弹出遮罩层水平垂直居中
Posted 乐少007
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了弹出遮罩层水平垂直居中相关的知识,希望对你有一定的参考价值。
弹出遮罩层水平垂直居中
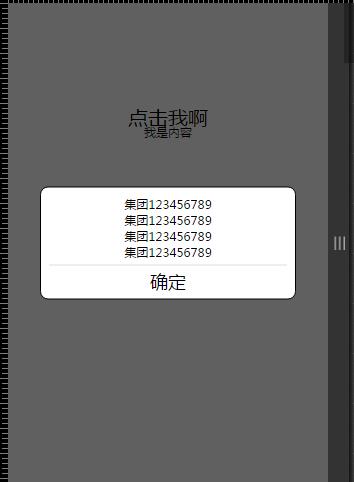
很多时候,登陆注册的时候,会需要弹出一个层,且后面有一层遮罩蒙版层,让后面不可点击状态
且需要这个弹出层是水平垂直居中显示的
固定宽高的水平垂直居中好实现
这里的弹出层,是随着内容撑开的,不固定宽高
----------------------------

------------------------------
.wrap .pop {
width: 80%;
height: auto;
background: #FFFFFF;
border: 1px #000 solid;
-moz-border-radius: 8px;
-webkit-border-radius: 8px;
border-radius: 8px;
padding: 8px;
position: absolute;
top: 50%;
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
left: 50%;
margin-left: -40%;
z-index: 99;
display: none;
}
---------------------------------------------
demo参考链接地址:http://files.cnblogs.com/files/leshao/pop.rar
感谢网络朋友:lost 酱油 linxz
以上是关于弹出遮罩层水平垂直居中的主要内容,如果未能解决你的问题,请参考以下文章