View(视图)——ListView之 SimpleAdapter
Posted 安然罒
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了View(视图)——ListView之 SimpleAdapter相关的知识,希望对你有一定的参考价值。
一.概念
列表视图;用来显示多个可滑动项列表的ViewGroup;需要适配器Adapter 将集合中数据和每一个Item所对应的布局动态适配到ListView中进行显示。

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 android:paddingBottom="@dimen/activity_vertical_margin" 7 android:paddingLeft="@dimen/activity_horizontal_margin" 8 android:paddingRight="@dimen/activity_horizontal_margin" 9 android:paddingTop="@dimen/activity_vertical_margin" 10 tools:context="com.example.wang.testapp2.TestActivity8"> 11 12 <ListView 13 android:layout_width="match_parent" 14 android:layout_height="wrap_content" 15 android:id="@+id/lv_2"> 16 </ListView> 17 18 </LinearLayout>

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent"> 5 6 <ImageView 7 android:layout_width="70dp" 8 android:layout_height="70dp" 9 android:src="@drawable/f1" 10 android:id="@+id/iv_2"/> 11 <LinearLayout 12 android:layout_width="0dp" 13 android:layout_height="match_parent" 14 android:layout_weight="1" 15 android:orientation="vertical" 16 android:layout_marginLeft="20dp" 17 android:gravity="center_vertical"> 18 19 <TextView 20 android:layout_width="match_parent" 21 android:layout_height="wrap_content" 22 android:text="名字=aaa" 23 android:id="@+id/tv_7"/> 24 25 <TextView 26 android:layout_width="match_parent" 27 android:layout_height="wrap_content" 28 android:text="内容=aaa" 29 android:id="@+id/tv_8"/> 30 31 </LinearLayout> 32 33 </LinearLayout>

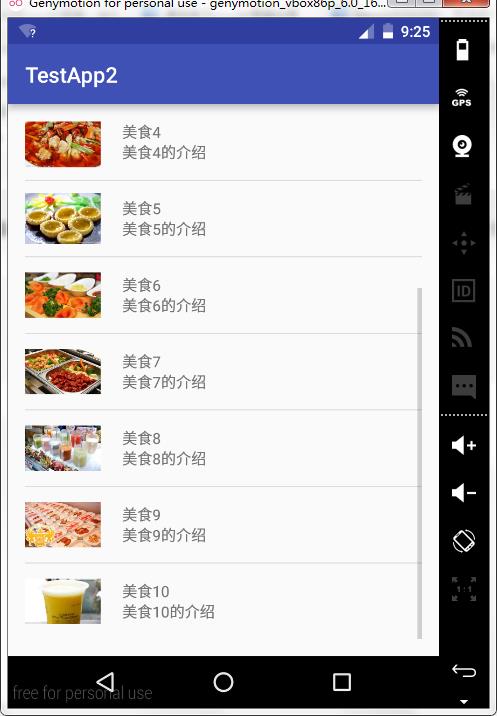
1 package com.example.wang.testapp2; 2 3 import android.support.v7.app.AppCompatActivity; 4 import android.os.Bundle; 5 import android.widget.ListView; 6 import android.widget.SimpleAdapter; 7 8 import java.util.ArrayList; 9 import java.util.HashMap; 10 import java.util.List; 11 import java.util.Map; 12 import java.util.Objects; 13 import java.util.SimpleTimeZone; 14 15 public class TestActivity8 extends AppCompatActivity { 16 17 ListView lv_2; 18 19 @Override 20 protected void onCreate(Bundle savedInstanceState) { 21 super.onCreate(savedInstanceState); 22 setContentView(R.layout.activity_test8); 23 24 lv_2=(ListView)findViewById(R.id.lv_2); 25 26 //1.数据集合 Layout 27 28 List<Map<String,Object>> lm=new ArrayList<Map<String,Object>>(); 29 30 Map<String,Object> map=new HashMap<String, Object>(); 31 map.put("img",R.drawable.f1); 32 map.put("name","美食1"); 33 map.put("content","美食1的介绍"); 34 lm.add(map); 35 36 map=new HashMap<String, Object>(); 37 map.put("img",R.drawable.f2); 38 map.put("name","美食2"); 39 map.put("content","美食2的介绍"); 40 lm.add(map); 41 42 map=new HashMap<String, Object>(); 43 map.put("img",R.drawable.f3); 44 map.put("name","美食3"); 45 map.put("content","美食3的介绍"); 46 lm.add(map); 47 48 map=new HashMap<String, Object>(); 49 map.put("img",R.drawable.f4); 50 map.put("name","美食4"); 51 map.put("content","美食4的介绍"); 52 lm.add(map); 53 54 map=new HashMap<String, Object>(); 55 map.put("img",R.drawable.f5); 56 map.put("name","美食5"); 57 map.put("content","美食5的介绍"); 58 lm.add(map); 59 60 map=new HashMap<String, Object>(); 61 map.put("img",R.drawable.f6); 62 map.put("name","美食6"); 63 map.put("content","美食6的介绍"); 64 lm.add(map); 65 66 map=new HashMap<String, Object>(); 67 map.put("img",R.drawable.f7); 68 map.put("name","美食7"); 69 map.put("content","美食7的介绍"); 70 lm.add(map); 71 72 map=new HashMap<String, Object>(); 73 map.put("img",R.drawable.f8); 74 map.put("name","美食8"); 75 map.put("content","美食8的介绍"); 76 lm.add(map); 77 78 map=new HashMap<String, Object>(); 79 map.put("img",R.drawable.f9); 80 map.put("name","美食9"); 81 map.put("content","美食9的介绍"); 82 lm.add(map); 83 84 map=new HashMap<String, Object>(); 85 map.put("img",R.drawable.f10); 86 map.put("name","美食10"); 87 map.put("content","美食10的介绍"); 88 lm.add(map); 89 90 //数组 key的数组 91 String [] strings={"img","name","content"}; 92 int [] ids={R.id.iv_2,R.id.tv_7,R.id.tv_8}; 93 94 //2.创建simpleAdapter 95 SimpleAdapter simpleAdapter=new SimpleAdapter(this, 96 lm,R.layout.simple_adapter,strings,ids); 97 98 lv_2.setAdapter(simpleAdapter); 99 } 100 }


以上是关于View(视图)——ListView之 SimpleAdapter的主要内容,如果未能解决你的问题,请参考以下文章
