Ionic系列2仿京东商城项目功能分析 修改tabs颜色
Posted 【Laya】
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ionic系列2仿京东商城项目功能分析 修改tabs颜色相关的知识,希望对你有一定的参考价值。
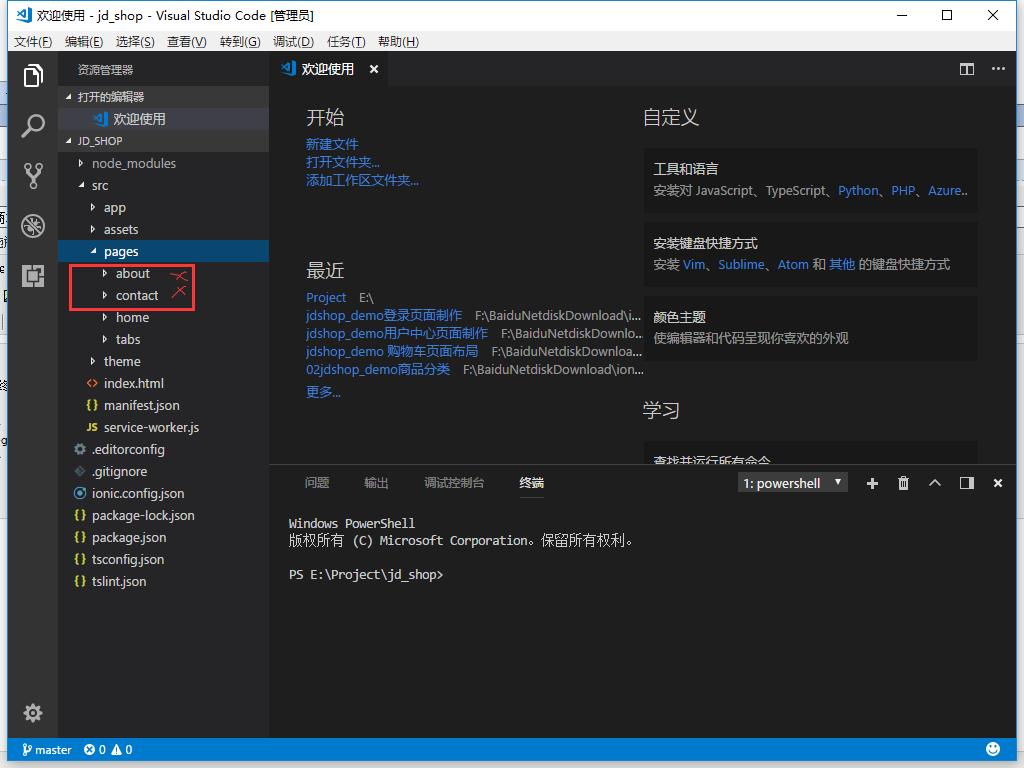
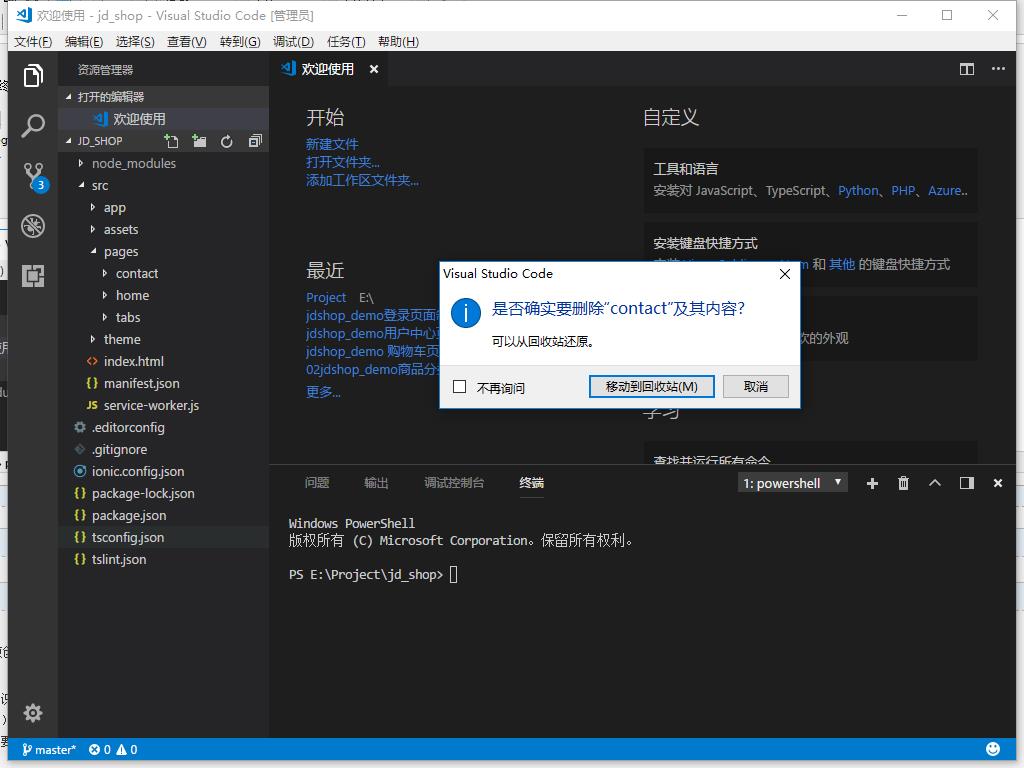
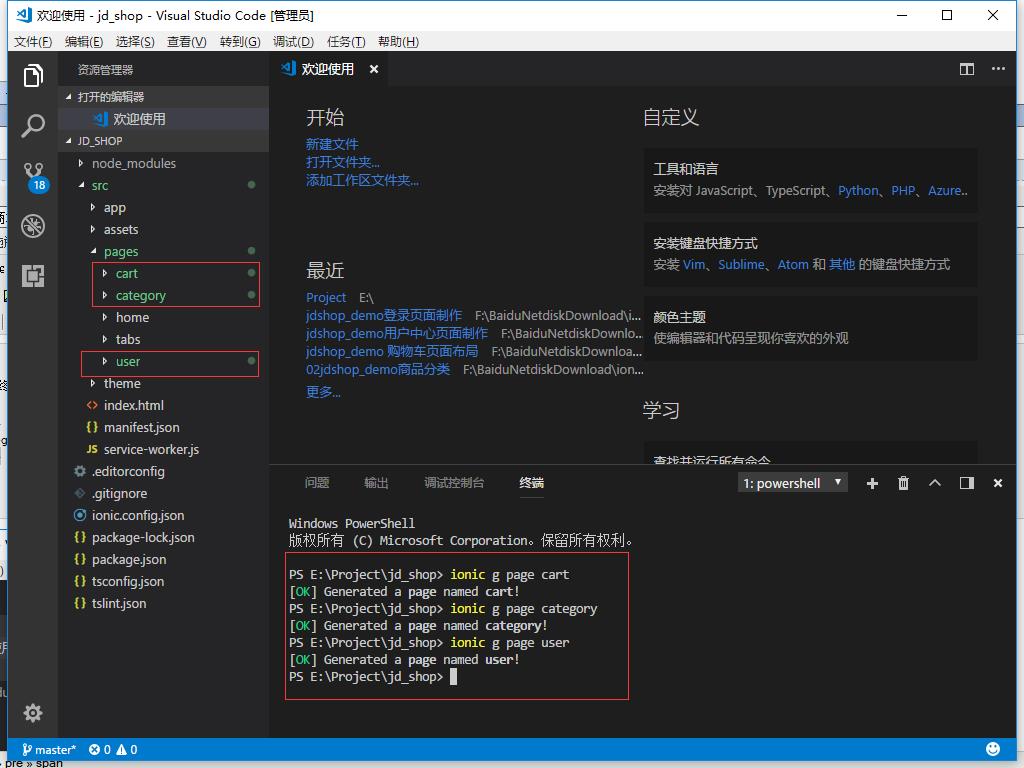
