CSS 布局实例系列如何实现容器中每一行的子容器数量随着浏览器宽度的变化而变化?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS 布局实例系列如何实现容器中每一行的子容器数量随着浏览器宽度的变化而变化?相关的知识,希望对你有一定的参考价值。
Hello,小朋友们,还记得我是谁吗?对了,我就是~超威~好啦,言归正传,今天的布局实例是:
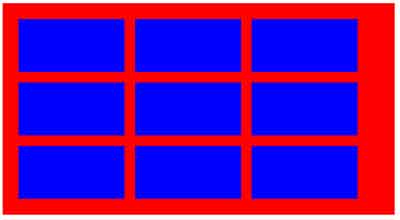
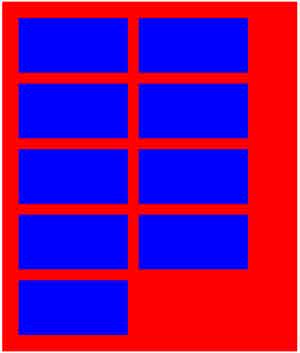
实现一个浮动布局,红色容器中每一行的蓝色容器数量随着浏览器宽度的变化而变化,就如下图:
肯定有人心里犯嘀咕了,哈~这么简单,不就是全部左浮动嘛,这也好意思拿出来讲?别急啊,其实里面的坑还是挺多的,且待我一个个填上。
- 要实现这样一个布局,我们首先需要如下的 html:
<div id="float-container"> <div class="float-element"></div> <div class="float-element"></div> <div class="float-element"></div> <div class="float-element"></div> <div class="float-element"></div> <div class="float-element"></div> <div class="float-element"></div> <div class="float-element"></div> <div class="float-element"></div> </div>
- 然后开始写 CSS 吧,就像这样:
#float-container { background-color: red; } .float-element { float: left; width: 50px; height: 30px; background-color: blue; margin: 10px; }
使每个小容器向左浮动,再设定一个边距,一个根据浏览器宽度自适应变化位置的浮动布局就搞定收工了?当然不会,效果会像这样:

- 咦,说好的红色背景大容器呢,怎么躲起来啦?检查一番,原来是忘了给大容器 div 设定宽高度了,那就设定一下宽高度。既然要求了大容器自适应,那么我们就分别设定为 100% 吧:
#float-container { background-color: red; height: 100%; width: 100%; } .float-element { float: left; width: 50px; height: 30px; background-color: blue; margin: 10px; }
好啦,刷新一下。
 大容器咋还是没出来?
大容器咋还是没出来? -
现在让我们分析一下吧,为何看不见大容器?因为 div 如果没有包裹元素的话,百分比宽高度是不会产生效果的。
那么为什么大容器明明包裹着九个 div,百分比宽高度却没有产生效果呢?因为小容器都设定为左浮动,已经脱离文档流,大容器并没有包围小容器。接下来我们想要大容器自适应,又不想使小容器失去浮动的特性,能够随着宽度变化自动调整每一行的个数,应该怎么办?是时候请出我们的 BFC 大神啦,对,我已经连续三篇实例博文提到 BFC 原理了,因为这个原理就是这么有用啊(有关 BFC 的介绍请参考该实例系列的第二篇文章)。现在我们在大容器加上 overflow: hidden; 就可以自动清理其包含的任何浮动元素,接下来看看最终的 DEMO,试着调整一下宽度,是不是已经实现了想要的效果?
See the Pen float-container by xal821792703 (@honoka) on CodePen.
最后感谢大家的阅读,欢迎前往我的 repo 查看源代码整理,有任何问题也请尽情向我吐槽。
以上是关于CSS 布局实例系列如何实现容器中每一行的子容器数量随着浏览器宽度的变化而变化?的主要内容,如果未能解决你的问题,请参考以下文章
零元学Expression Blend 4 - Chapter 12 用实例了解布局容器系列-「Viewbox」
零元学Expression Blend 4 - Chapter 8 用实例了解布局容器系列-「Grid」