react
Posted ls-lansy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react相关的知识,希望对你有一定的参考价值。
Props 是只读的 (父子通信时使用较多)
无论你用函数或类的方法来声明组件, 它都无法修改其自身 props.
所有 React 组件都必须是纯函数,并禁止修改其自身 props 。
react解决了什么问题?
1、在数据发生变化的时候,react仅仅是更新了变化的一部分
2、通过封装,使用组件代码可以复用
react的主要原理?
虚拟的dom
传统的web应用,操作dom一般都是直接更新操作,但是dom的直接操作是比较昂贵的,而react为了尽量减少dom的直接操作,提出了虚拟dom,通过虚拟的dom更新真是的dom,由虚拟的dom管理真是的dom的更新。
这个虚拟的dom有什么优势呢?
因为react有一个diff算法,更新虚拟的dom并不能保证能马上响应真是的dom,react会等到事件循环结束后,利用diff算法,比较当前新的dom与之前dom比较,计算出最小的步骤更新真是的dom。
---------------------------------------------------------------------------
react是单向的从数据到试图的渲染,非双向数据绑定
---------------------------------------------------------------------------
react获取真是的dom
要用到ref属性
例如一个文本输入框,获取用户的输入,这时就必须获取真实的dom,
需要注意的是,this.ref.[refName]属性获取的是真是的dom,必须等虚拟的dom插入后,才可以使用这个属性
eg:this.ref.refName.val()
---------------------------------------------------------------------------
props和state的区别
this.props一旦定义,就不会改变其属性,而state是会随着用户的互动而改变的
---------------------------------------------------------------------------
组件的生命周期函数
组件的生命周期分为三种状态:
mounting:已插入真是的dom
updating:正在被重新渲染
unmounting:已移出真是的dom
react为每个状态提供了两种函数:will是函数进入状态之前被调用;did是函数在进入状态之后被调用
三个状态共有五个函数
componentWillMount()
componentDidMount()
componentWillUpdate(object props, object nextState)
componentDidUpdate(object prevProps,object prevState)
componentWillUnMount()
另外两个特殊的状态函数
componentWillReceiveProps(object nextProps)已挂载的组件接受到新的参数时调用
shouldComponentUpdate(object nextProps,object nextState)组件判断是否重新渲染时使用
组件初始化时会调用5个钩子函数:
1、getDefaultProps() -- 设置默认的props
2、getInitialState() --在使用es 6的class语法是没有这个钩子函数了,可以直接在constructor中定义this.state.此时可以访问this。props
3、componentWillMount()-- 组件初始化时调用,以后组件更新不调用
4、render()-- react最重要的步骤,创建虚拟dom,进行diff算法,更新dom都在此进行,此时不用更改state了
5、componentDidMount()--组件渲染之后调用,这时可以通过this.getDOMNode()获取和操作dom节点,只调用一次
---------------------------------------------------------------------------
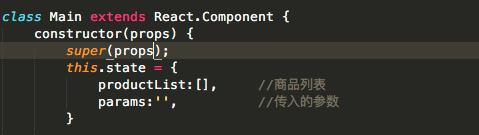
创建组件

类Main继承了React.Component的所有属性和方法,组件的生命周期就是从这里来的。
constructor是构造器,在实例化对象时使用,super调用了父类的constructor创造了父类的实例对象this,然后用子类的构造函数进行修改
注意:定义类的名字首字母必须大写
以上是关于react的主要内容,如果未能解决你的问题,请参考以下文章