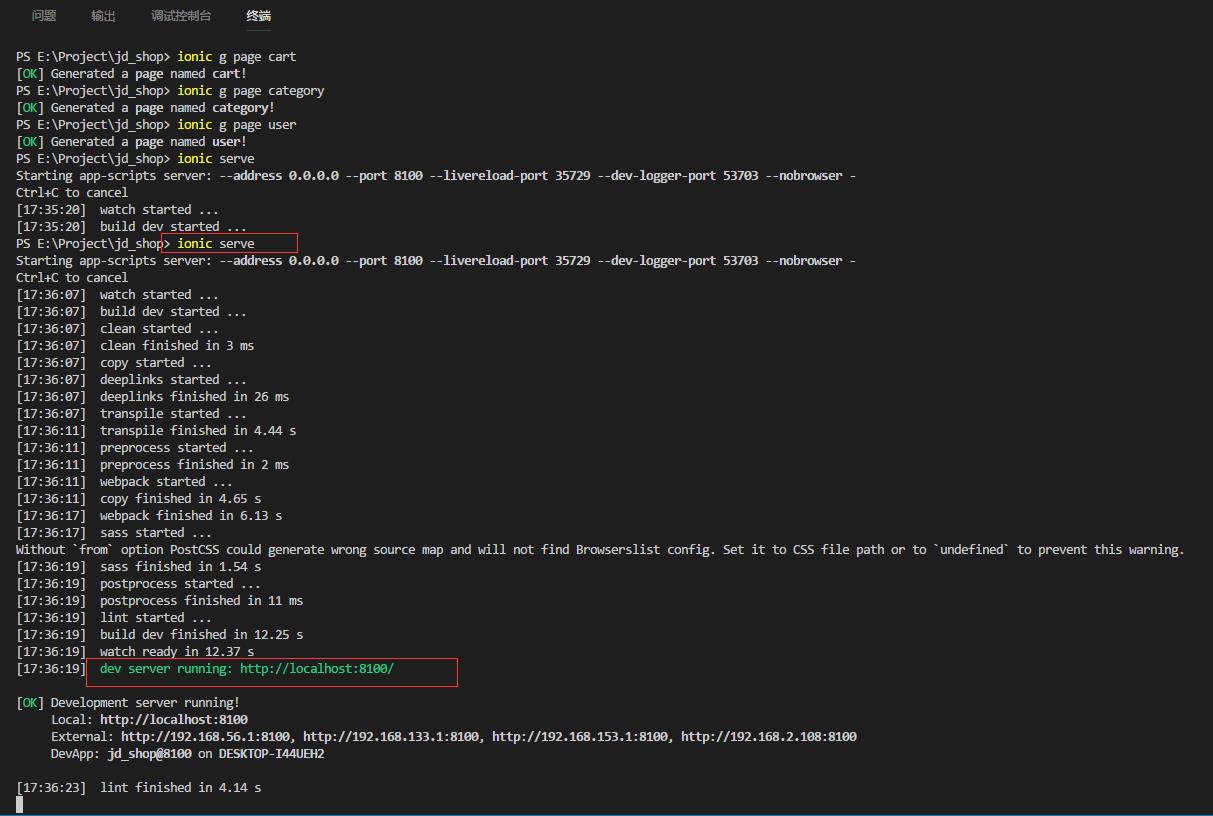
1 打开VSCode以后 2 快捷键 Ctrl+J 打开终端 3 创建以下3个页面 4 ionic g page cart 5 ionic g page category 6 ionic g page user 7 并且删除自带的 8 about、contact



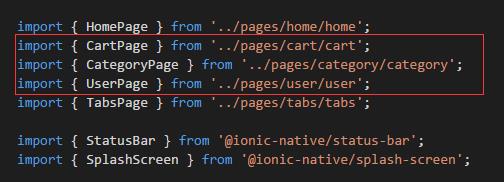
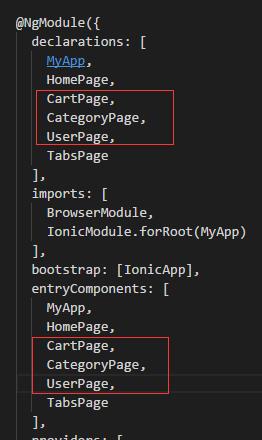
