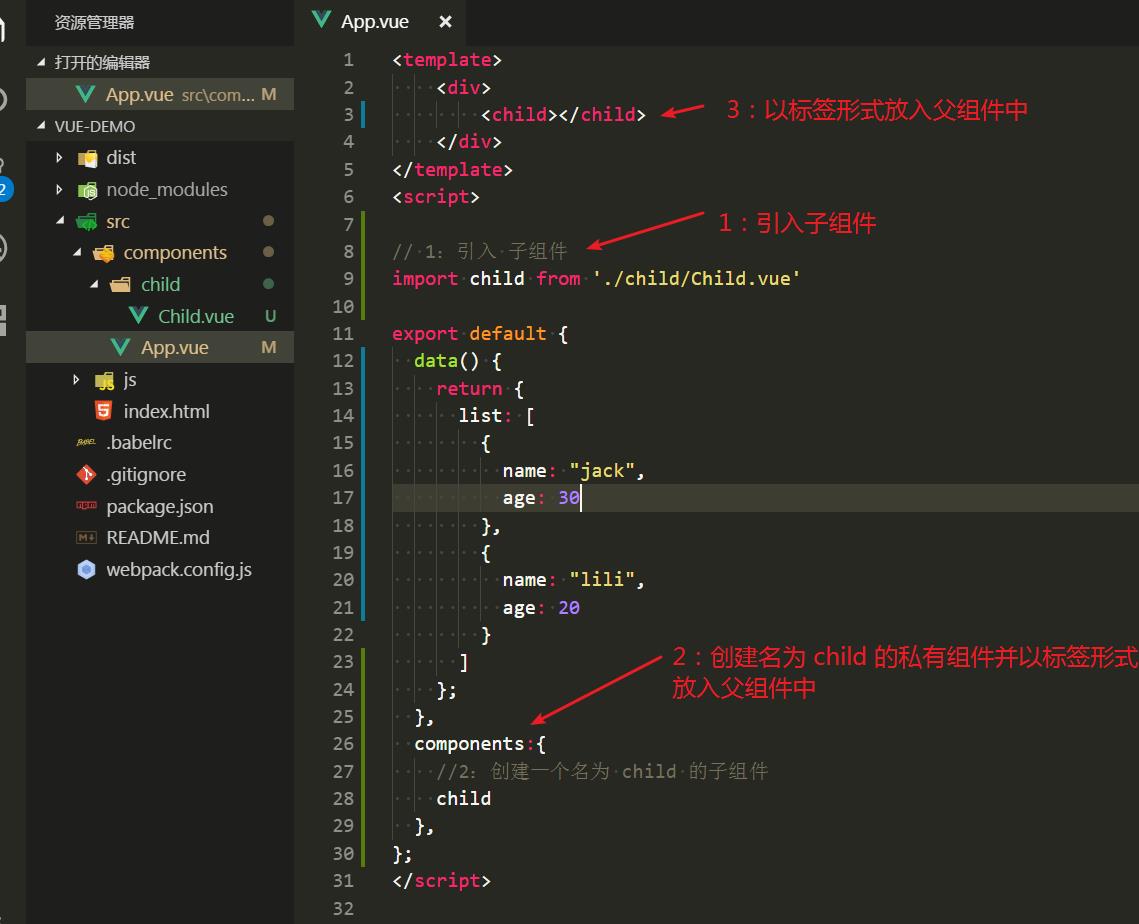
3:在App.vue中引入并注册子组件

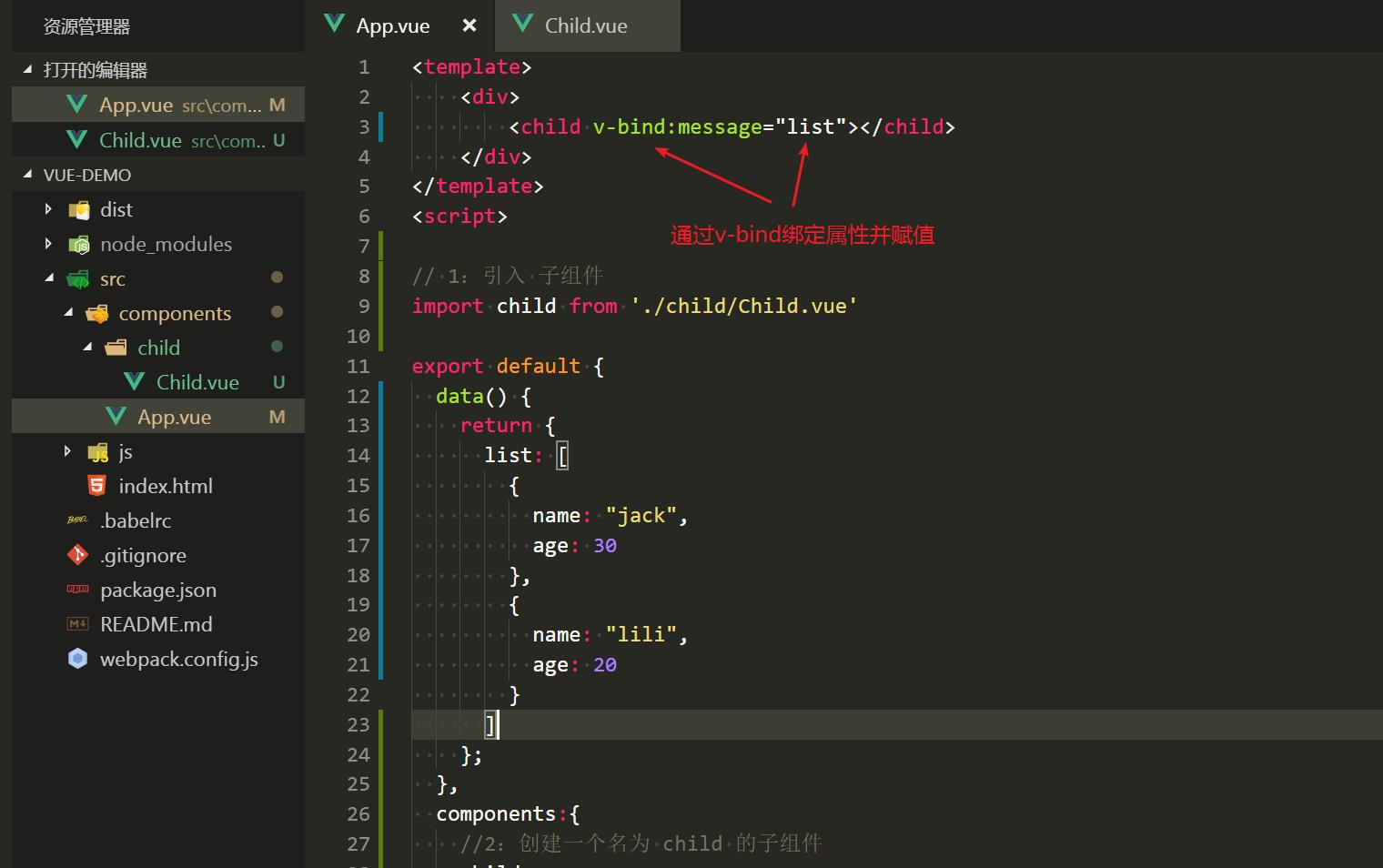
4:通过v-bind属性绑定并赋值给子组件

5:子组件通过 props 接收父组件传递过的数据

6:查看

7:总结:
- 子组件在props中创建一个属性,用以接收父组件传过来的值
- 父组件中注册子组件
- 在子组件标签中添加子组件props中创建的属性
- 把需要传给子组件的值赋给该属性
以上是关于Vue中,父组件向子组件传值的主要内容,如果未能解决你的问题,请参考以下文章