1 打开app/app.module.ts, 2 删除出错的两个引用 3 import { AboutPage } from \'../pages/about/about\'; 4 import { ContactPage } from \'../pages/contact/contact\'; 5 添加刚才添加的3个引用


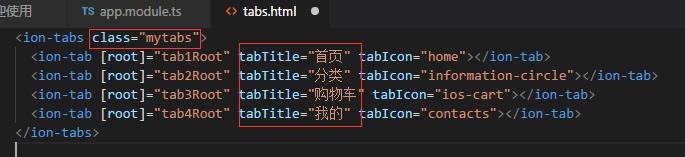
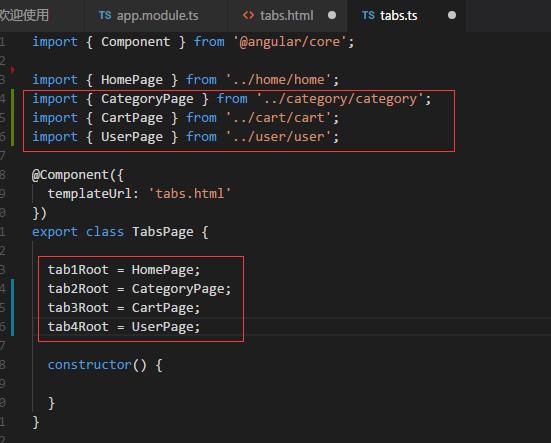
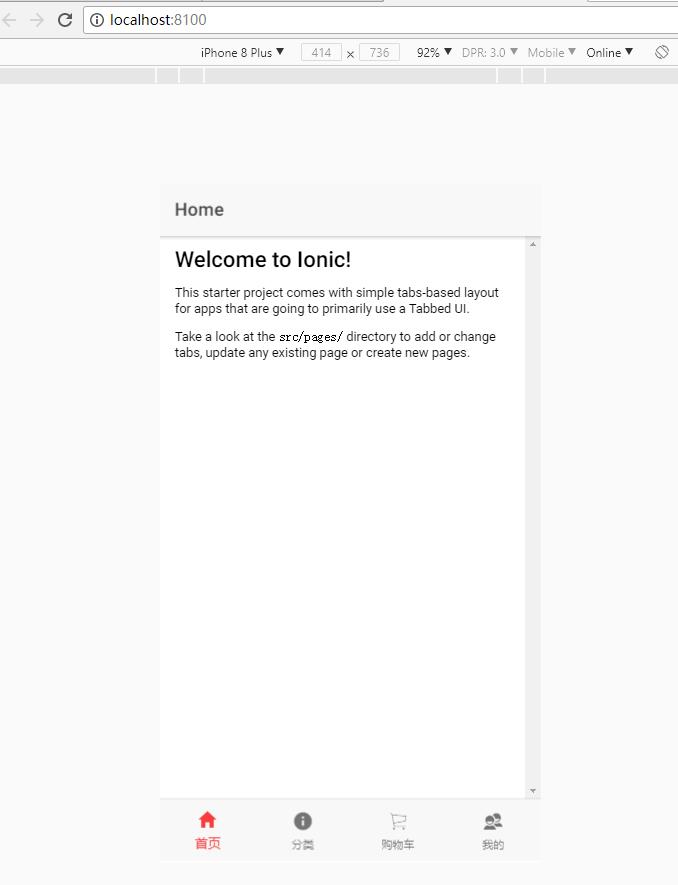
1 打开pages/tabs/tabs.html 2 以及pages/tabs/tabs.ts 3 修改底部导航


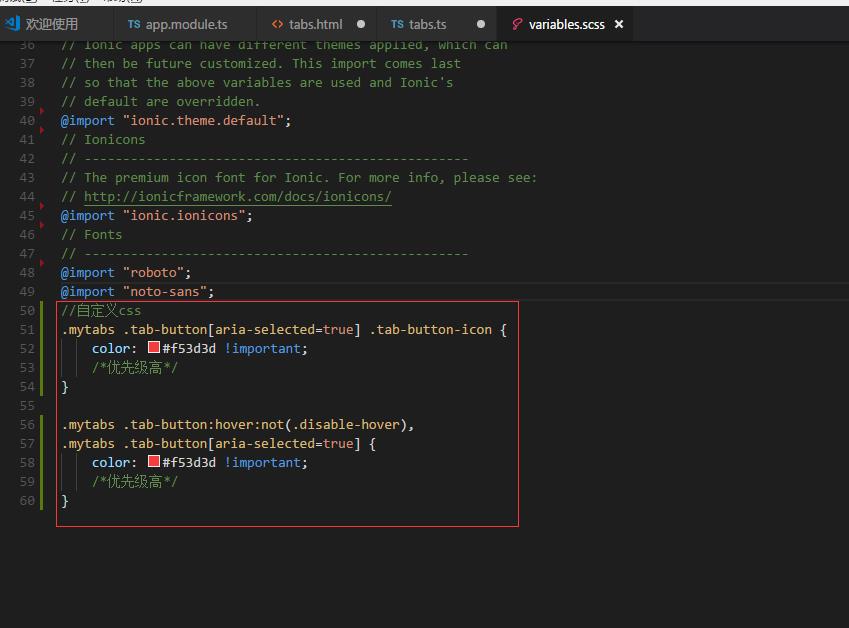
1 打开theme/variables.scss 2 添加mytabs的全局样式

1 保存后自行命令,启动ionic 2 ionic serve


以上是关于Ionic系列2仿京东商城项目功能分析 修改tabs颜色的主要内容,如果未能解决你的问题,请参考以下文章
基于nodejs仿京东商城系统的设计与实现.zip(论文+源码+ppt文档+视频录制)